Что такое Divi Block
Divi Block — это онлайн-инструмент с возможностью построения отдельных блоков или целых страниц для темы Divi. Он позволяет создавать макеты из почти 480 заранее разработанных блоков просто перетаскивая их на нужное место. Создав макет, вы можете скачать его в виде файла JSON и загрузить на любой Divi сайт.
Divi Block включает в себя:
- Конструктор заголовков
- Конструктор макетов
- Конструктор нижнего колонтитула
- Заголовки разделов
- Специальные модули
- Светлая и темная версии
- Цветовые схемы
Вы можете просмотреть свои макеты на реальном Divi сайте.
Онлайн-инструмент Divi Block
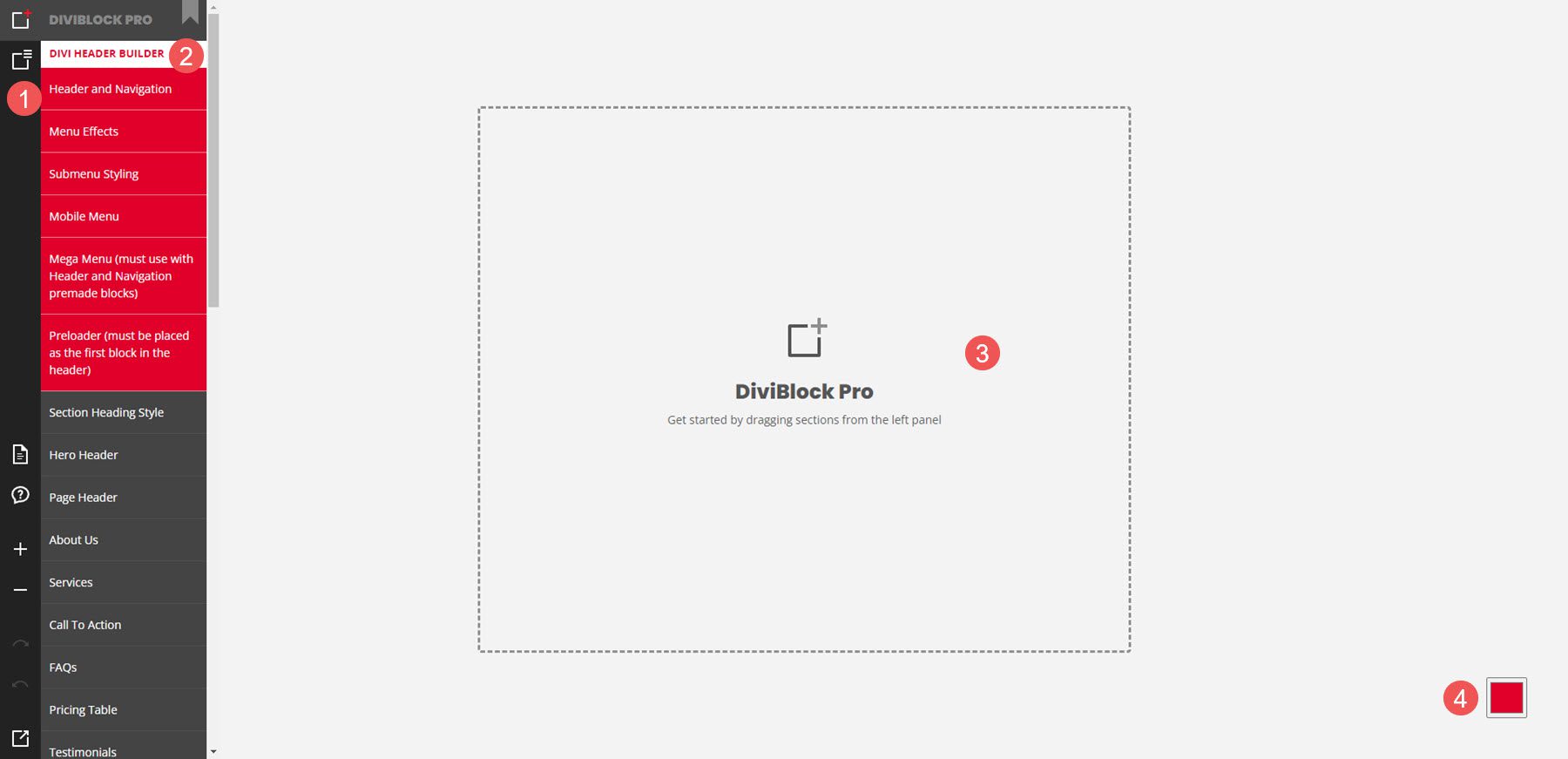
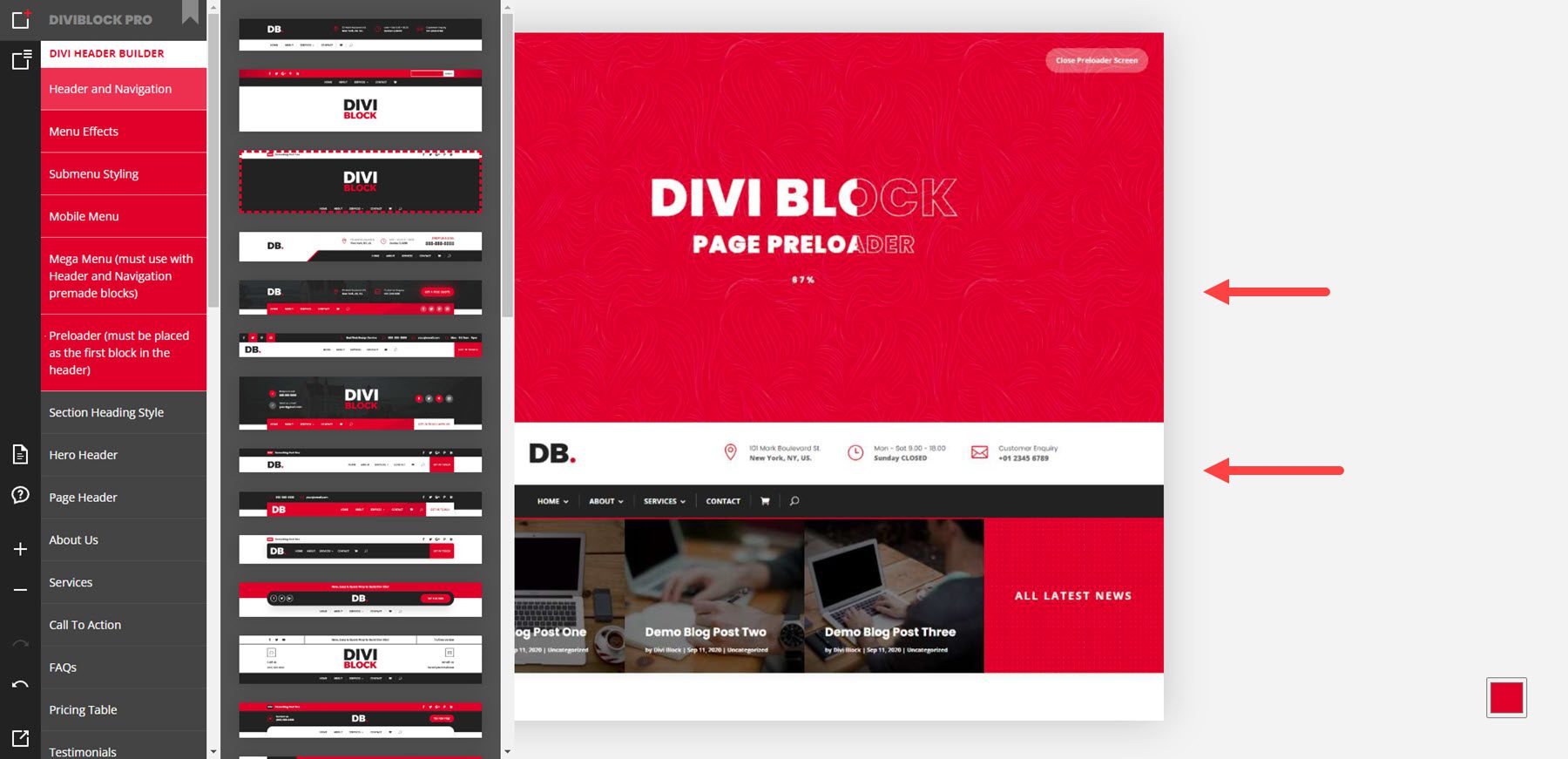
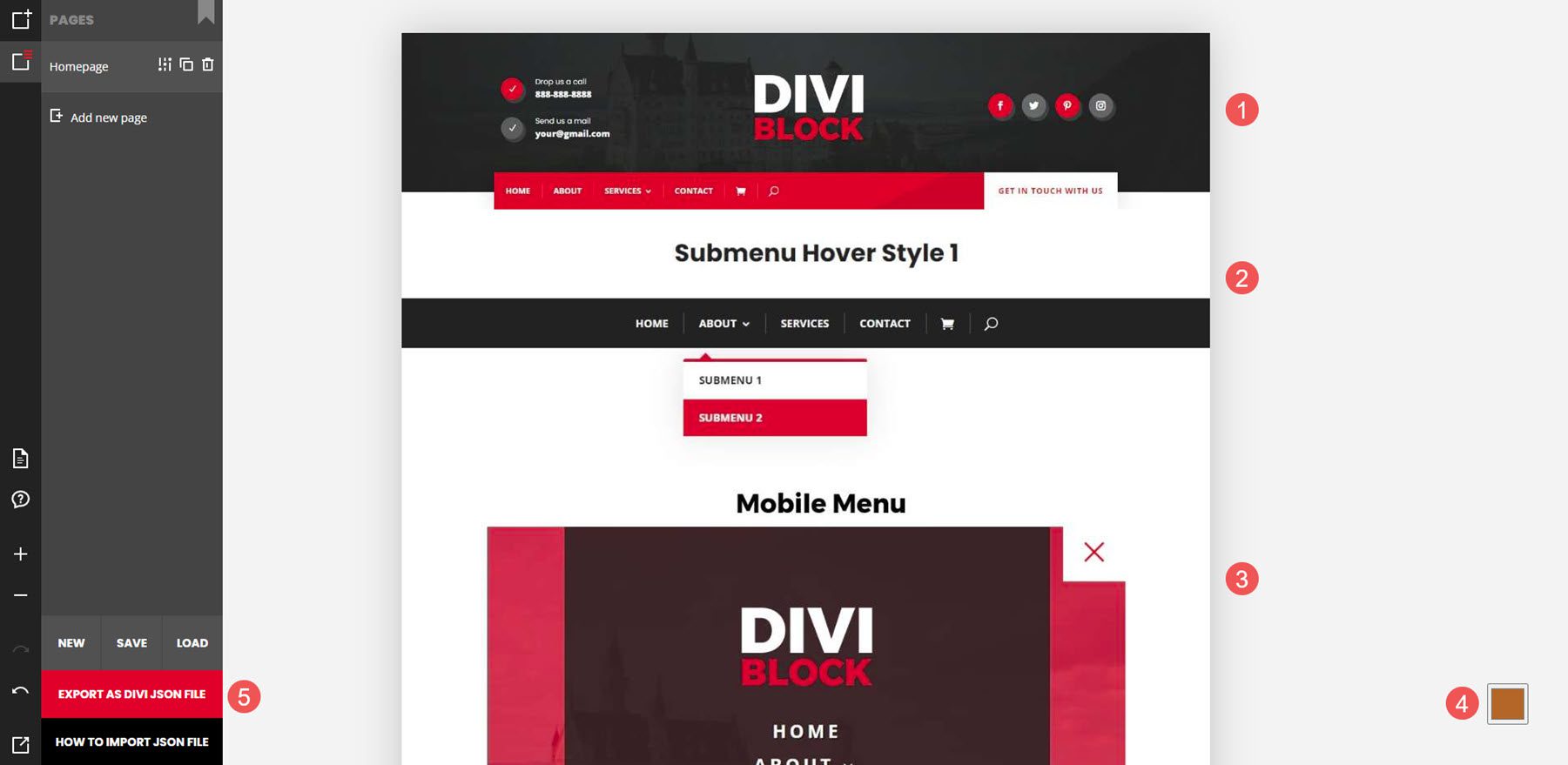
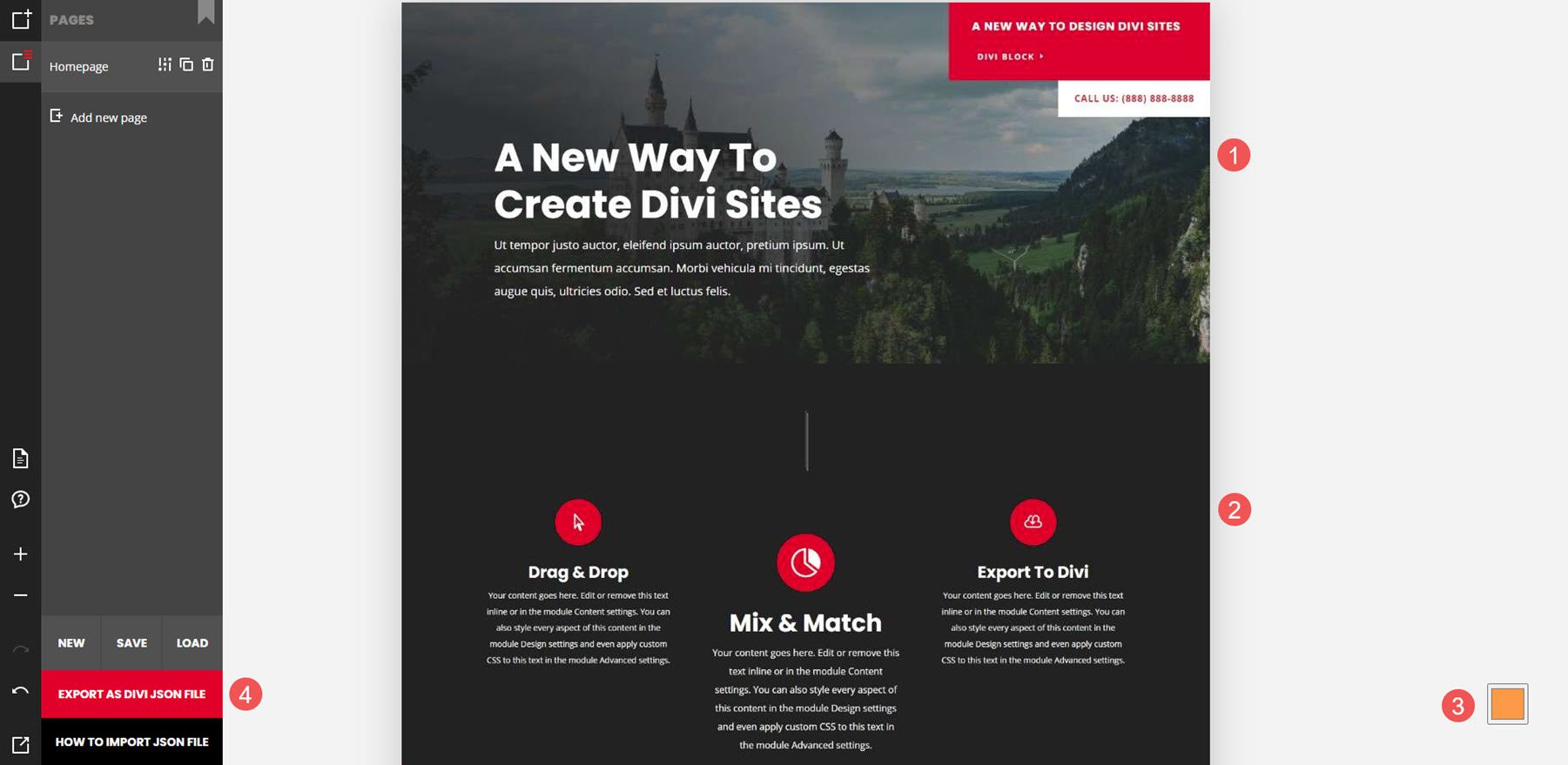
Планировка Divi Block включает в себя 4 зоны. Я назвал их по функциям:
- Меню страницы – первое меню позволяет добавлять и редактировать блоки, управлять страницами, экспортировать в Divi, просматривать документацию, просматривать форум поддержки, увеличивать и уменьшать масштаб, отменять и повторять действия, а также предварительно просматривать страницу на действующем веб-сайте Divi.
- Меню блока – второе меню открывается при наведении на него курсора. Оно включает в себя все блоки, которые вы можете добавить на свою страницу. При нажатии на один из блоков открывается подменю со всеми дизайнами этого блока.
- Область редактирования – это холст, на который вы можете перетаскивать блоки и располагать их в любом порядке.
- Цветовая схема – это селектор цвета для изменения цветовой схемы макета.

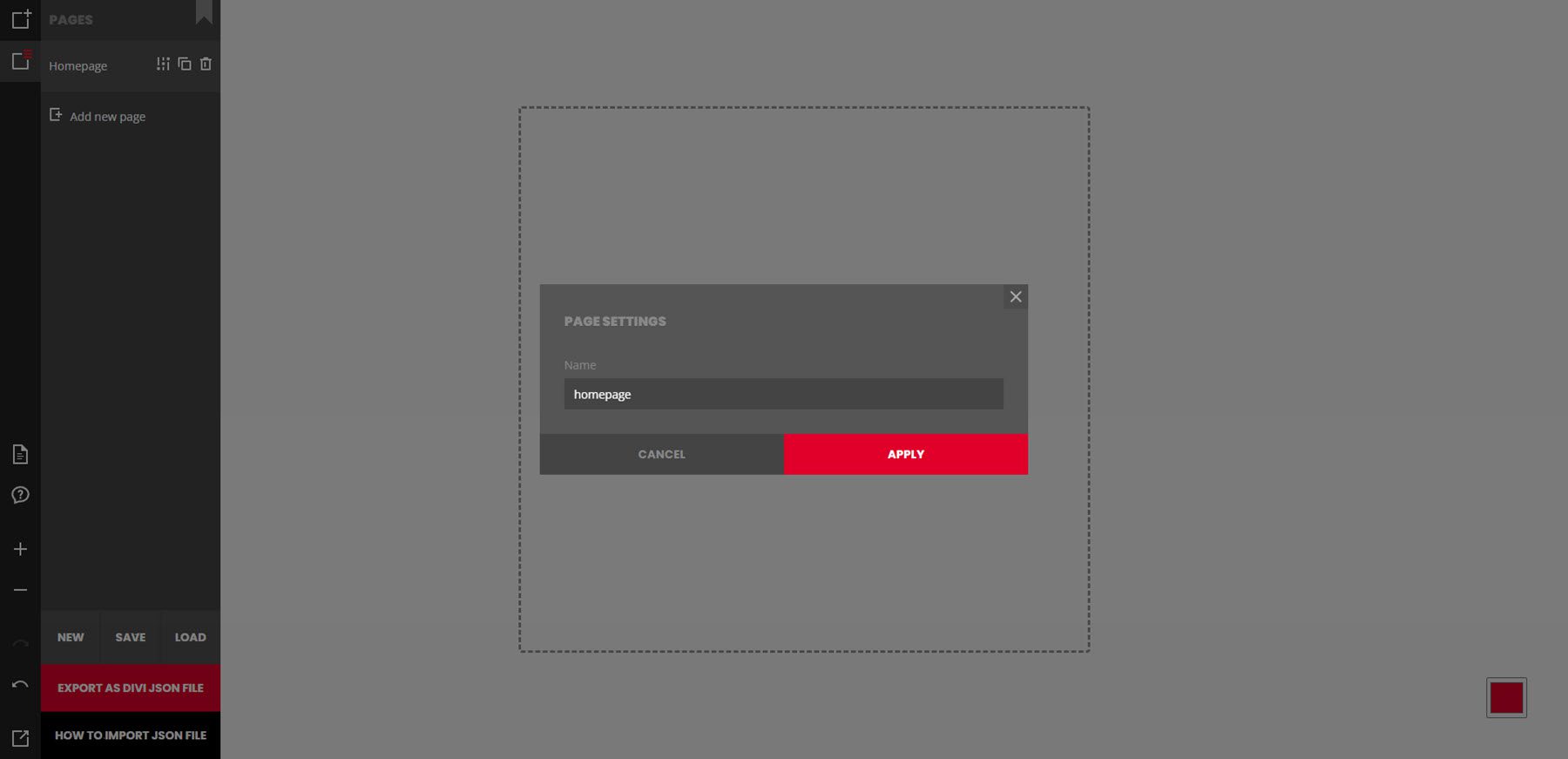
Первое меню управляет страницами. Здесь вы можете редактировать и экспортировать страницу, создавать новые страницы, сохранять свою работу, загружать страницы и т.д. Когда вы сохраняете свою работу, она сохраняется в виде файла на ваш компьютер. Вы можете загрузить этот файл, чтобы продолжить с того места, где вы остановились. Вы также можете просмотреть и экспортировать любой макет.
В приведенном ниже примере я нажал кнопку Управление страницами и экспорт в Divi значок и выбран для редактирования настроек страницы. Откроется модальное окно, в котором я могу ввести заголовок и применить его к новой странице.

