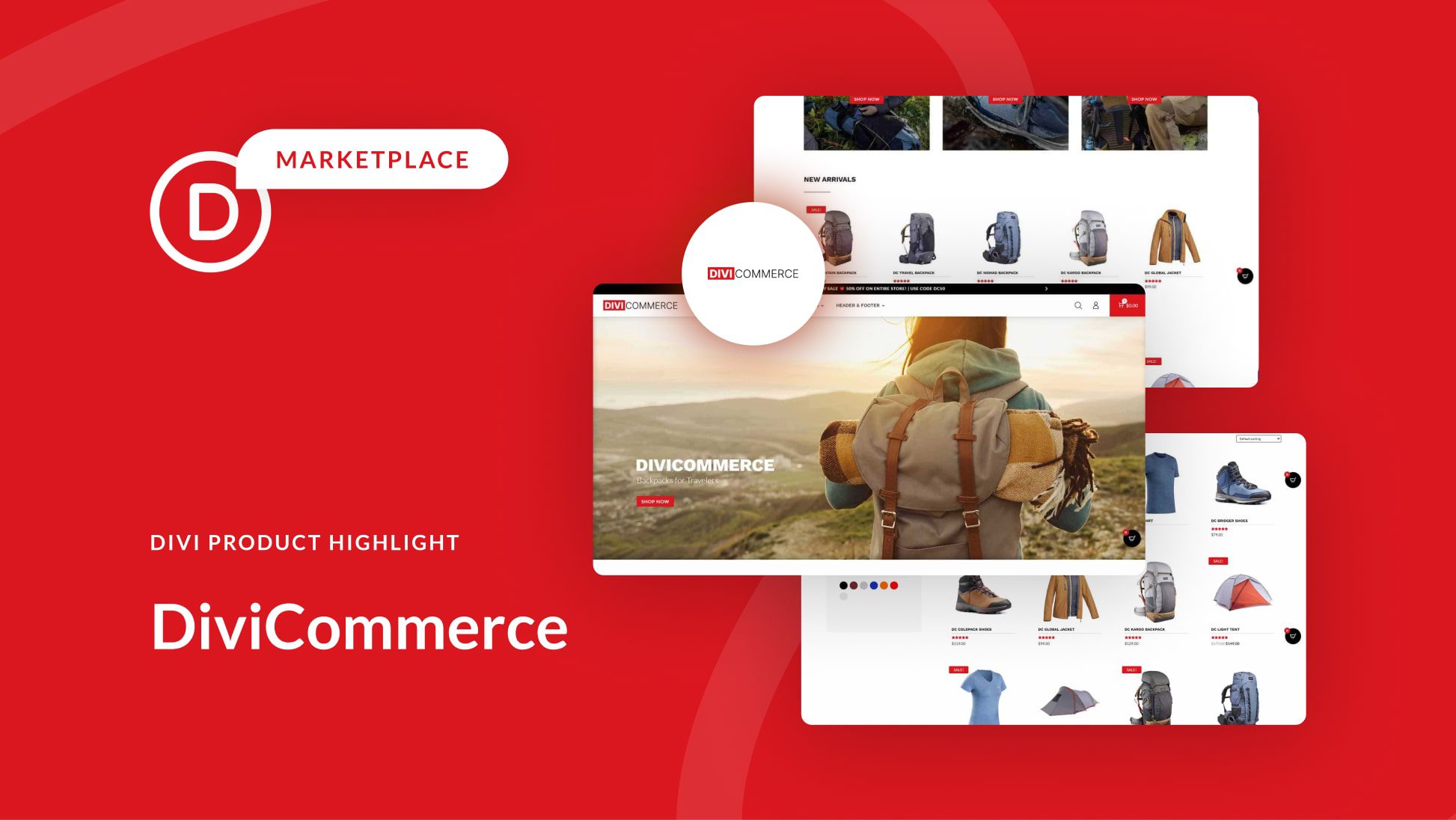
DiviCommerce это дочерняя тема для Диви которая предназначена для создания интернет-магазинов. Она включает в себя множество страниц и функций для создания магазинов на WooCommerce, которые позволят вашему бизнесу выделиться в сети. В этой статье мы рассмотрим страницы и функции DiviCommerce, чтобы помочь вам решить, подходит ли она вам.