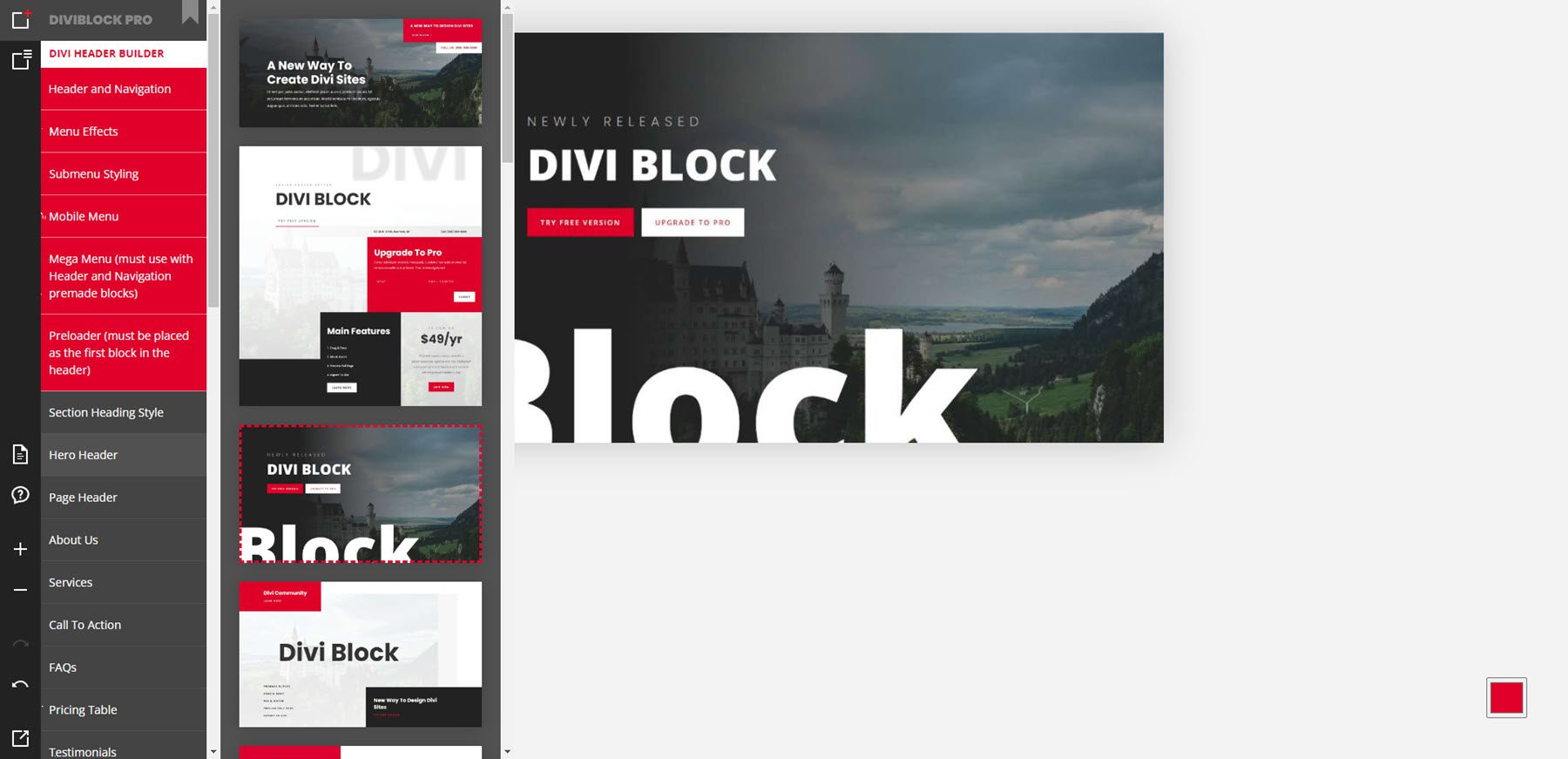
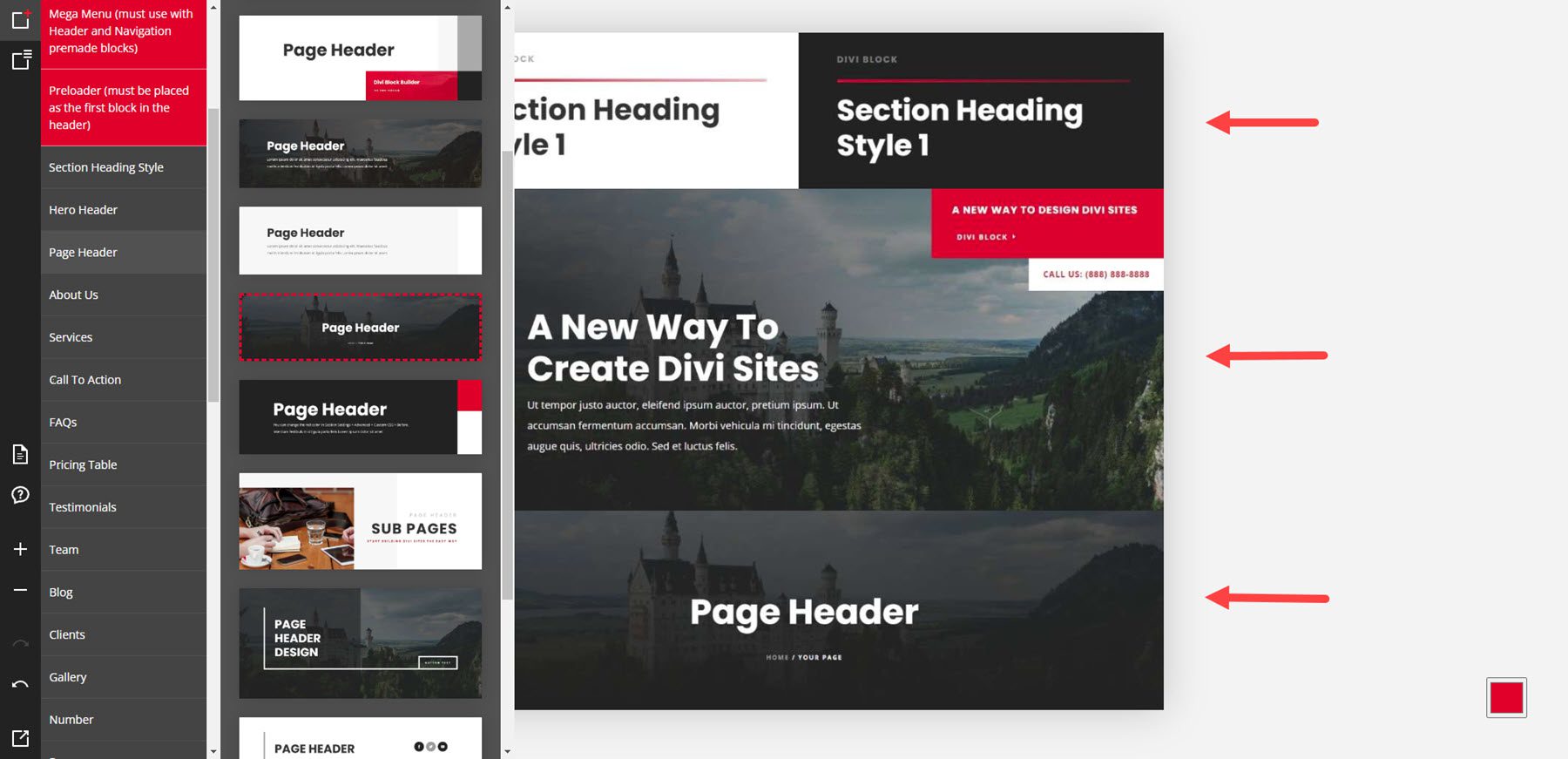
Меню блоков включает в себя все блоки и элементы, которые вы можете добавить на страницу. Наведите указатель мыши на любой элемент, чтобы увидеть все варианты дизайна этого элемента. Он включает в себя заголовки, макеты страниц, нижние колонтитулы и пользовательские модули. Многие из них включают функции, которые добавляются без плагинов. Щелкните элемент, чтобы добавить его на страницу. В приведенном ниже примере я выбрал отображение заголовков героев. Я щелкнул заголовок третьего героя и добавил его на страницу.

Область редактирования
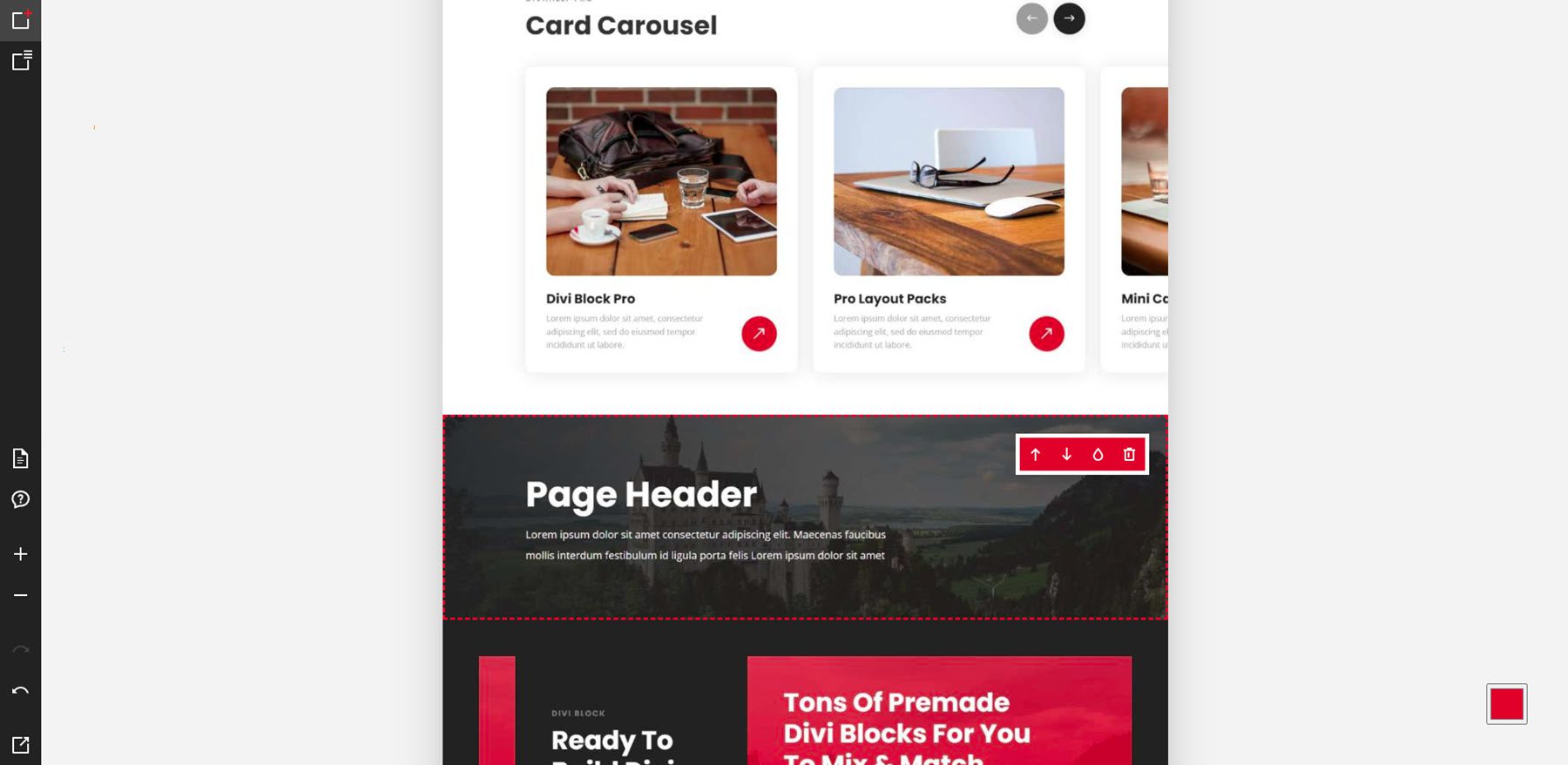
При нажатии на любой из блоков они добавляются в область редактирования. Затем вы можете редактировать макет дальше. При наведении курсора на блок открывается небольшое окно с некоторыми инструментами редактирования. Вы можете переместить блок вверх или вниз, изменить его на светлую или темную версию блока, а также удалить блок из макета. Вы не можете вносить изменения в макеты, такие как цвета, текст и т. д. Эти изменения будут отображаться в предварительном просмотре и макете вашего веб-сайта.
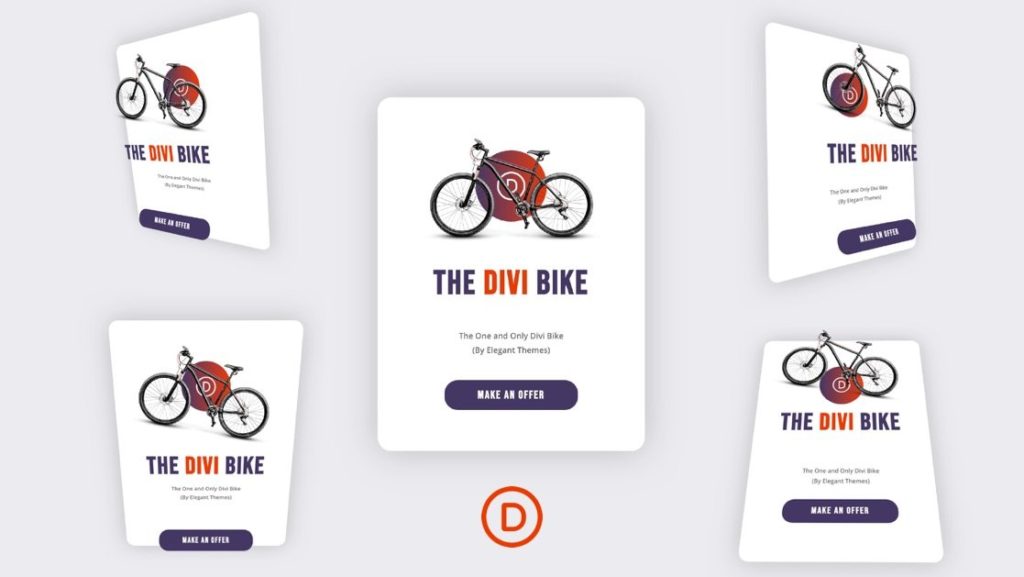
В этом примере я добавил три блока: карусель карточек, заголовок страницы и призыв к действию. Они были размещены на странице в том порядке, в котором я их выбрал.

Примеры конструктора заголовков
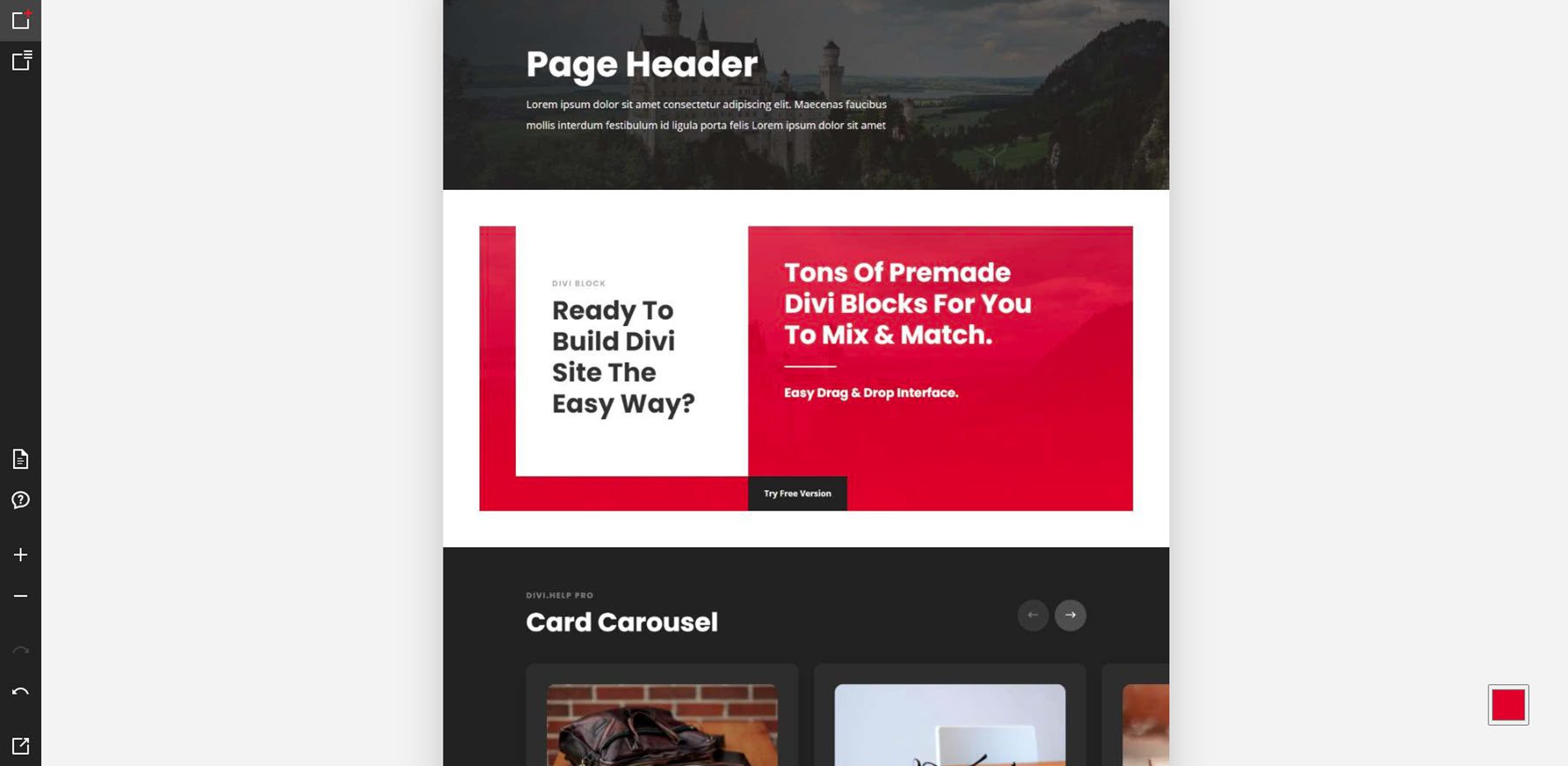
В этом примере я переместил блоки в разные места макета. Я также поменял два блока. Призыв к действию теперь светлый, а карусель карточек — темная. Блоки двигались и менялись очень быстро. Мне не пришлось ждать, чтобы увидеть новый макет.

Конструктор заголовков имеет 6 опций, включая готовые заголовки, эффекты, подменю, мобильные меню, мегаменю и предварительные загрузчики. Эффекты отображаются в предварительном просмотре при наведении на них курсора. В этом примере я наводил курсор на параметры «Заголовок» и «Навигация», которые включают готовые заголовки. Я добавил в макет прелоадер и мегаменю.

Примеры макетов
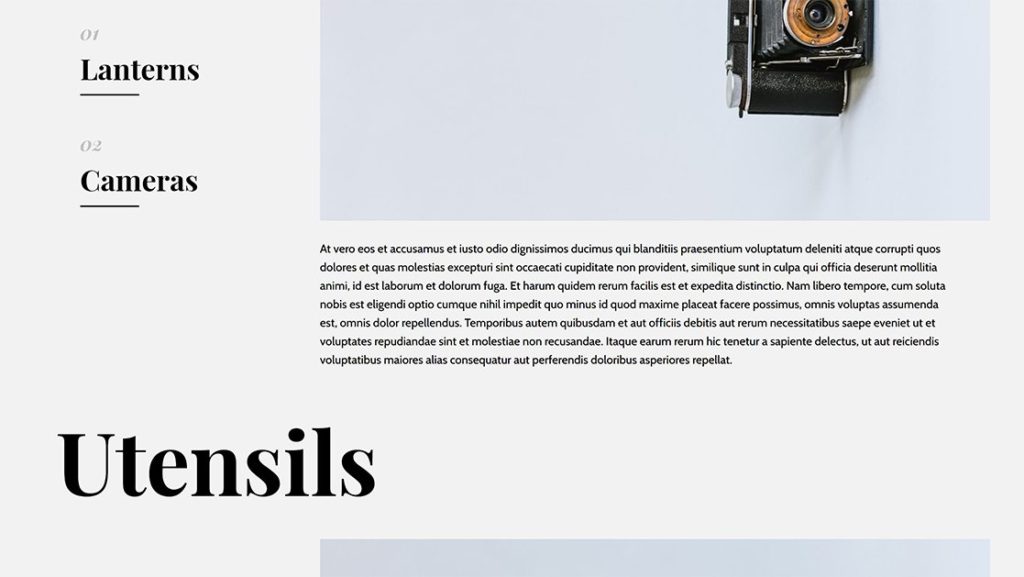
Макеты включают в себя главные разделы, заголовки, страницы о нас, услуги, призывы к действию, часто задаваемые вопросы, таблицы цен, отзывы, членов команды, блоги, клиентов, галереи, номера, процессы, портфолио, формы электронной почты, контактные формы и нижние колонтитулы. В примере ниже показаны заголовок раздела, главный заголовок и заголовок страницы.

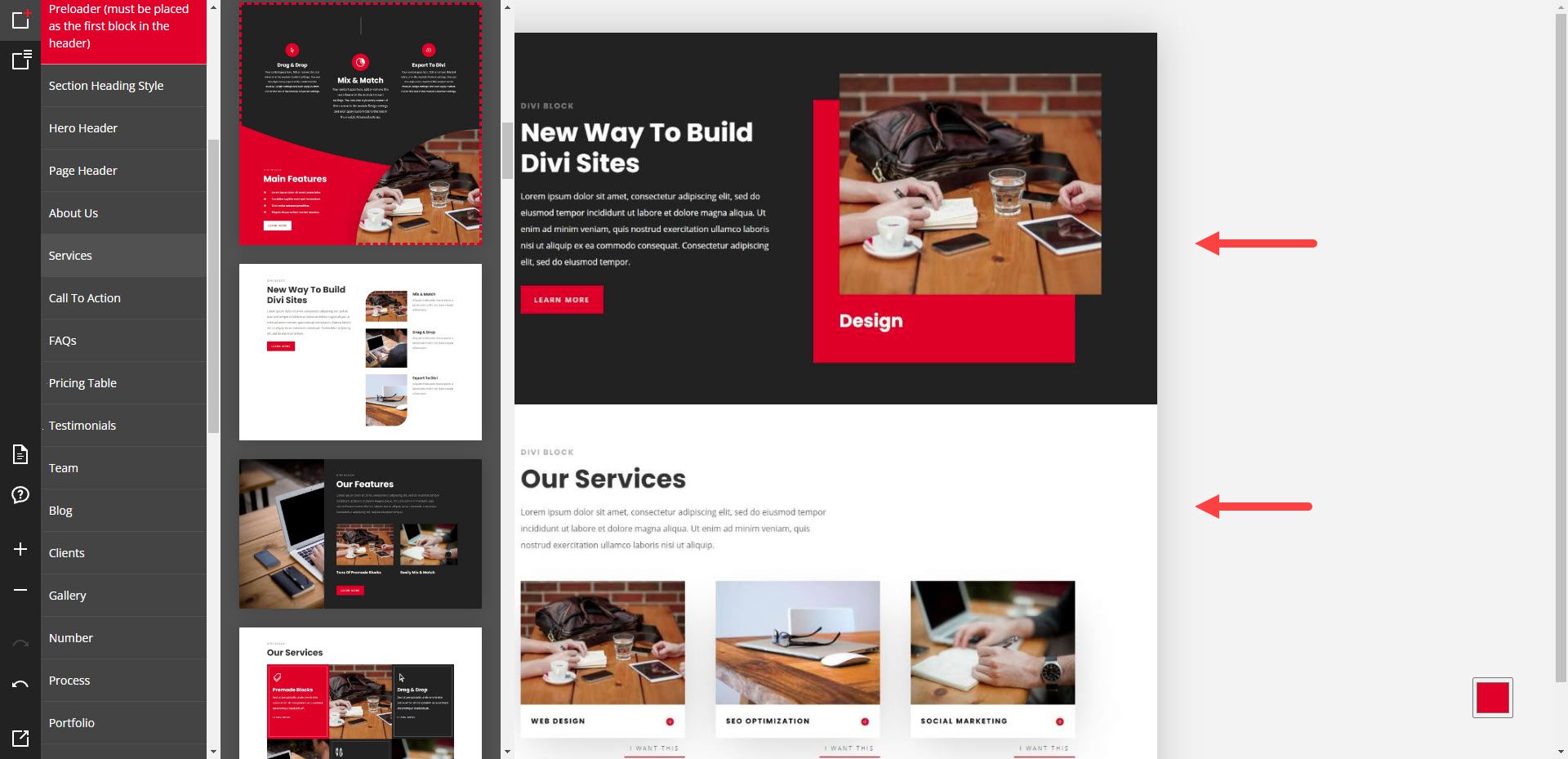
В этом примере показаны разделы «О нас» и «Услуги».

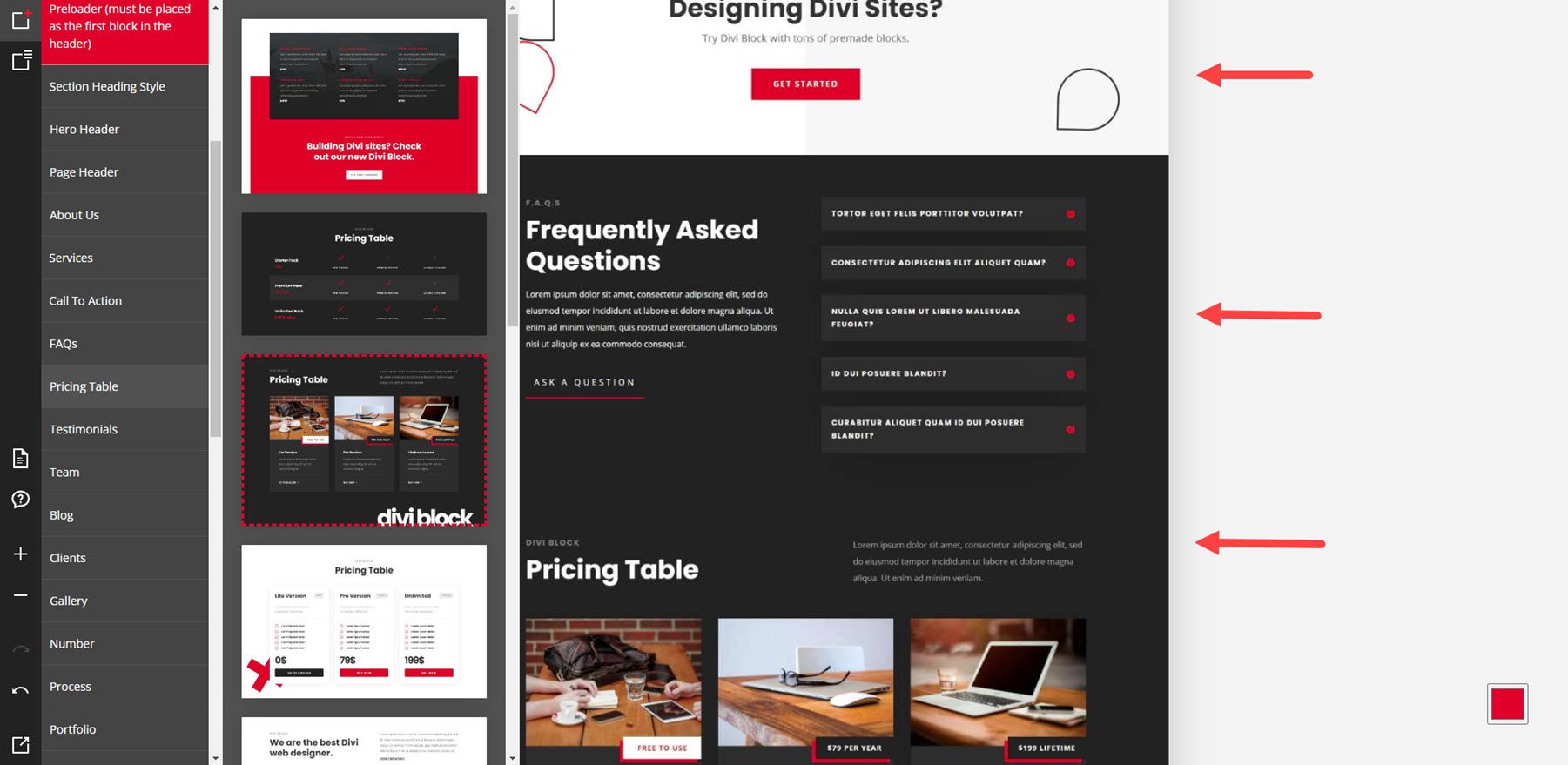
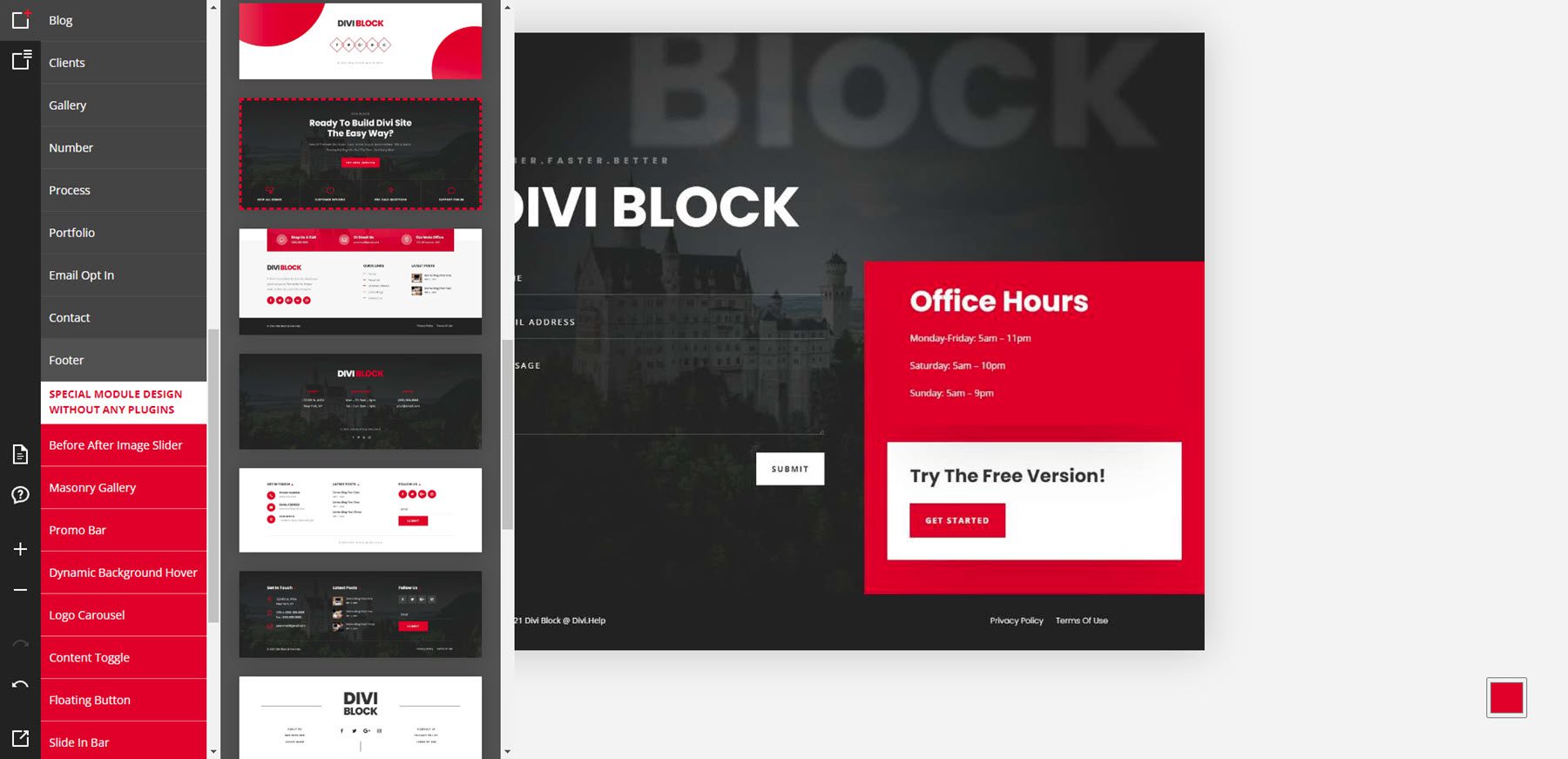
В этом примере показаны призыв к действию, часто задаваемые вопросы и таблица цен.

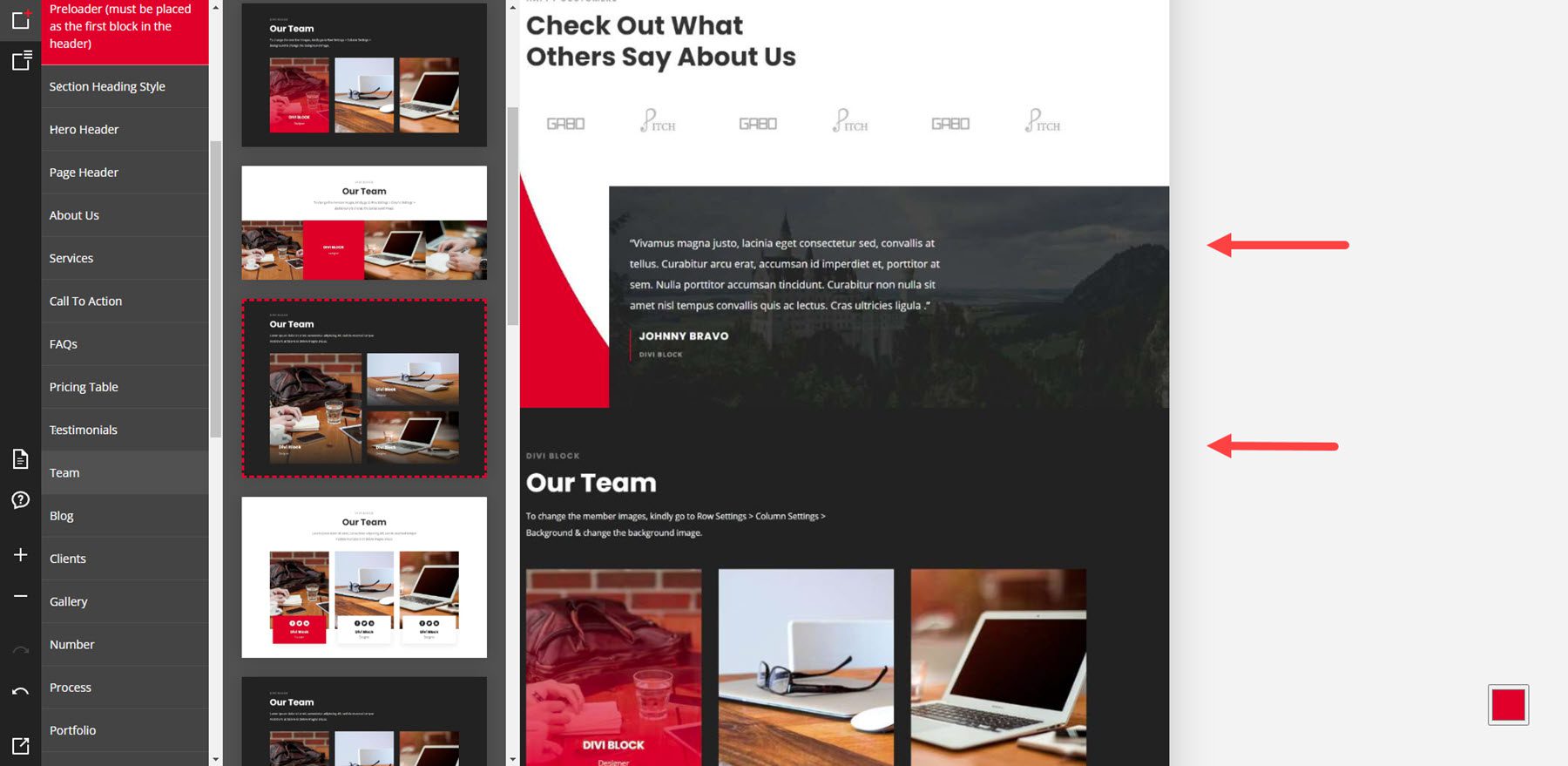
Вот примеры отзыва и макета команды.

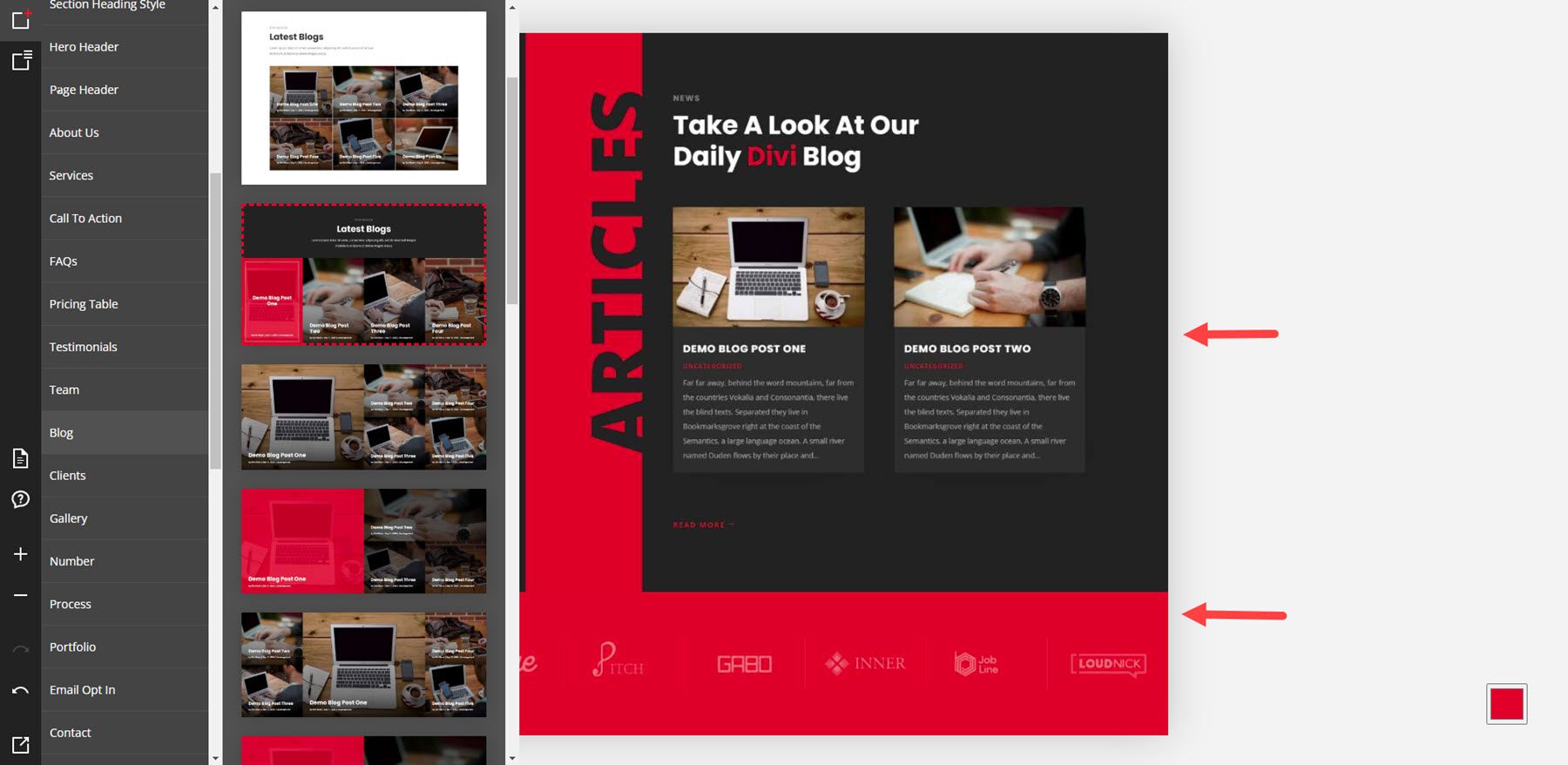
На этом изображен макет блога и логотипы клиентов.