Установка DiviCommerce
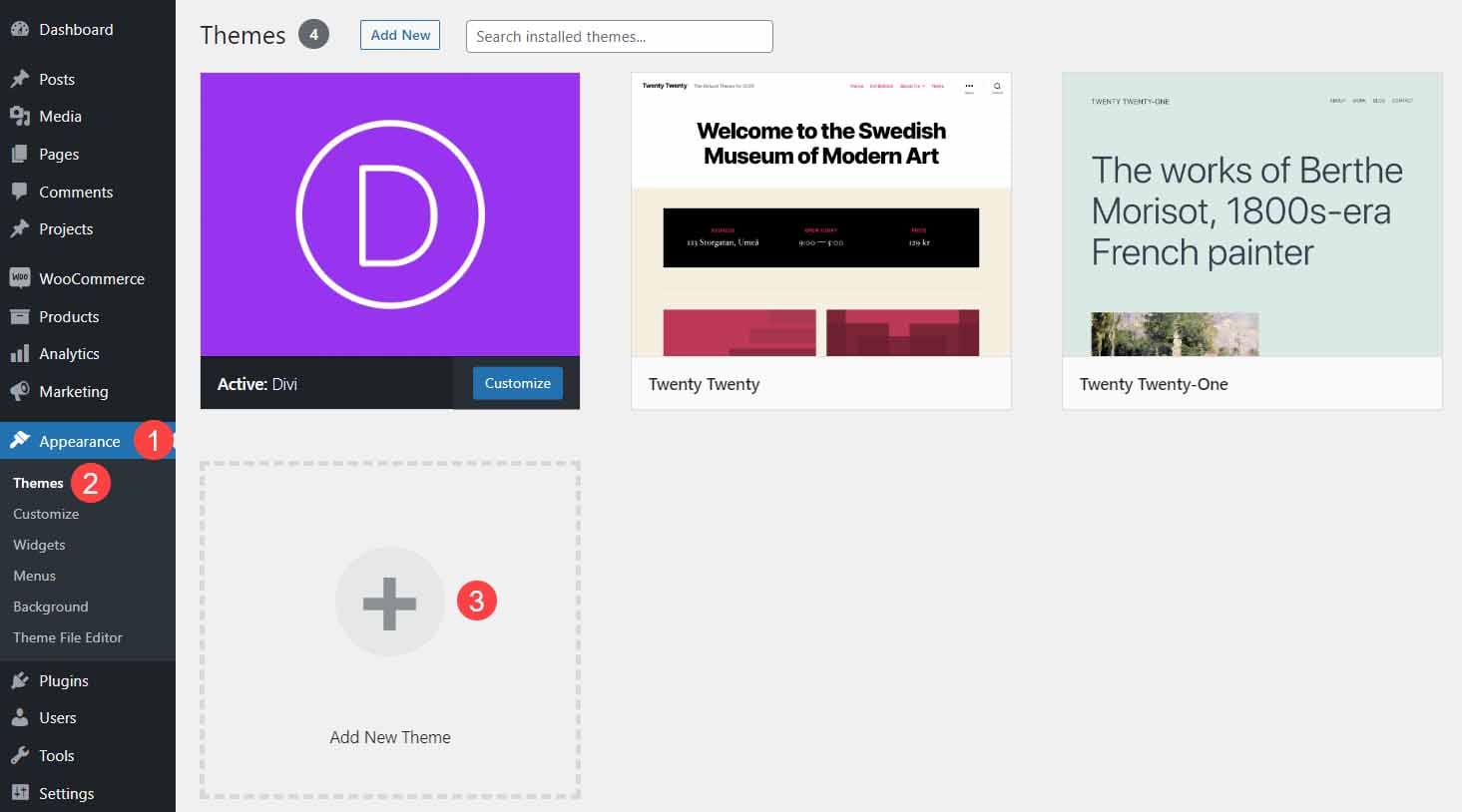
Установка DiviCommerce интуитивно понятна. Установите и активируйте её так же, как и любую другую тему WordPress. Тема Divi должна быть установлена. Внешний вид > Темы > Добавить.