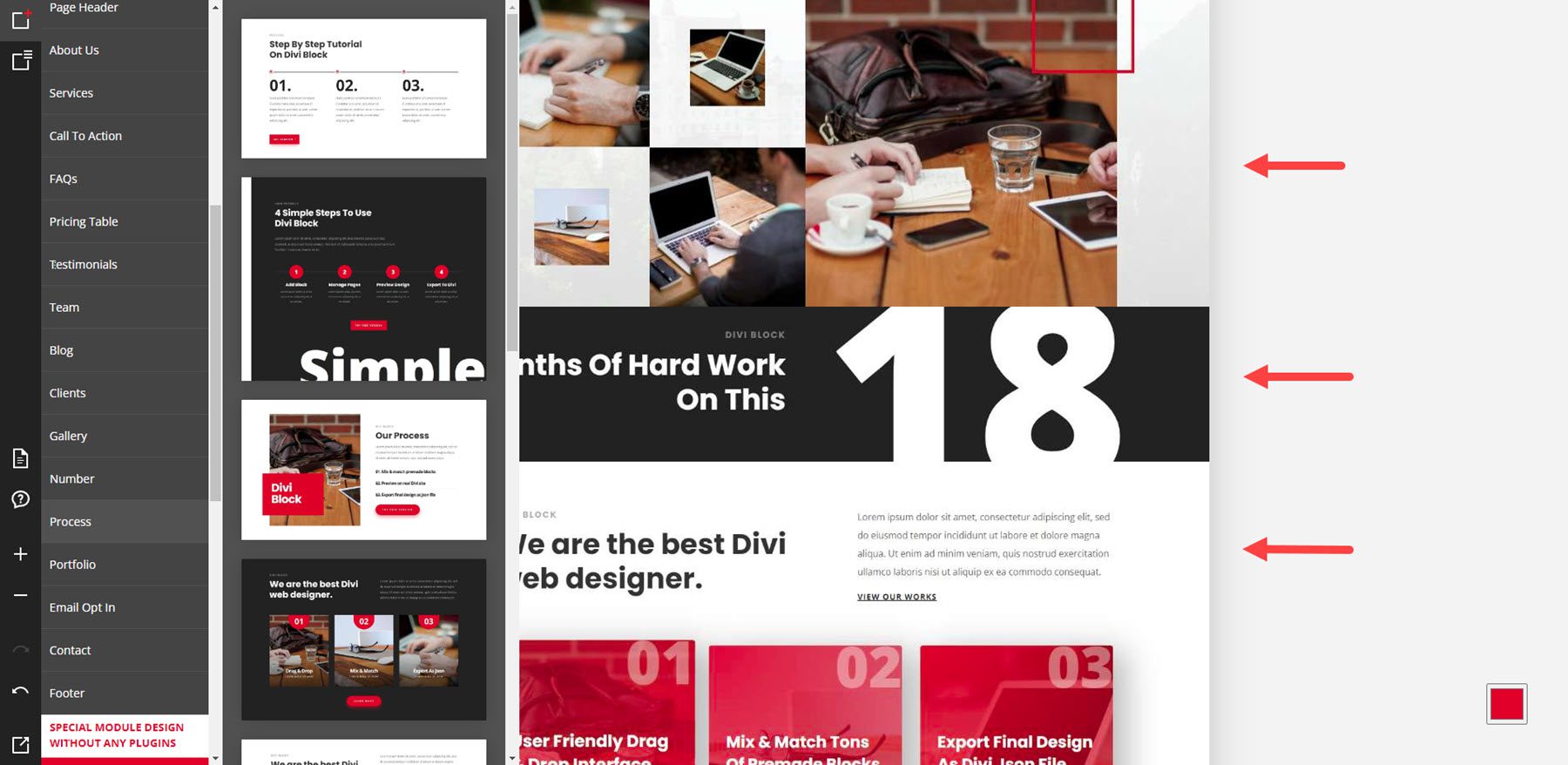
В этом примере показана галерея, числовой раздел и раздел процесса, в котором показаны этапы процесса.

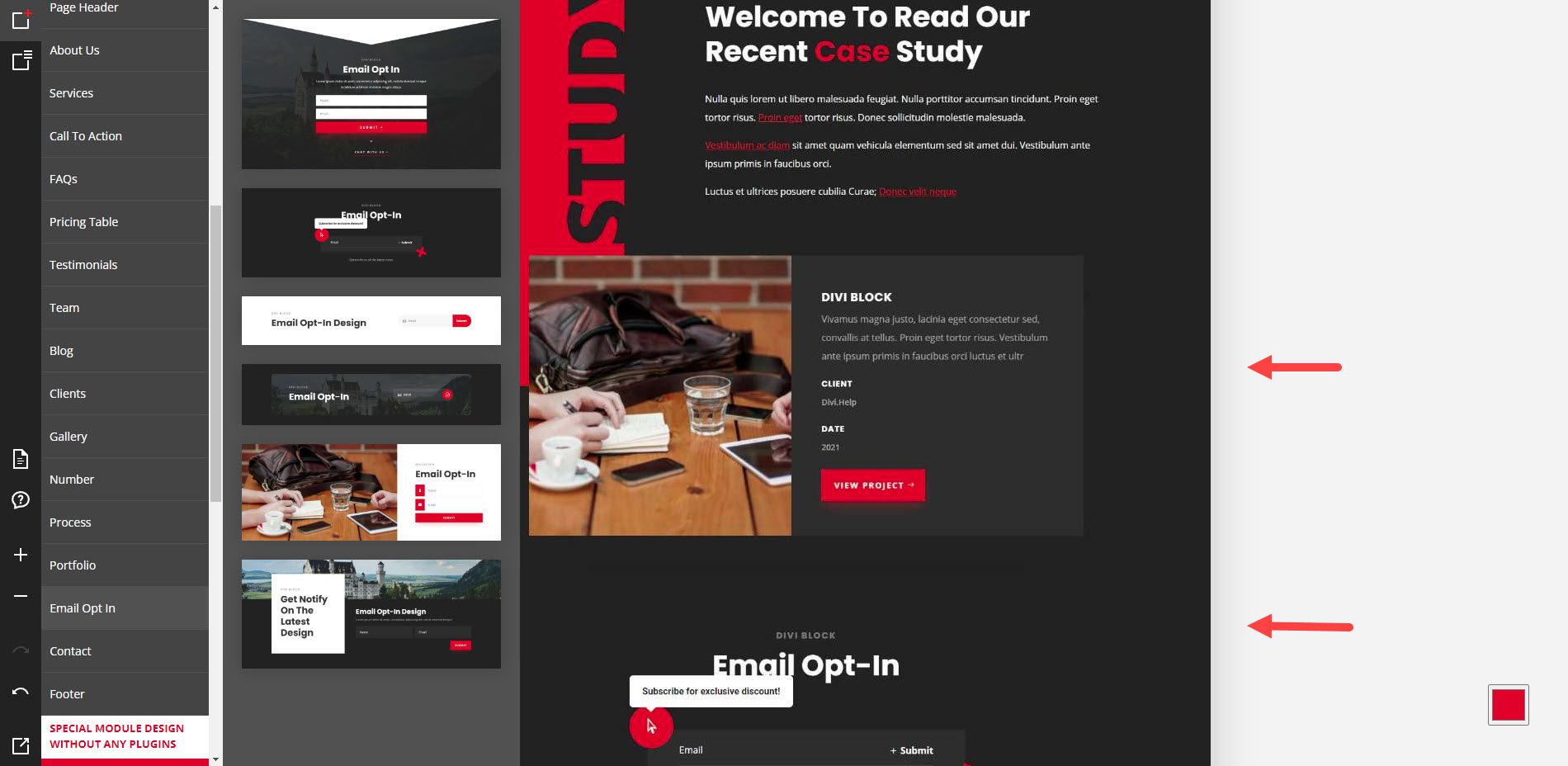
Вот примеры портфолио и формы подписки по электронной почте.

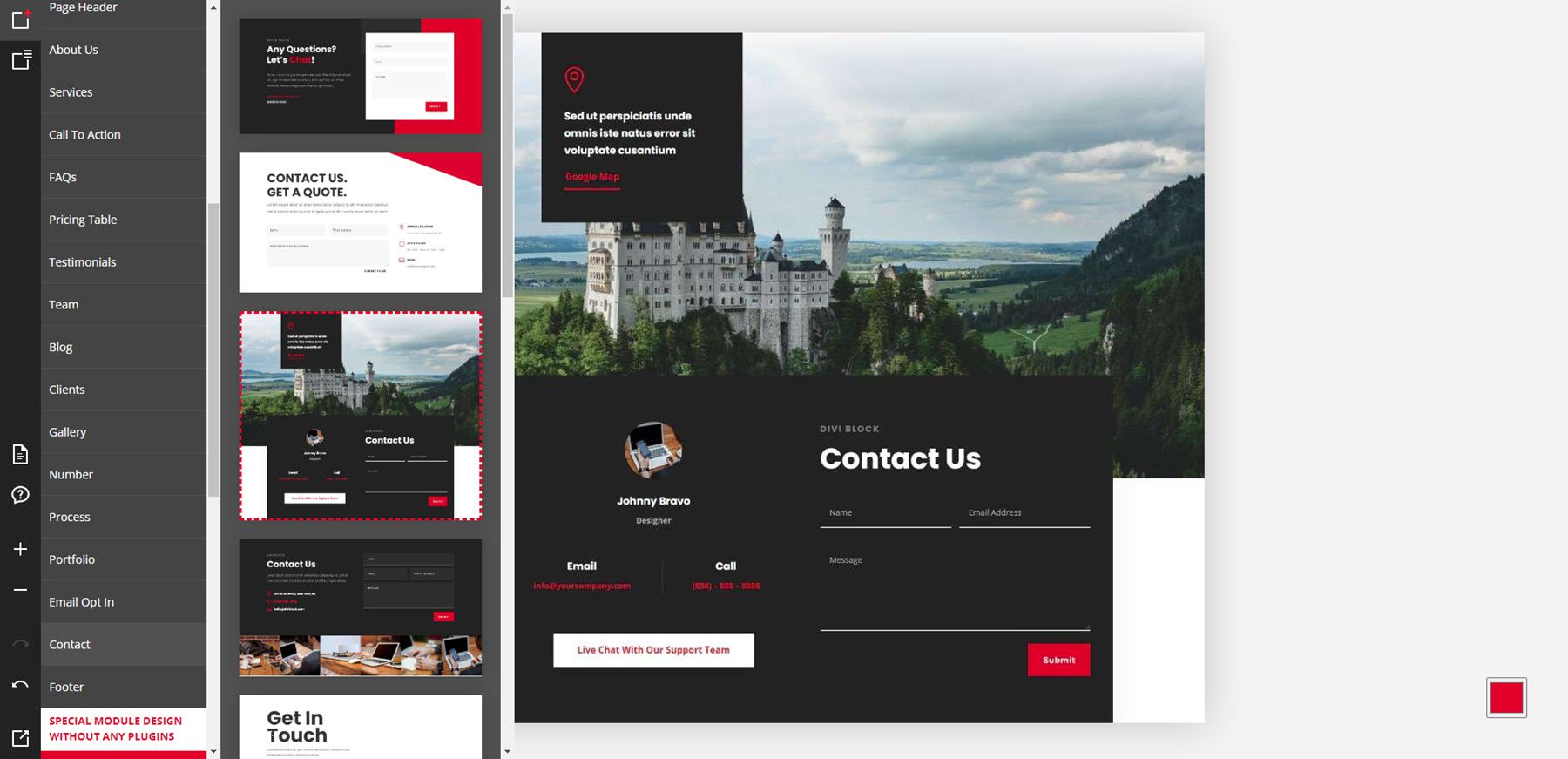
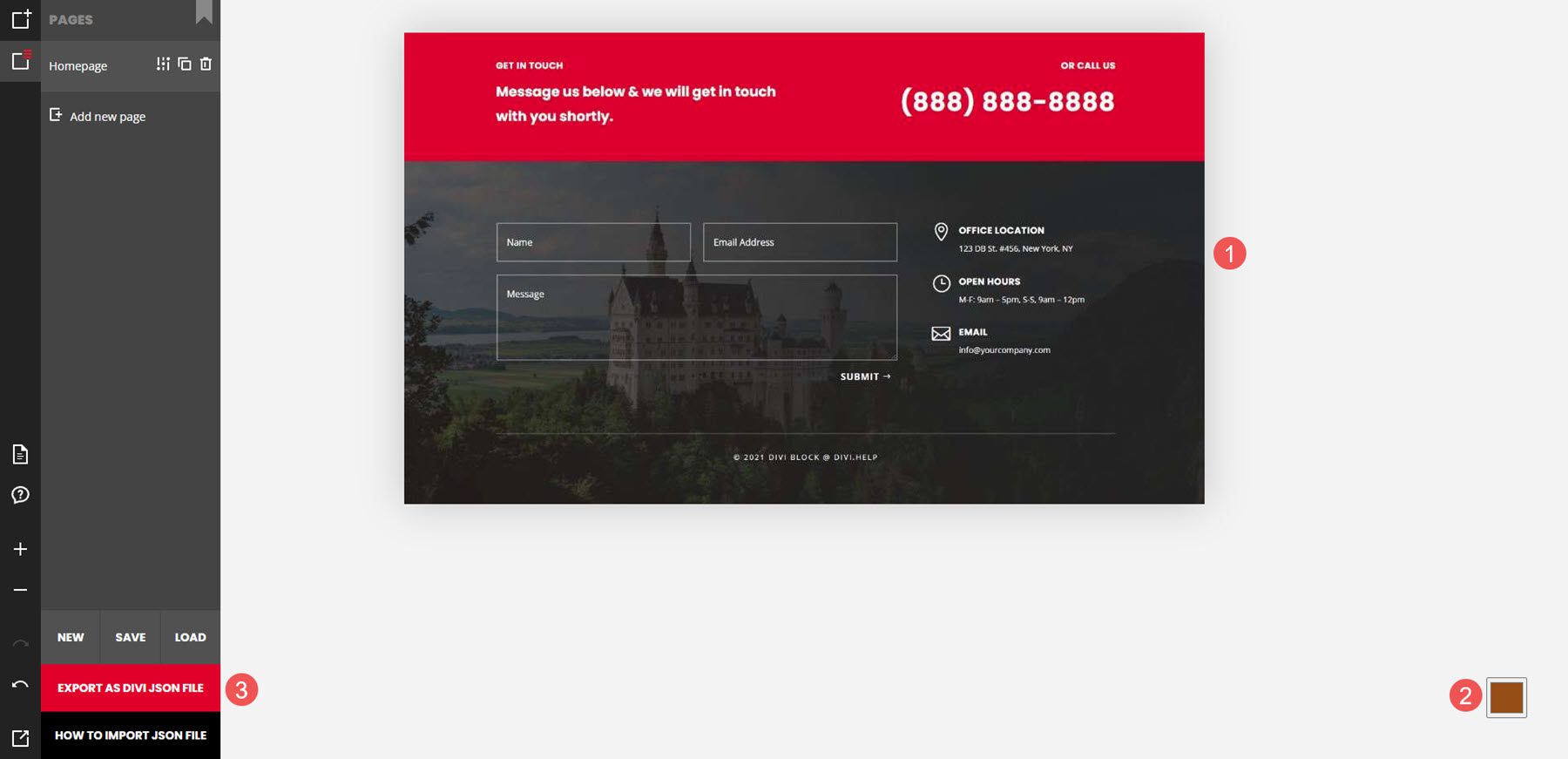
В этом примере показана контактная форма.

В этом примере показан нижний колонтитул.

Примеры разработки специальных модулей
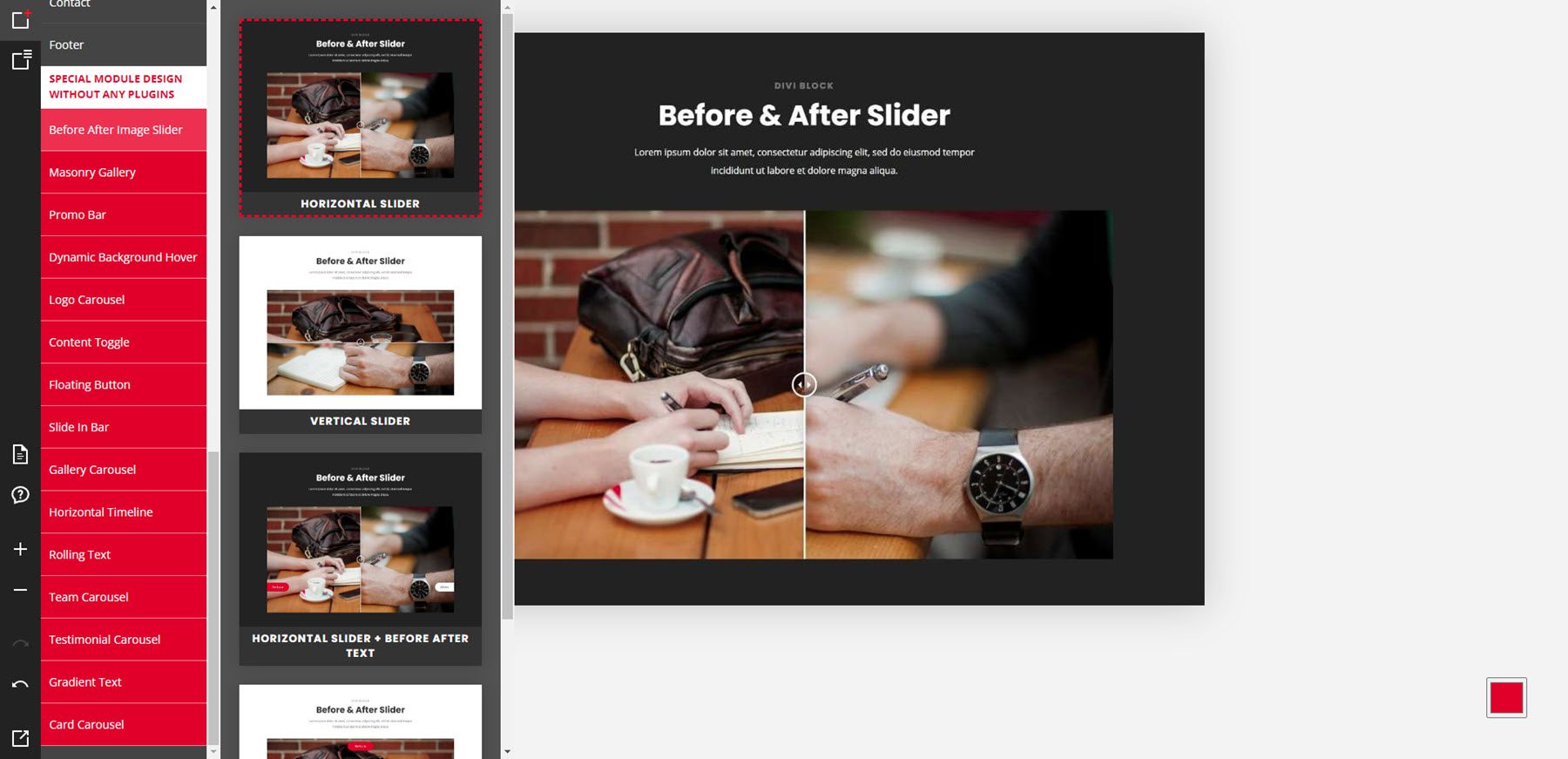
Последняя часть макетов включает специальные модули, которые добавляют функции без использования плагинов. Некоторые из них можно увидеть и в других макетах, но я покажу некоторые из них. Здесь показаны параметры слайдера «до» и «после».

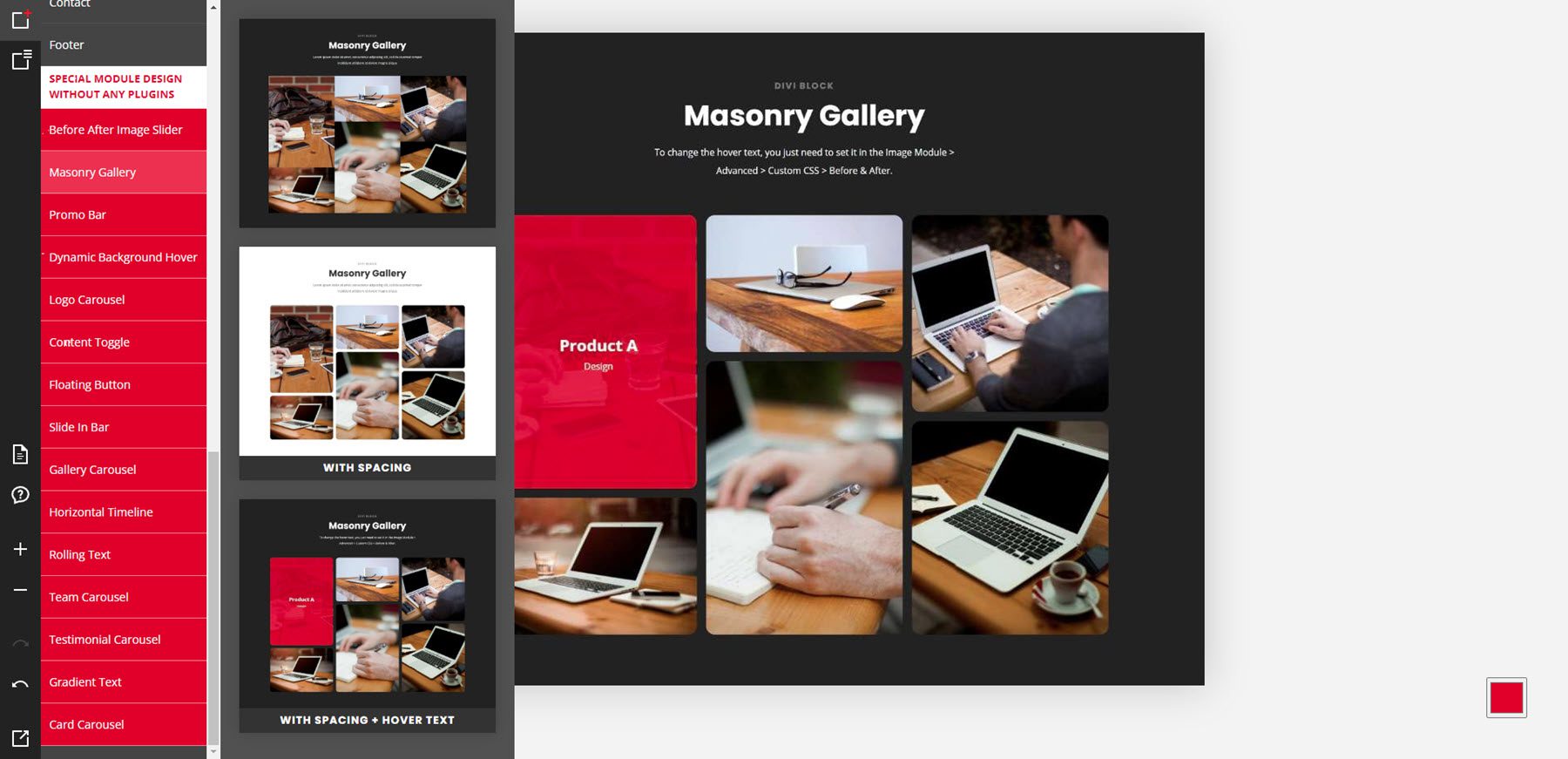
Вот каменная галерея.

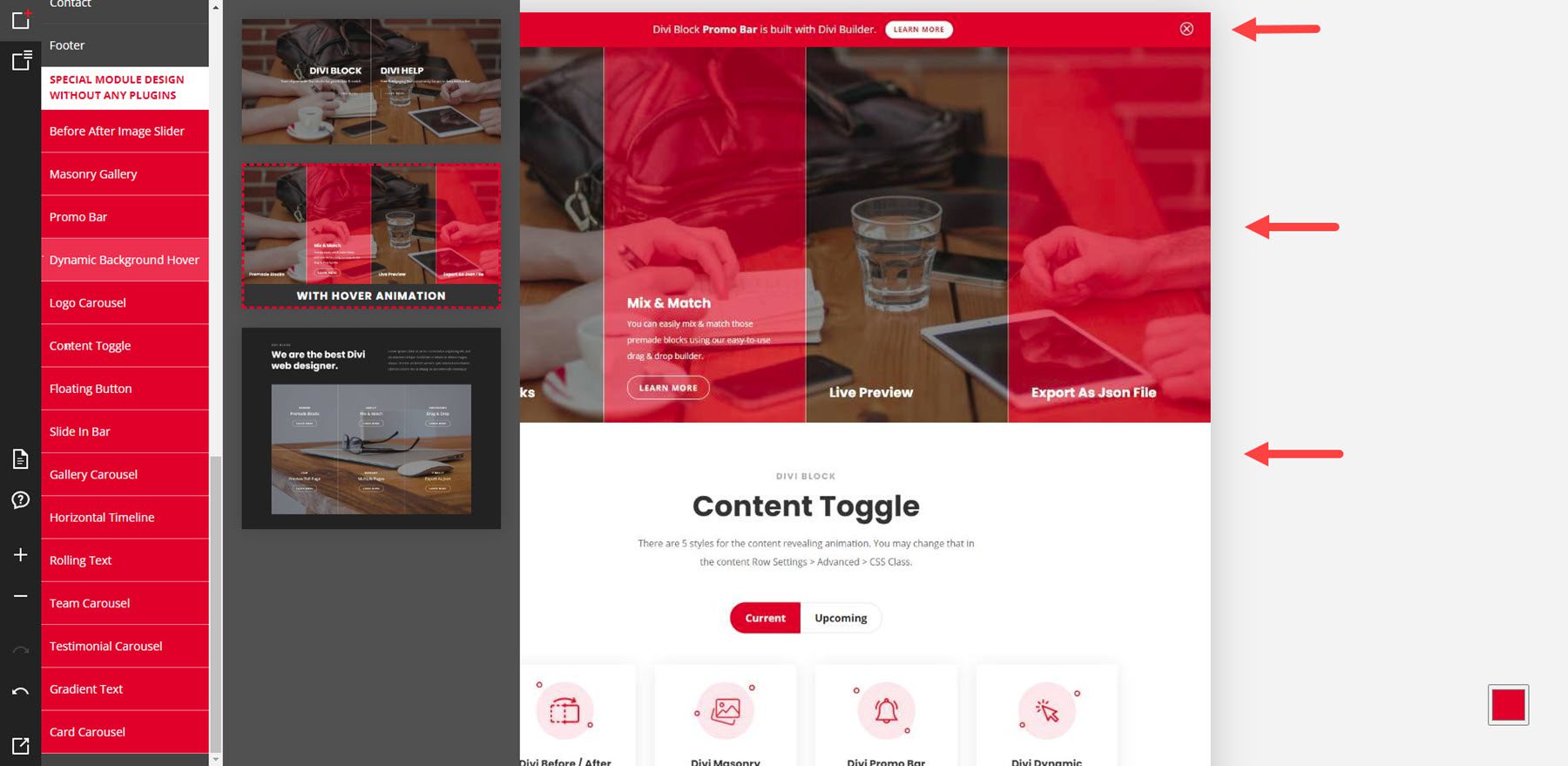
В этом примере показана промо-панель, динамический фон и переключатель контента.

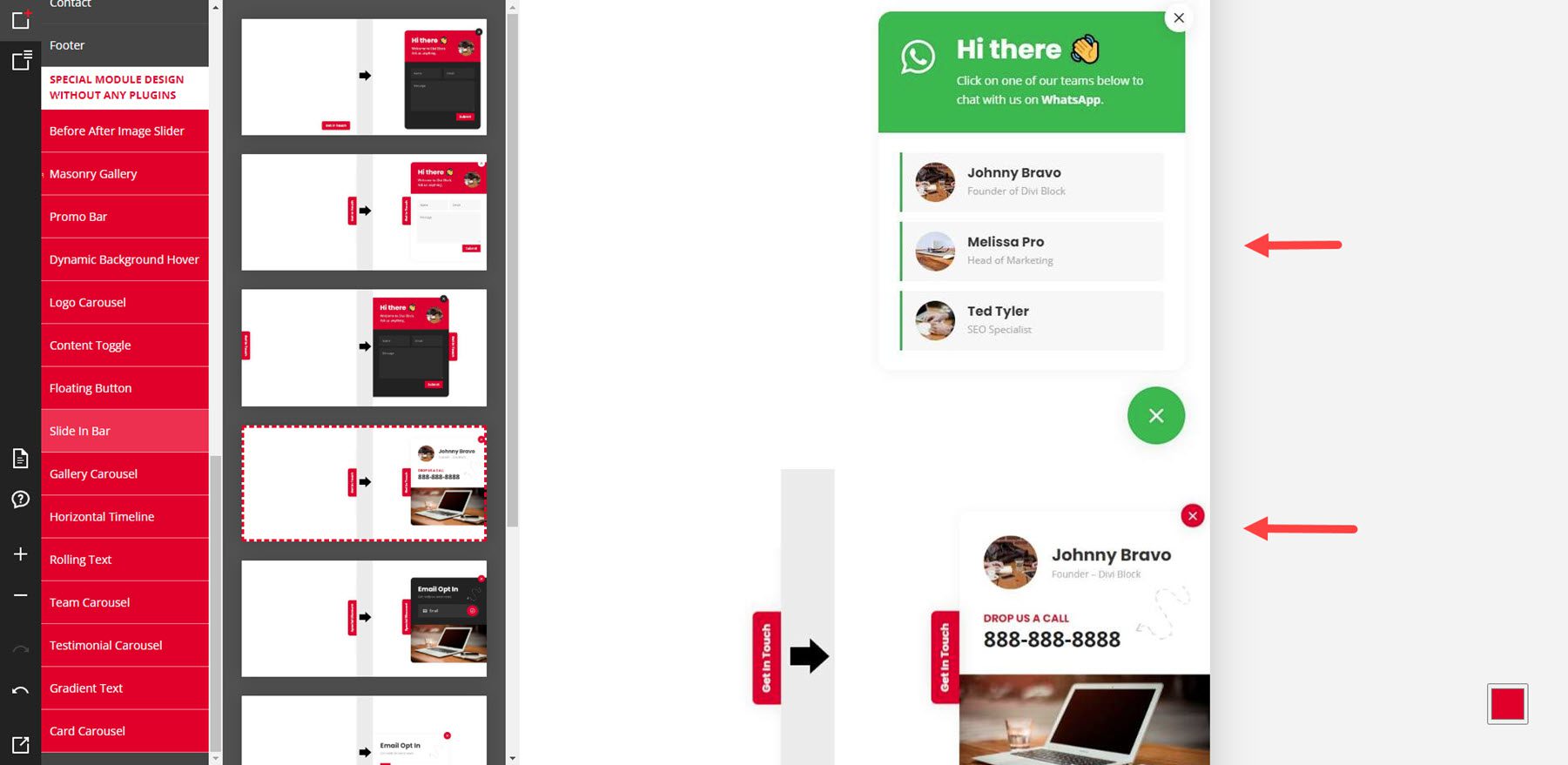
В этом примере я выбрал плавающую кнопку и выдвижную панель.

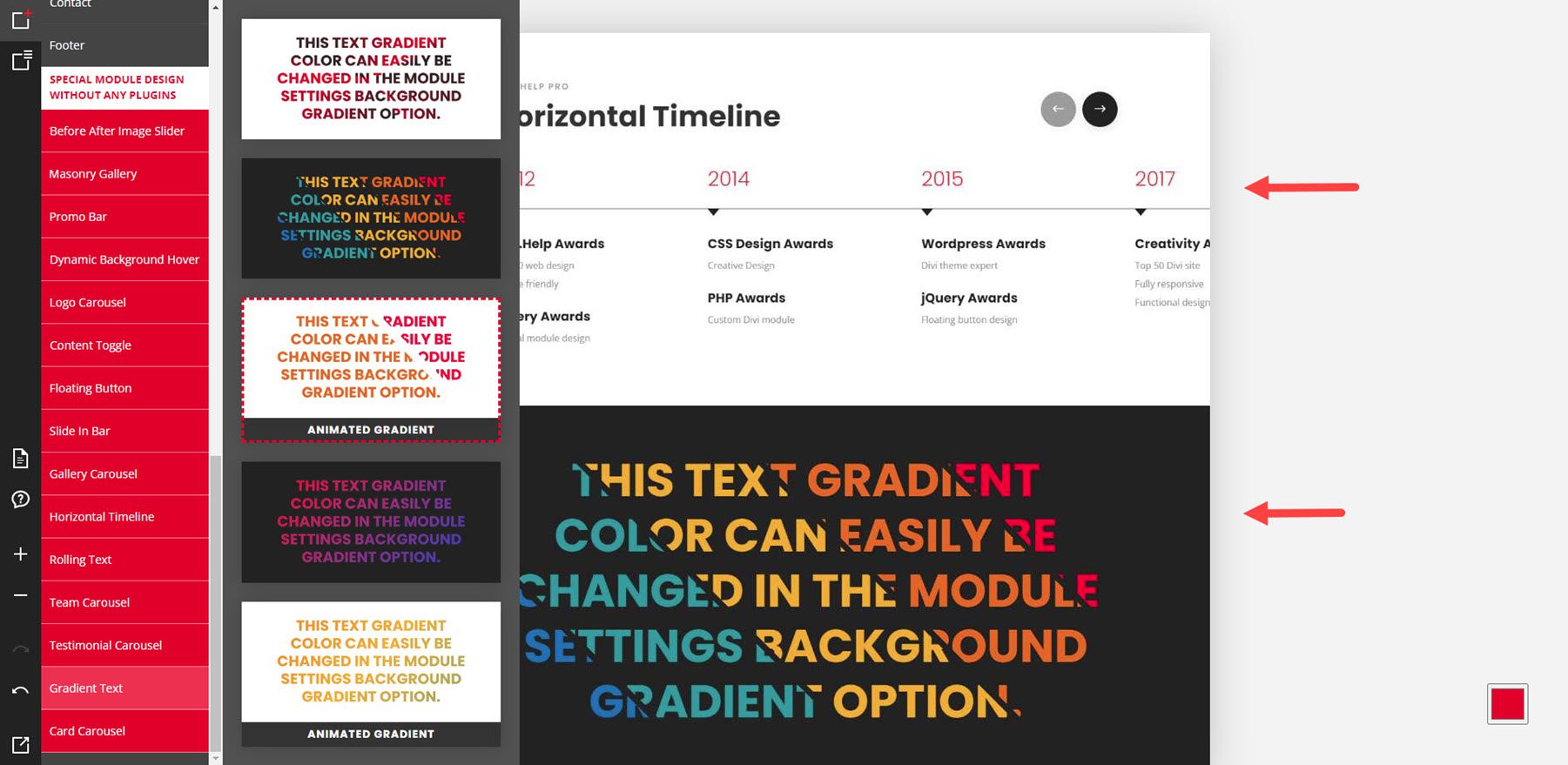
В этом примере показана горизонтальная временная шкала и градиентный текст.

Цветовая схема
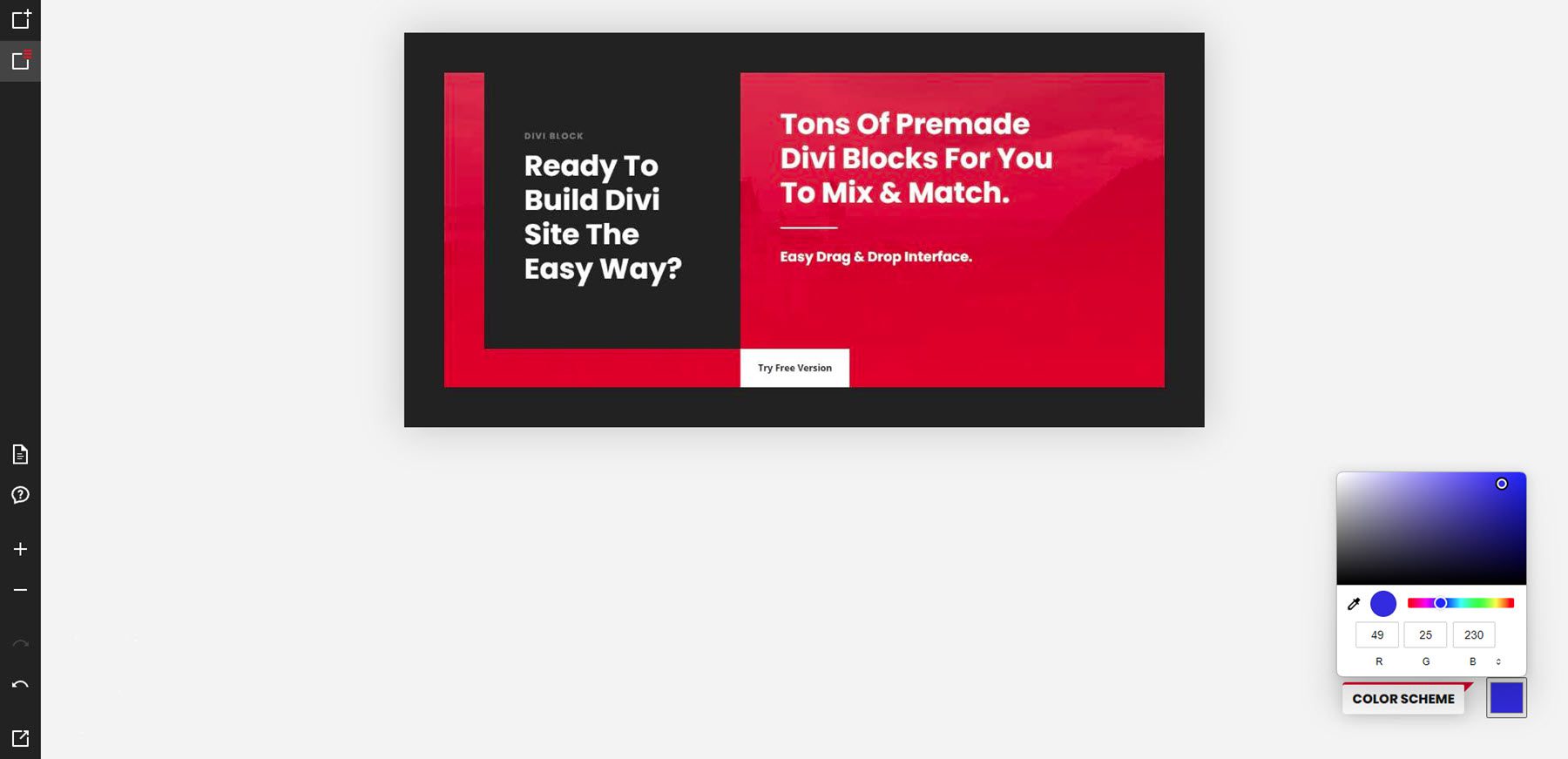
Щелчок по цветному квадрату в правом нижнем углу открывает палитру цветов. Это управляет цветовой схемой элементов на странице. По умолчанию используется красный цвет, шестнадцатеричный код 229, 27, 35. Вы можете изменить его, перемещая кружок в цветовой области, перемещая кружок на ползунке цвета или добавляя нужные значения RGB. После того как вы изменили цвет, вы можете использовать кнопку предварительного просмотра в левом нижнем углу, чтобы увидеть свой цвет в действии.

Вот макет на моем сайте. Он показывает синий цвет, который я выбрал. Далее мы увидим, как перенести макет из Divi Block на ваш веб-сайт и что вы можете с ним делать, как только получите его.