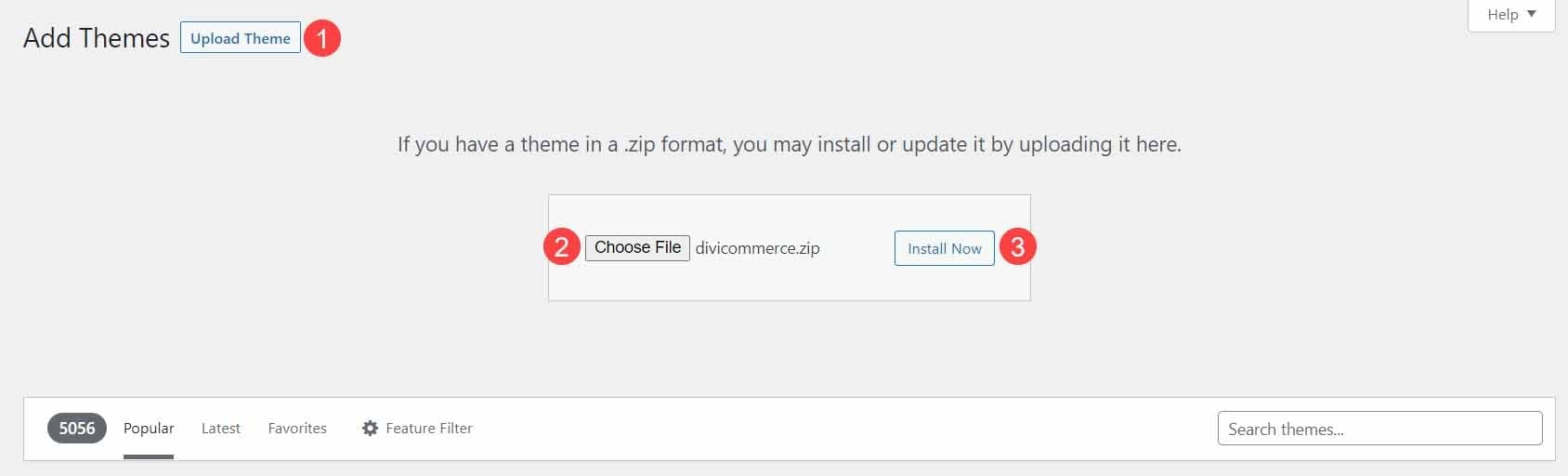
Выберите Загрузить тему нажмите Выберите файл, выбирите архив DiviCommerce на вашем компьютере и нажмите Установить.