Проектирование макета с помощью Divi Block
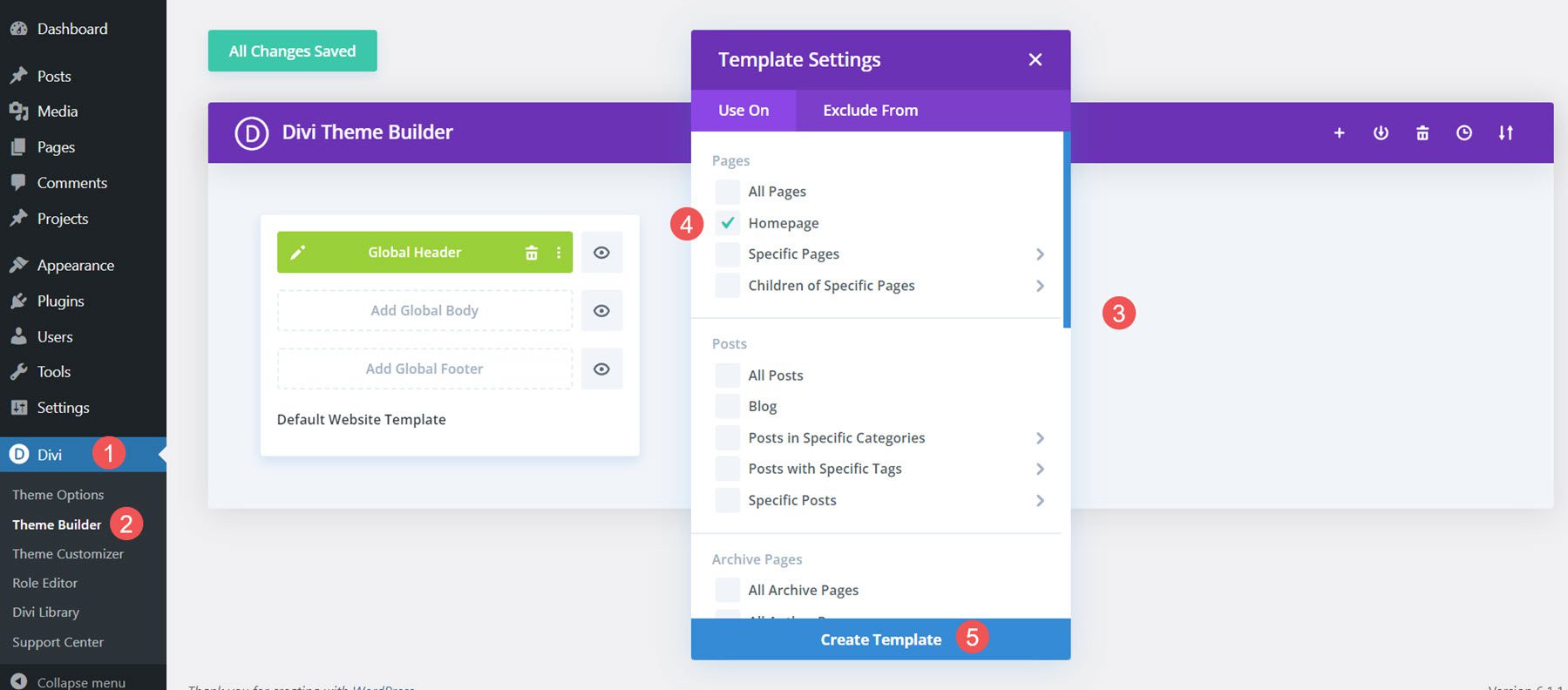
Я буду использовать Divi Block для создания заголовка, домашней страницы и нижнего колонтитула. Затем я загружу их в виде шаблонов в Divi Theme Builder.
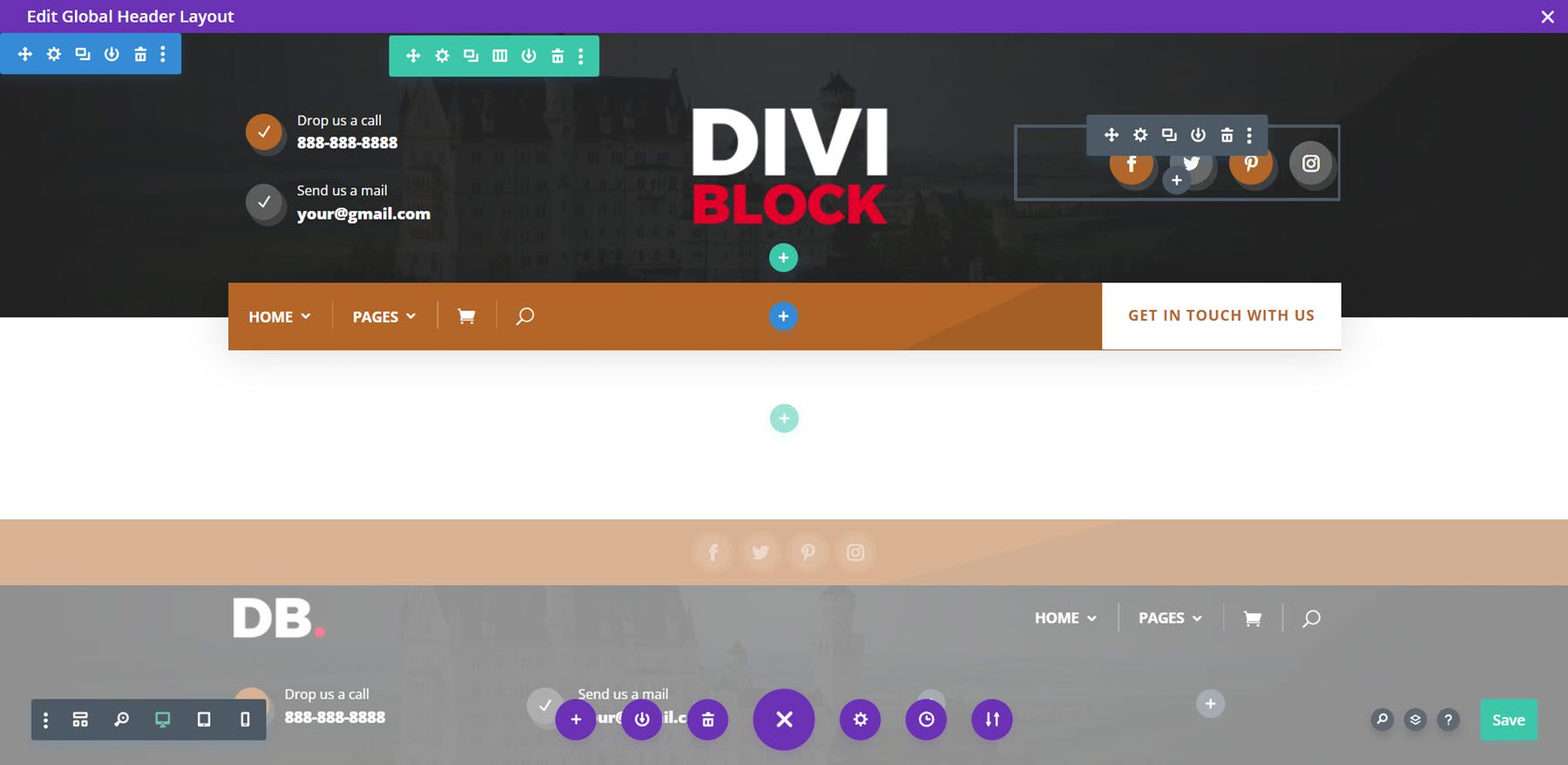
Для заголовка я использовал заголовок с эффектами, стили подменю и мобильное меню. Для цветовой схемы я использовал коричневый цвет. Я экспортирую файл JSON. Он загружается в виде заархивированного файла, который я разархивирую на своем компьютере.

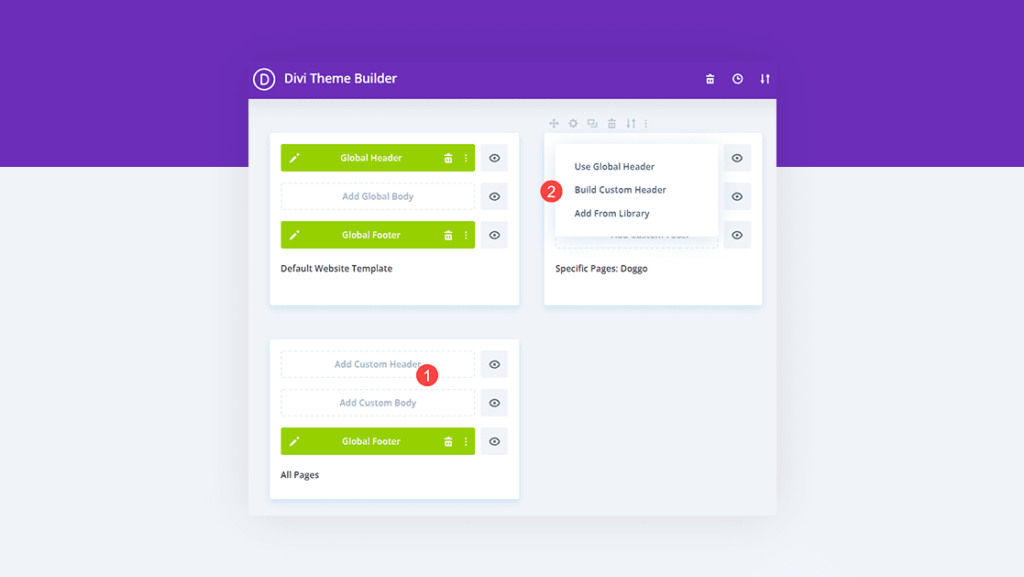
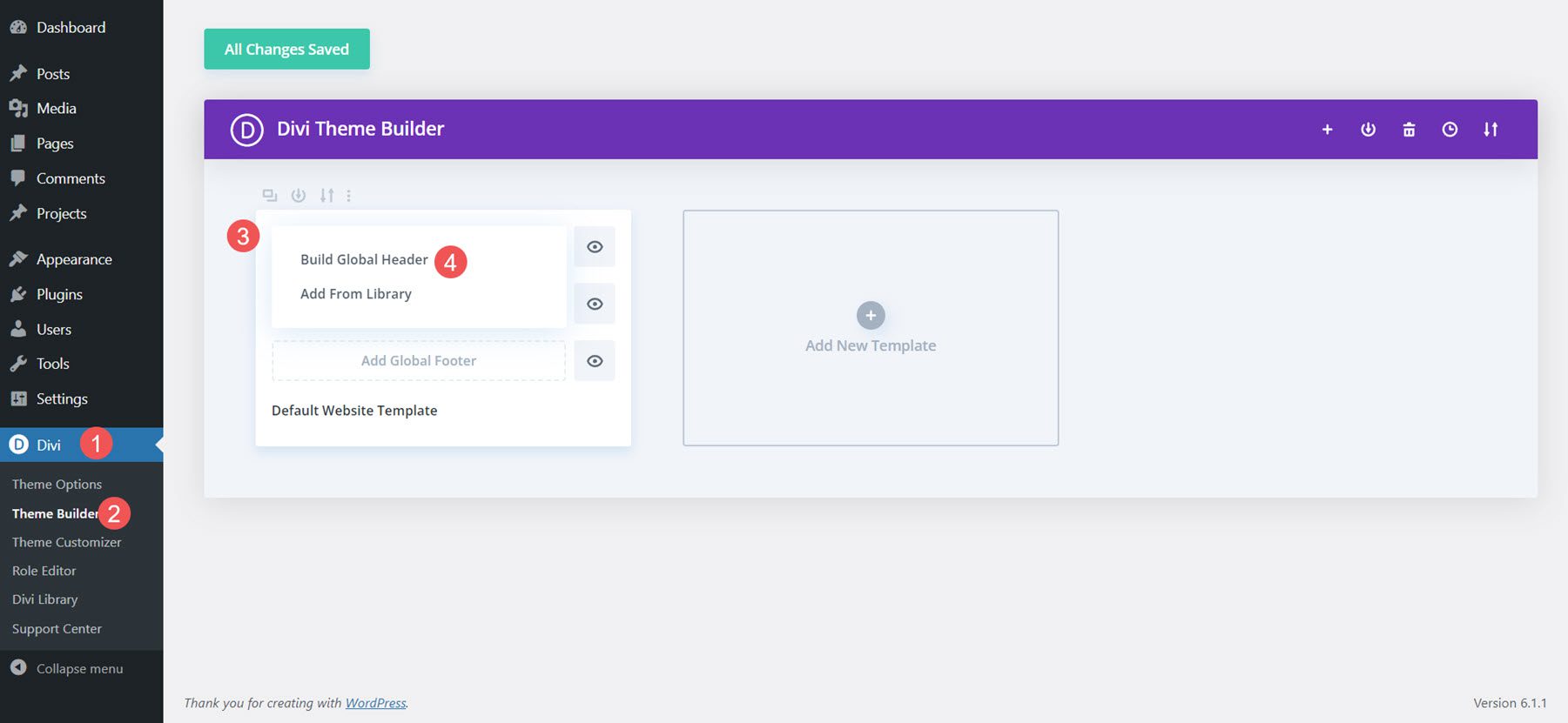
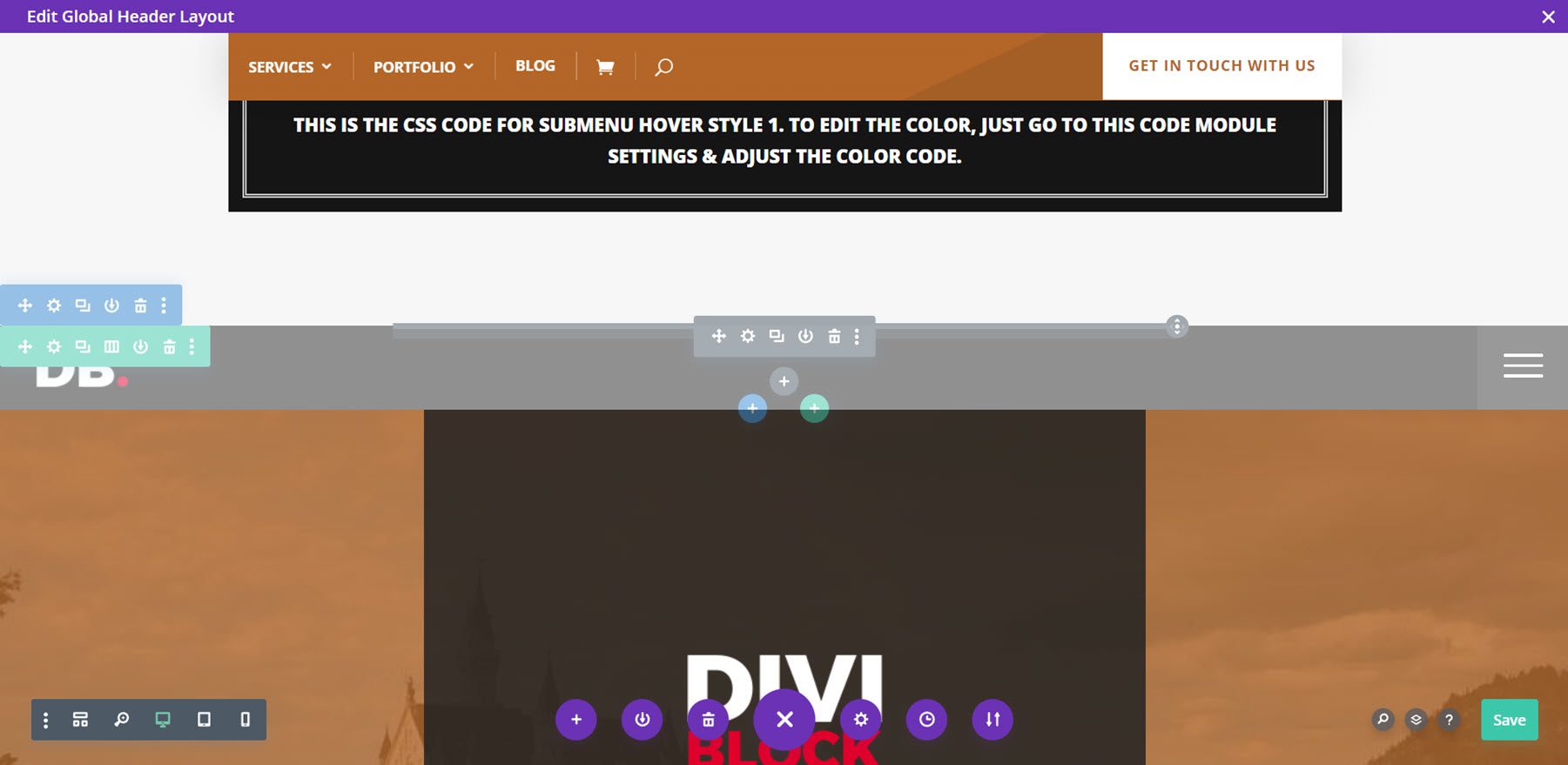
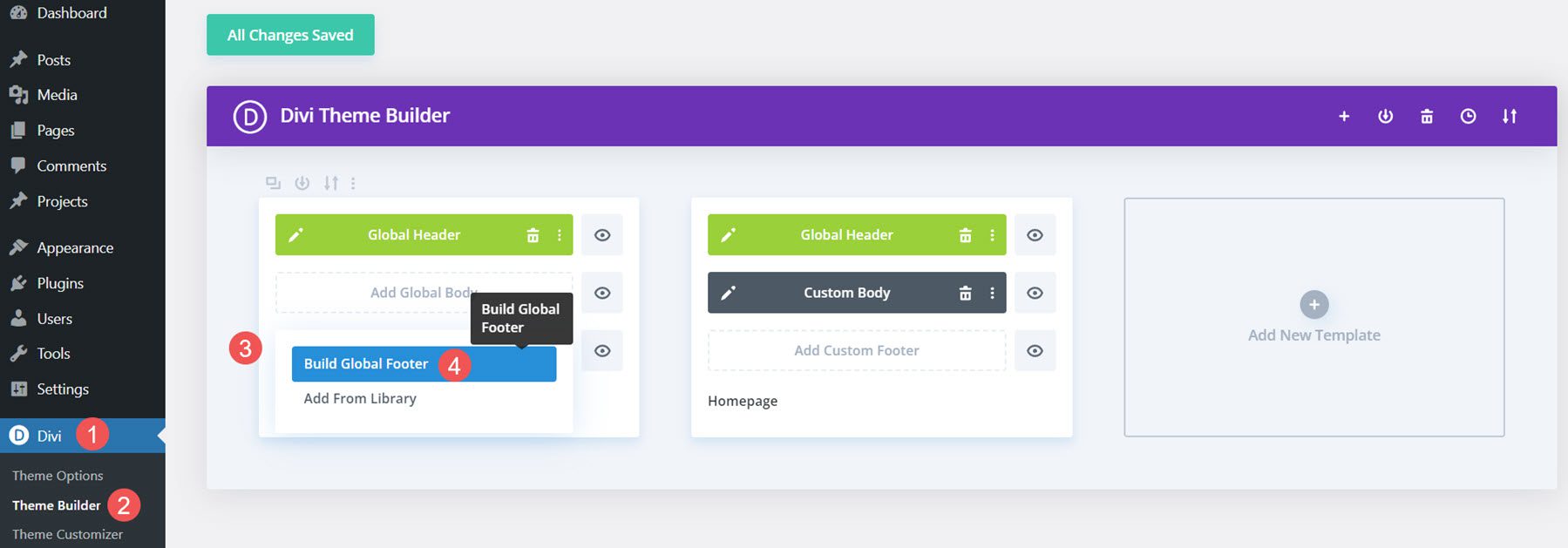
Далее я создам глобальный заголовок с нуля в Divi Theme Builder.

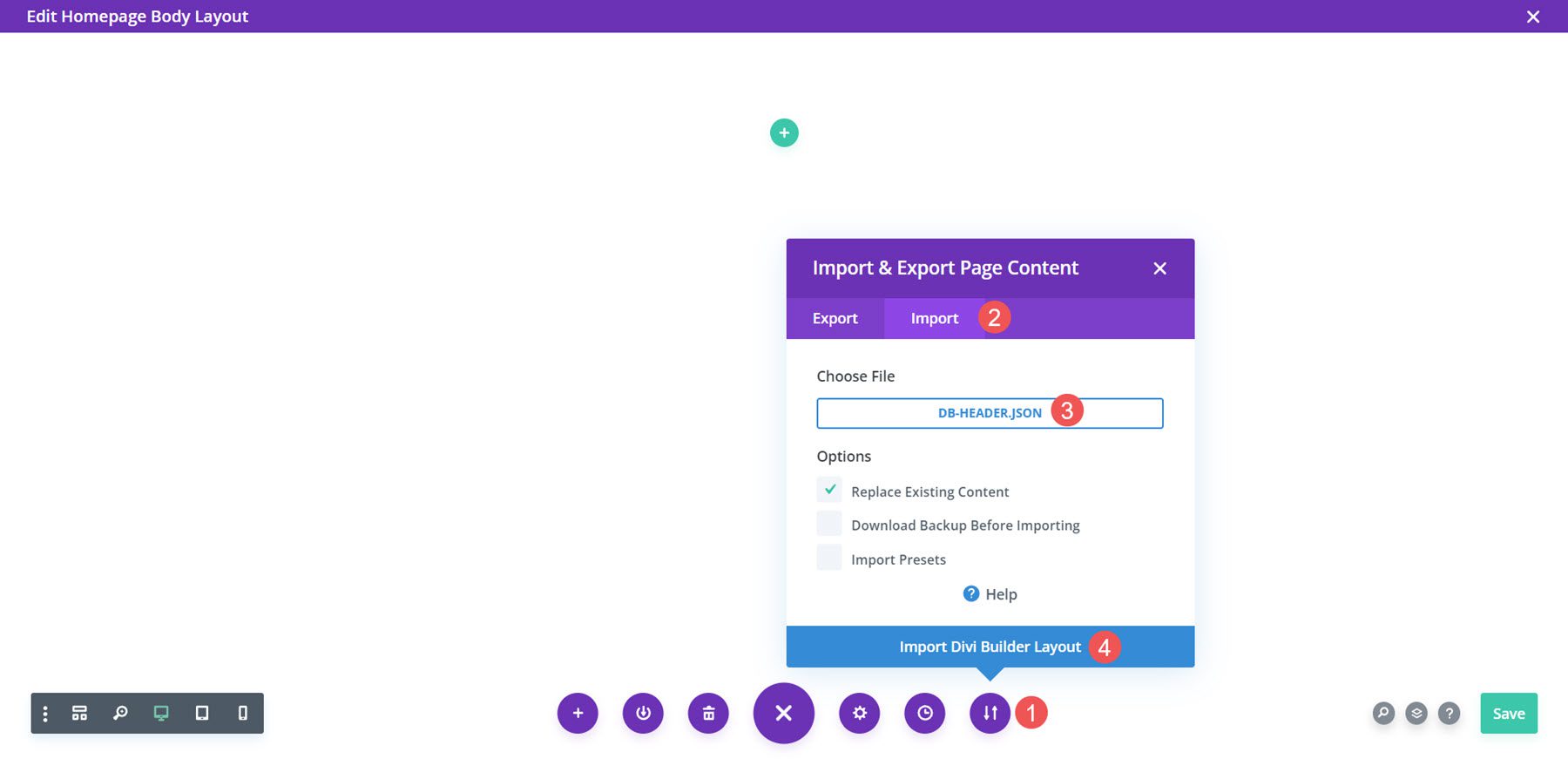
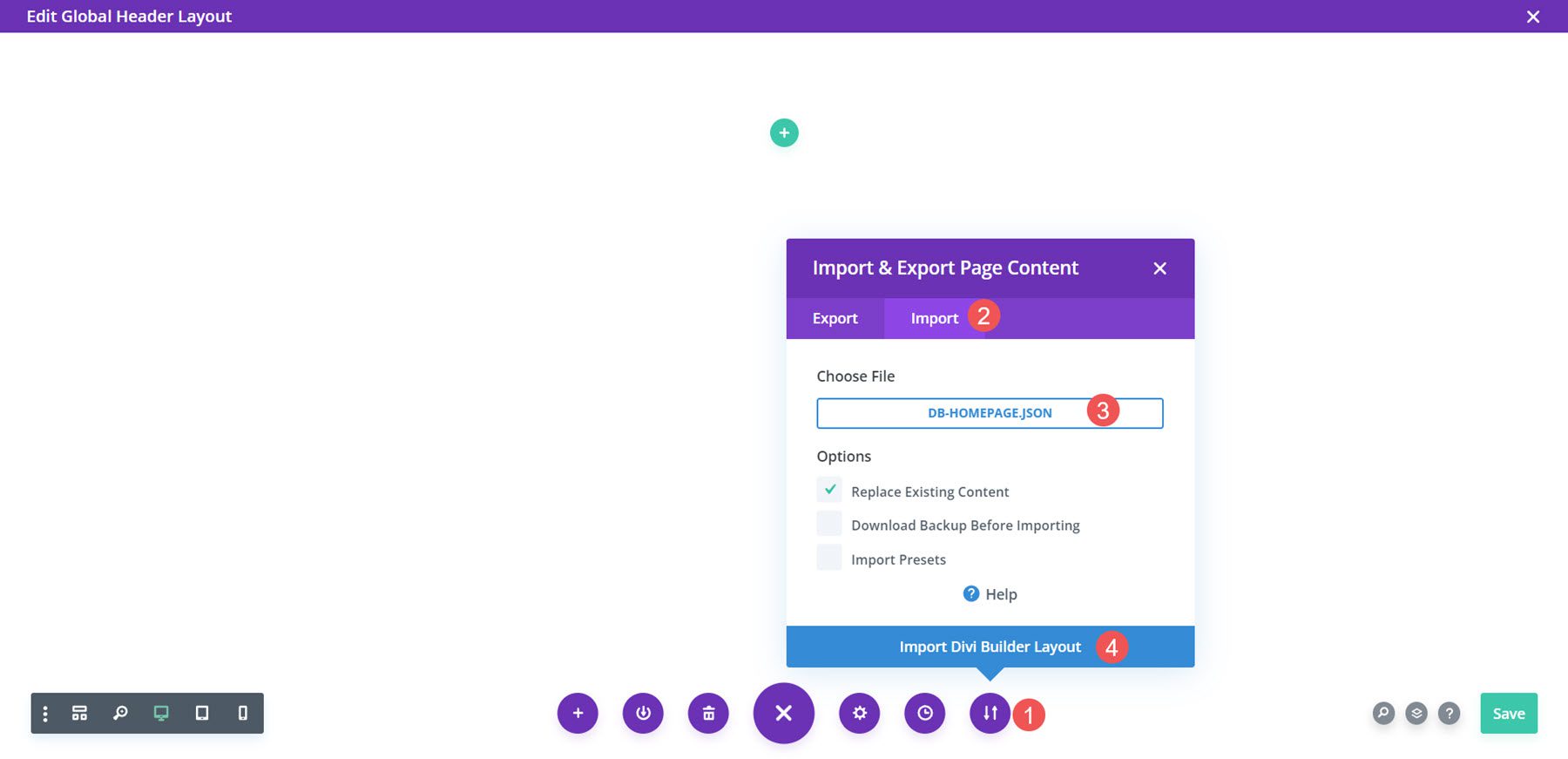
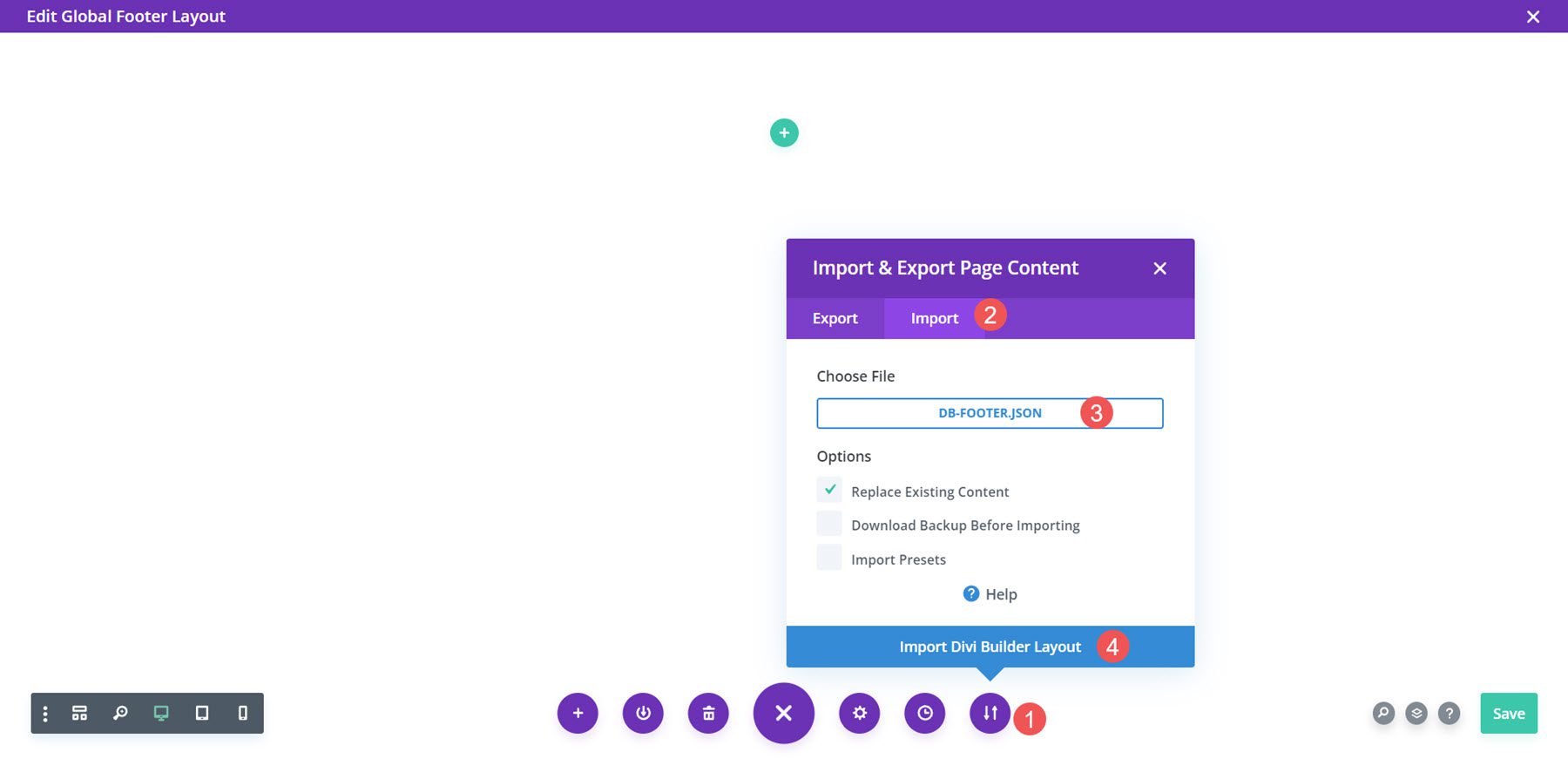
Далее я импортирую макет.

Наконец, теперь я могу внести любые изменения в макет. Я добавлю свое основное меню, контактную информацию, ссылки на социальные сети и логотип. Как только я сохраню его, заголовок появится на моем сайте.

Весь CSS добавляется в блоки кода. Мобильное меню, как обычно, неактивно.

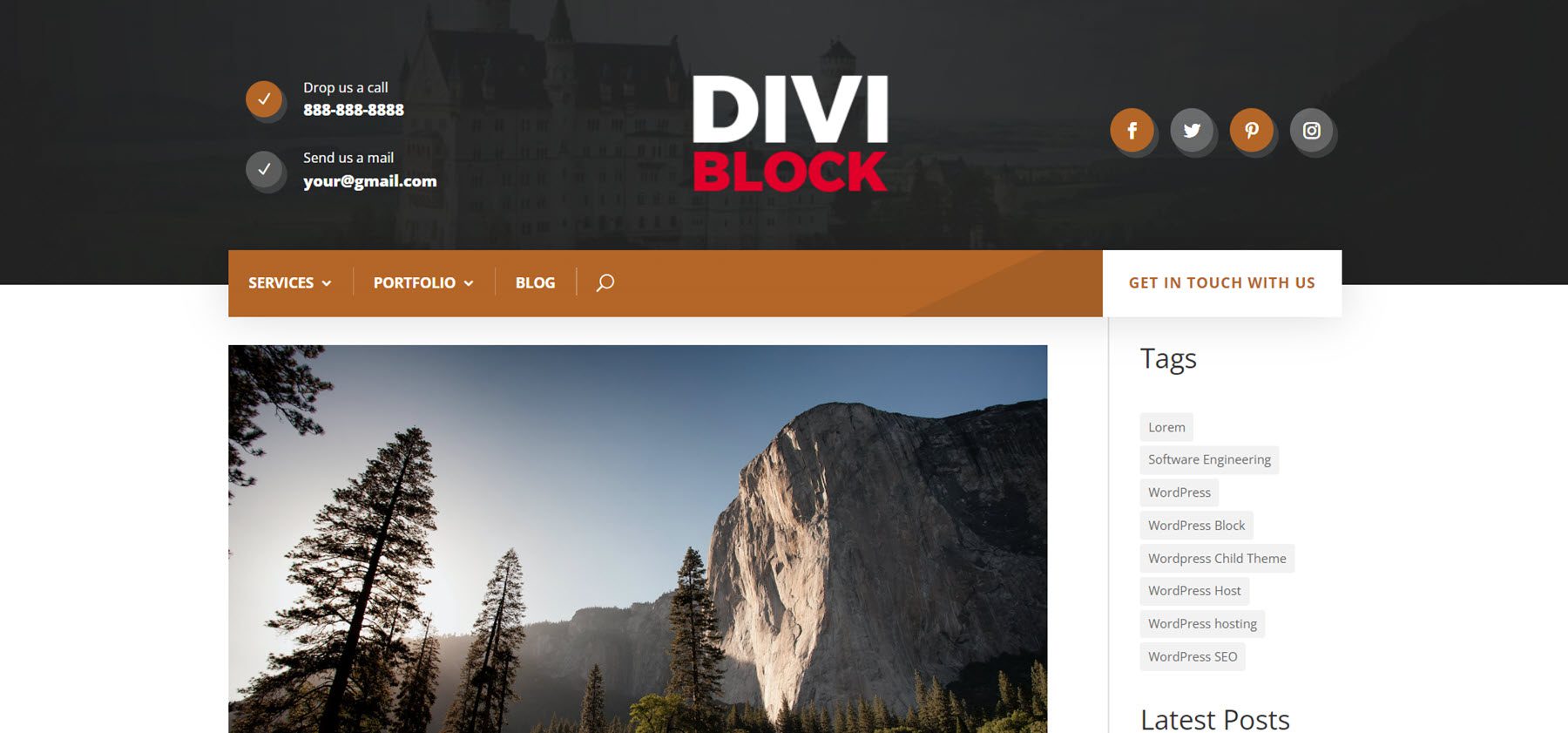
Вот заголовок на лицевой стороне. Меню липкое, поэтому оно остается вверху страницы, когда пользователь прокручивает ее.

Домашняя страница
Для макета домашней страницы я добавил главный раздел и призыв к действию. Для цветовой схемы я использовал светло-оранжевый цвет. Я экспортирую файл JSON, который разархивирую на своем компьютере.

Далее я создам шаблон домашней страницы с нуля в Divi Theme Builder и добавлю собственное тело.

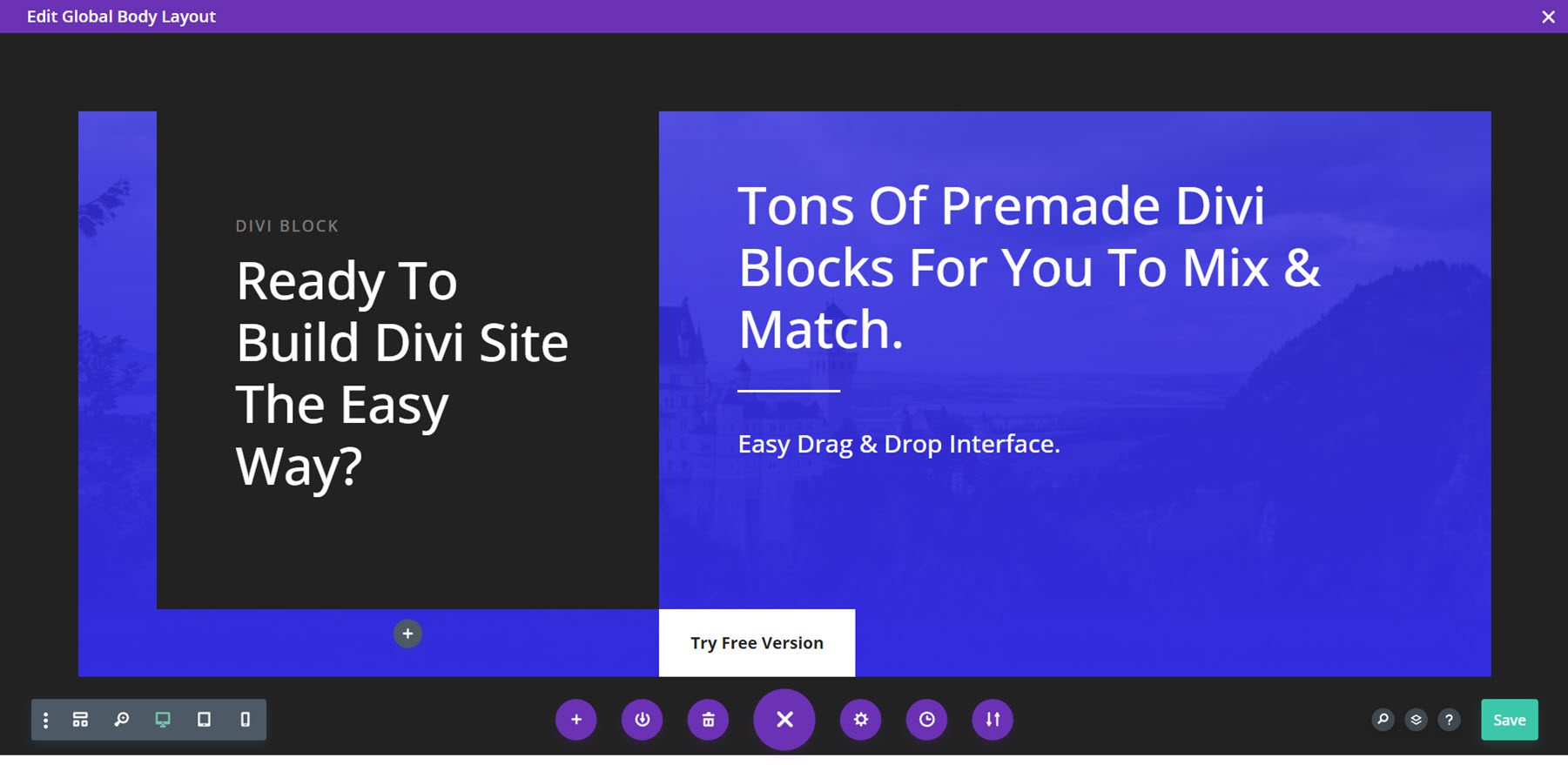
Далее я импортирую макет.

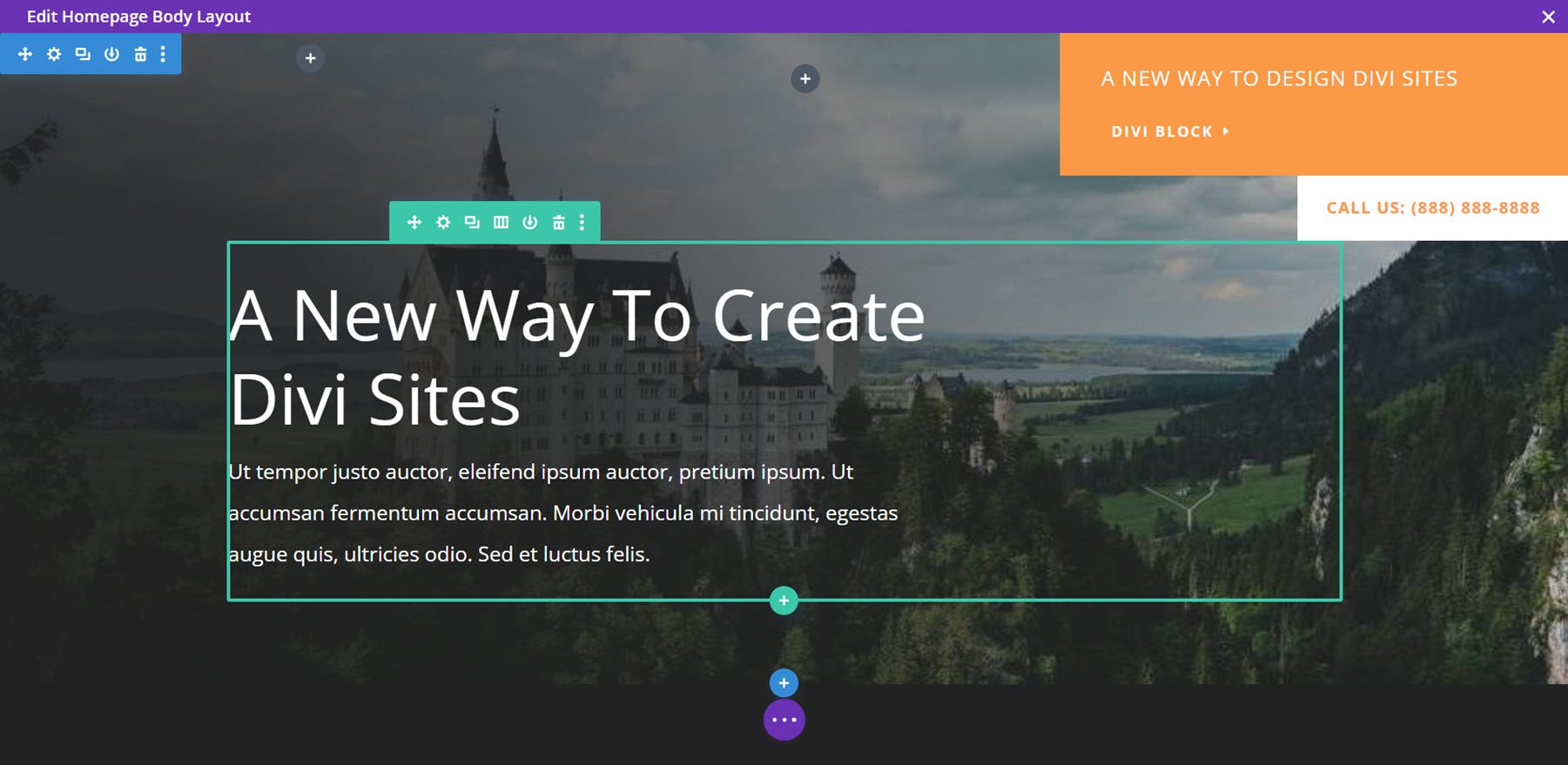
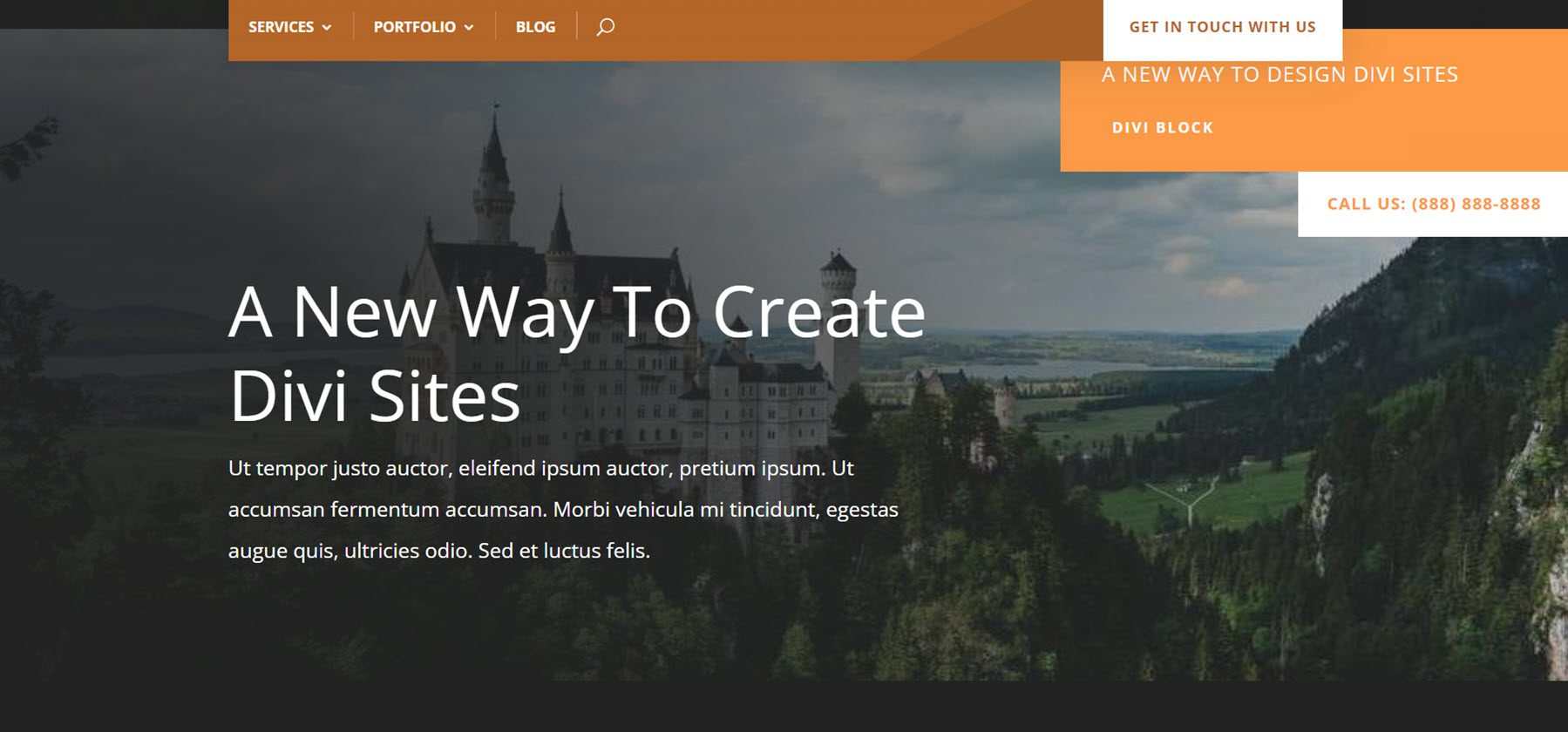
Наконец, теперь я могу внести любые изменения в макет. Добавлю свой текст и изображения. Как только я его сохраню, макет появится на моей домашней странице. Это раздел героев.