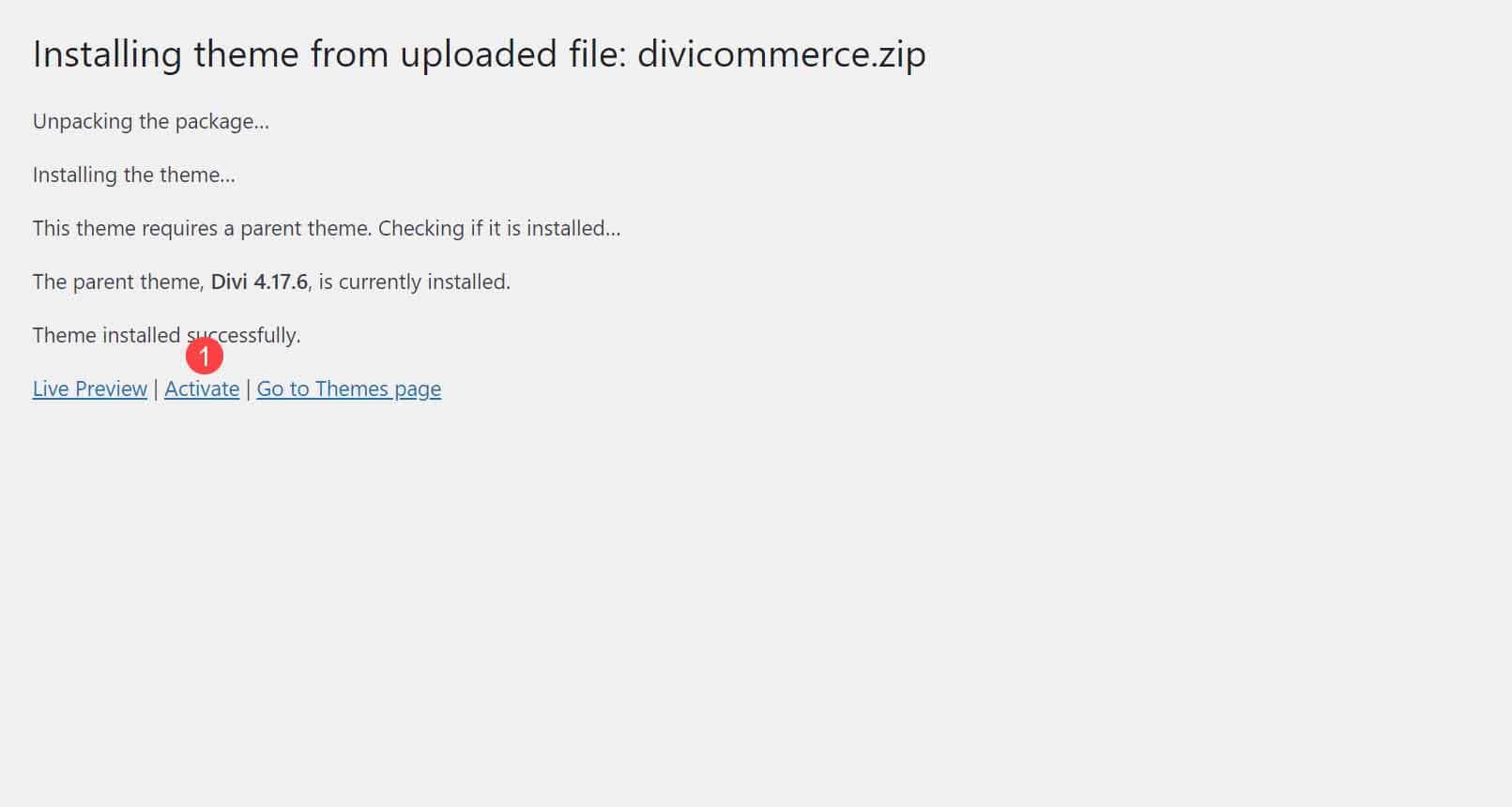
Далее нажмите Активировать.

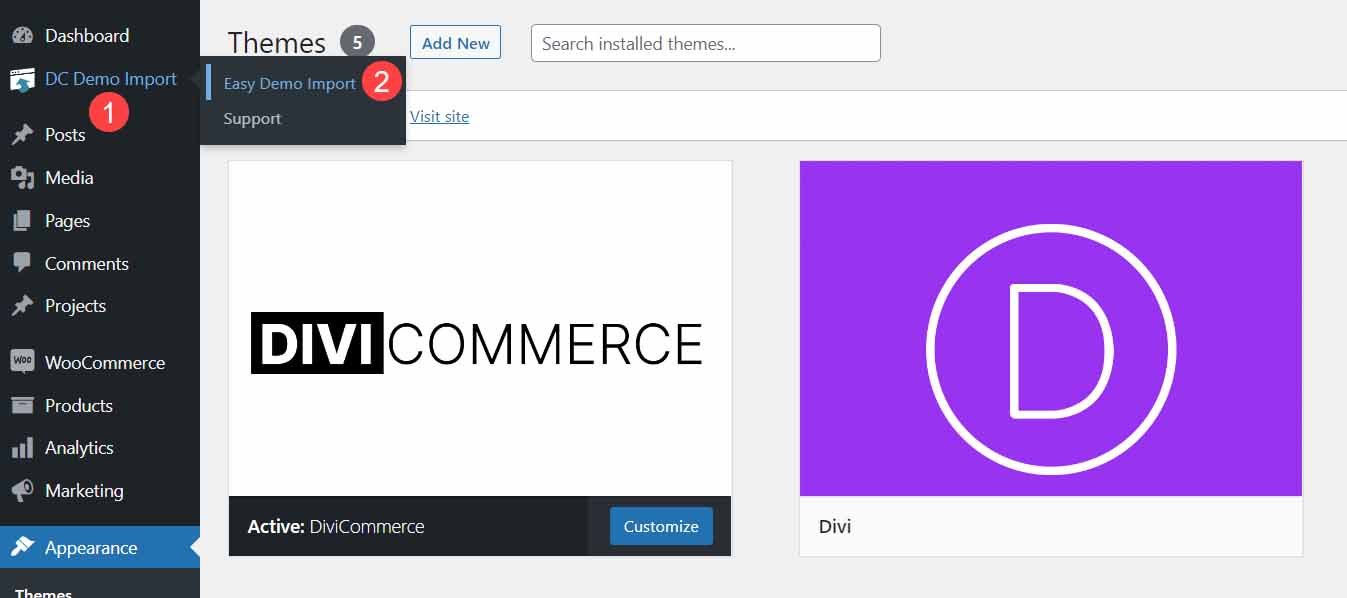
Наконец, выберите Импорт демо-версии DC >Импорт демо.