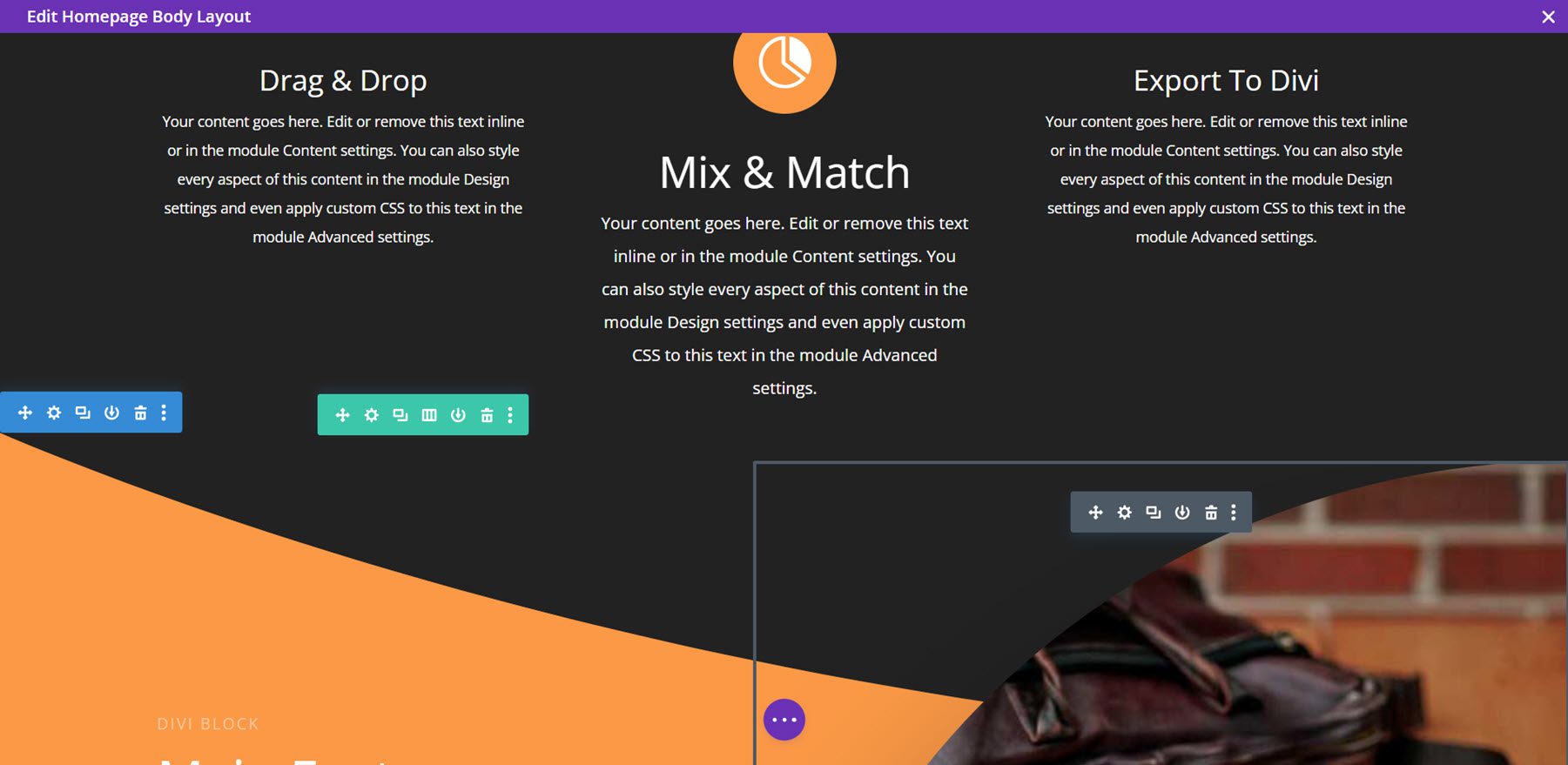
Вот часть призыва к действию.

Вот раздел героев на лицевой стороне. Я прокрутил вниз, чтобы показать меню, прикрепленное к верхней части экрана.

Для нижнего колонтитула я использовал макет с контактной информацией. Для цветовой схемы я использовал коричневый цвет. Теперь я экспортирую файл JSON. Я разархивирую его на своем компьютере.

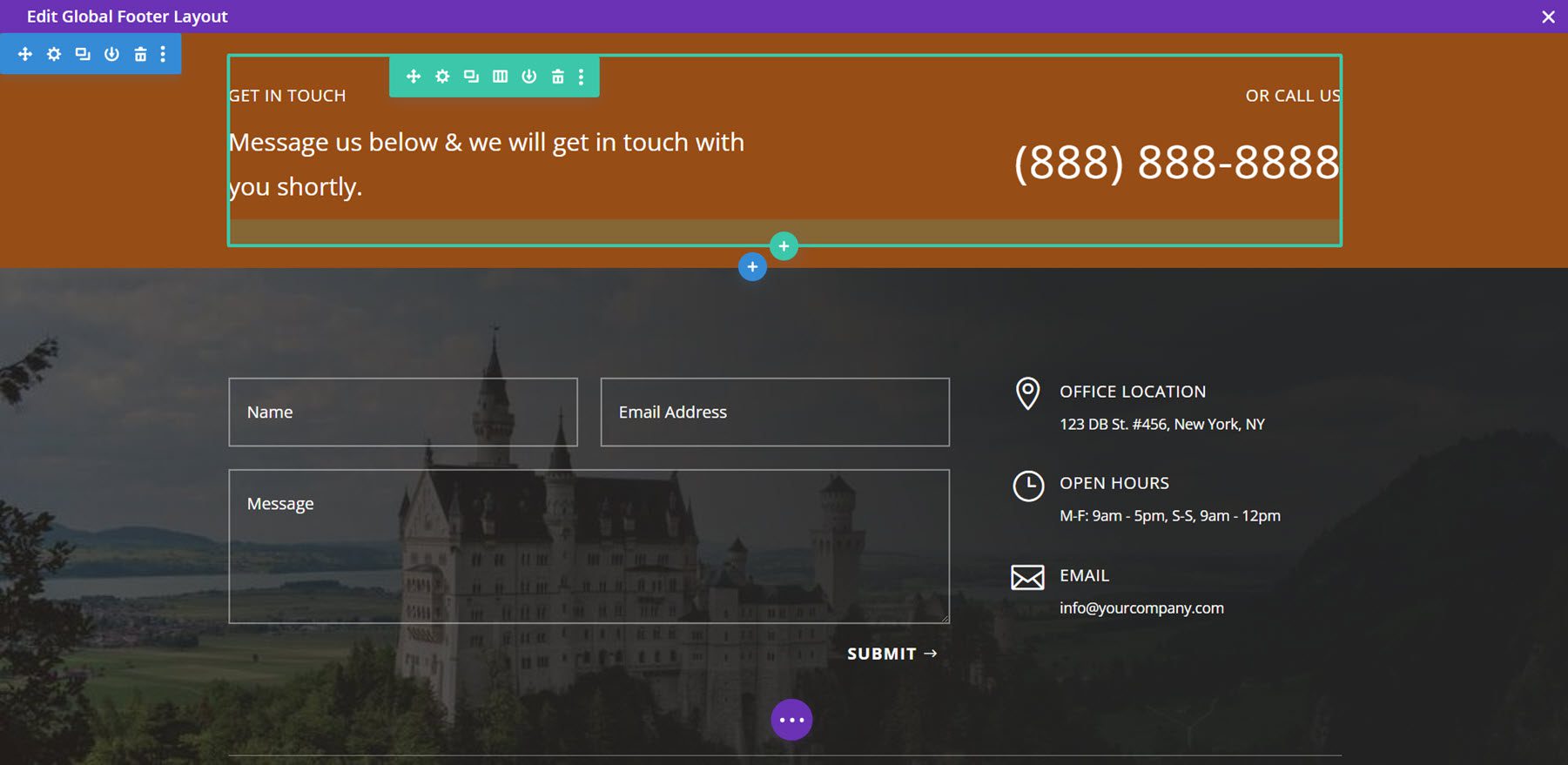
Далее я создам глобальный нижний колонтитул с нуля в Divi Theme Builder.

Далее я импортирую макет.

Наконец, теперь я могу внести любые изменения в макет. Я добавлю свои контакты. Как только я его сохраню, на моем сайте появится нижний колонтитул.

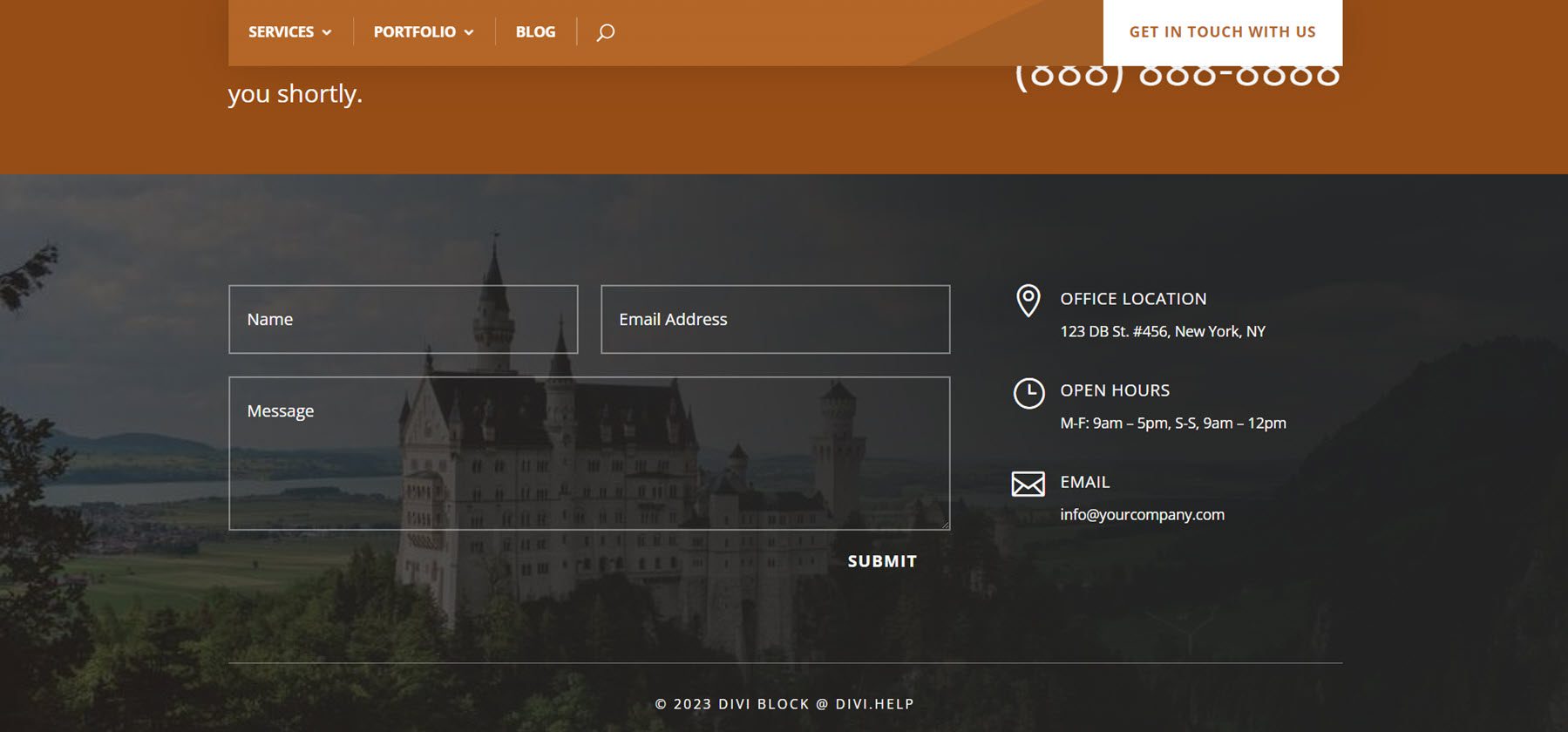
Вот нижний колонтитул на лицевой стороне.

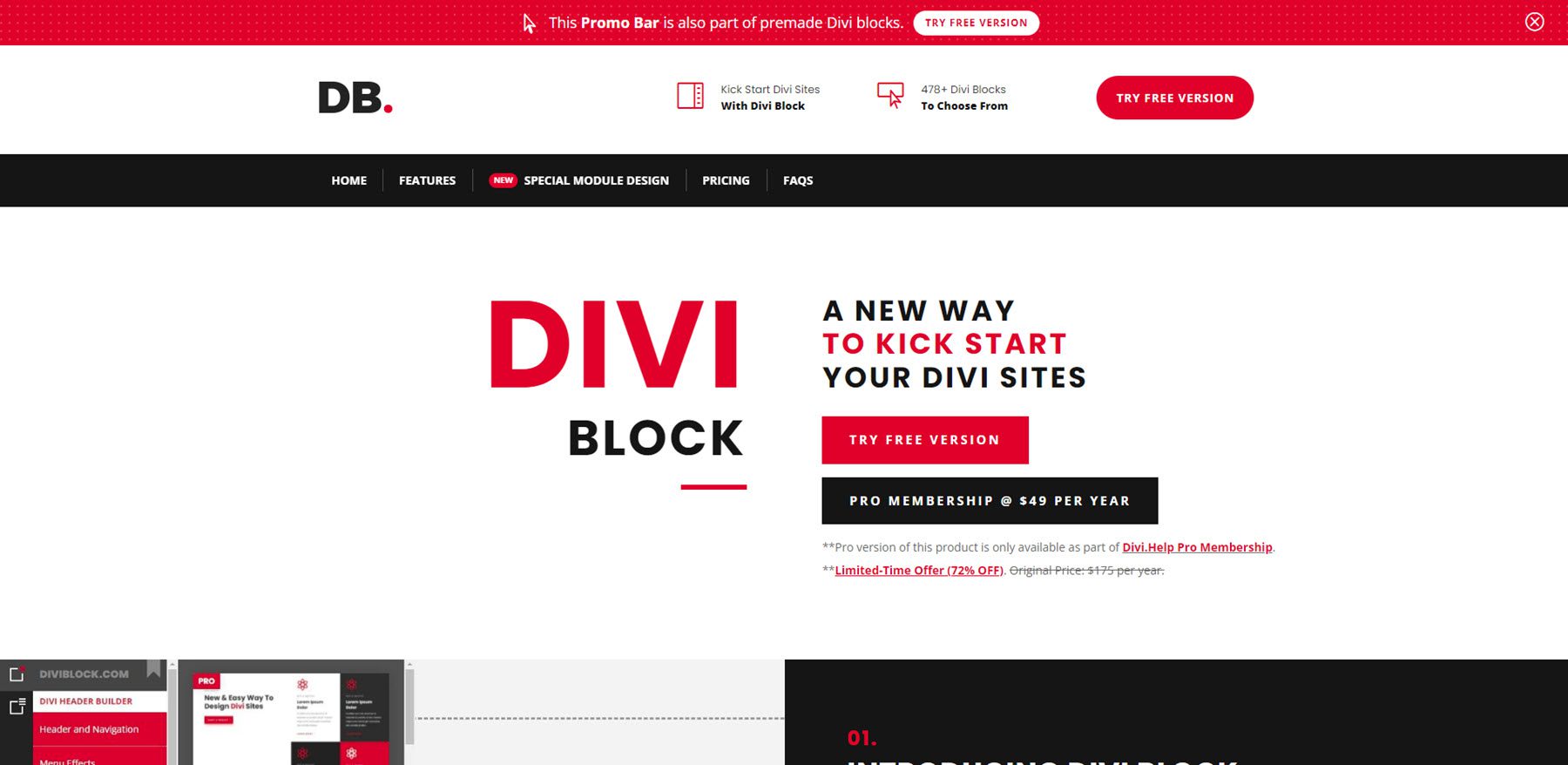
Где взять Divi Block

Divi Block доступен на сайт издателя. бесплатная версия доступен для использования каждым. Pro-версия Divi Block доступна только как часть их Членство в Divi.Help Pro. Подписчики получают доступ ко всем своим продуктам, связанным с Divi, включая версию Divi Block Pro, плагины премиум-класса, дочерние темы и пакеты макетов. Членство Pro стоит 49 долларов в год.
Конечные мысли
Вот наш взгляд на Divi Block. Это интересный конструктор с возможностью перетаскивания. Вместо перемещения модулей и других элементов мы работаем с полными элементами как с предварительно отрендеренными блоками. Это упрощает создание макетов, не зацикливаясь на том, где все должно располагаться на странице. Это также упрощает разработку макета, поскольку мы можем смешивать и максимально использовать готовые разделы. Вы не увидите пользовательские цвета во время работы в Divi Block, но, поскольку блоки предварительно визуализируются, это имеет смысл. Мы можем просмотреть его и настроить все после того, как файлы будут импортированы в Divi Builder. Я нашел Divi Block простым в использовании, и он позволяет быстро и легко создавать макеты Divi.
Ждем вашего ответа. Вы пробовали Divi Block? Дайте нам знать, что вы думаете об этом в комментариях.