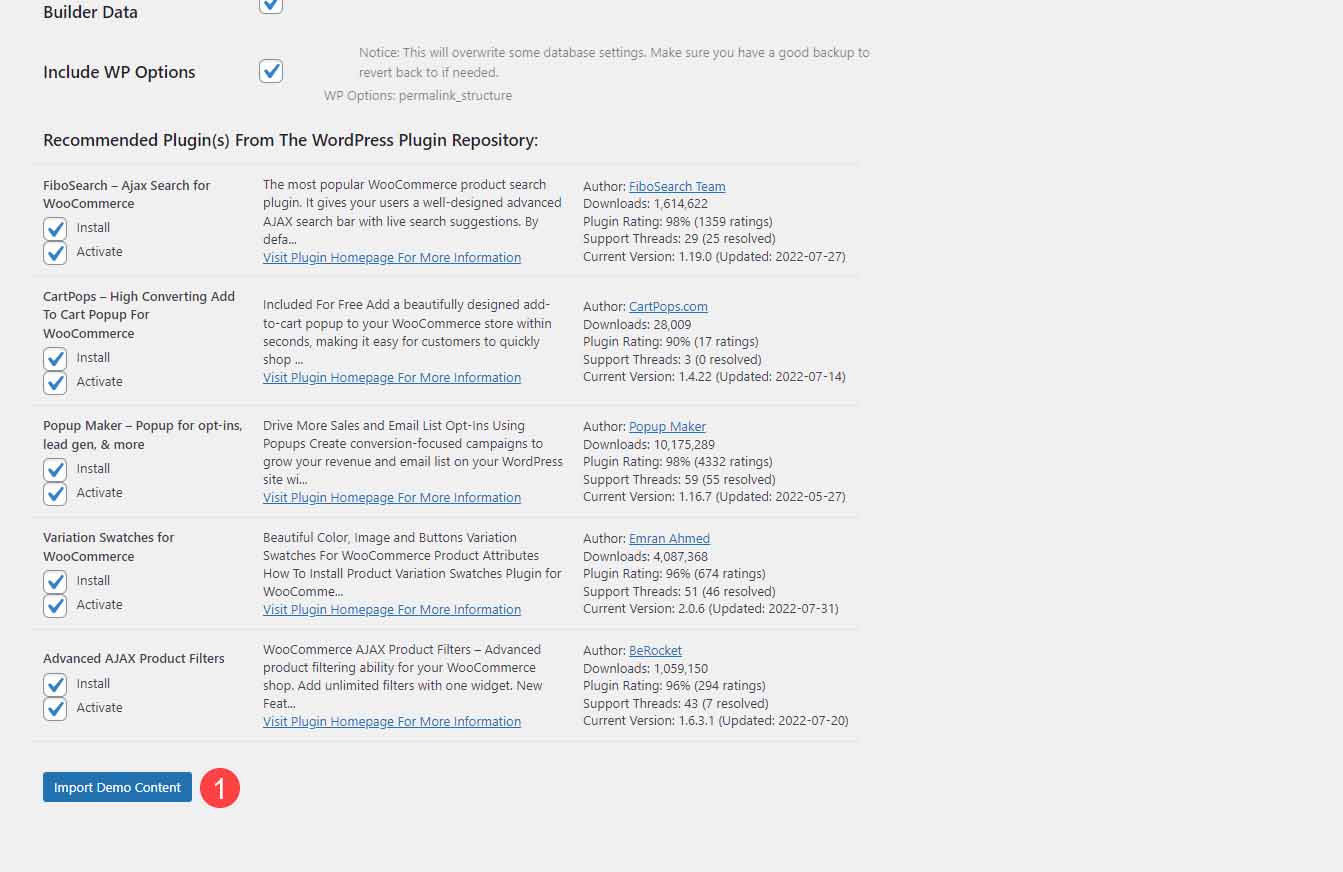
Выберите файлы для импорта и нажмите Импортировать демо контент. Мы рекомендуем использовать настройки по умолчанию.

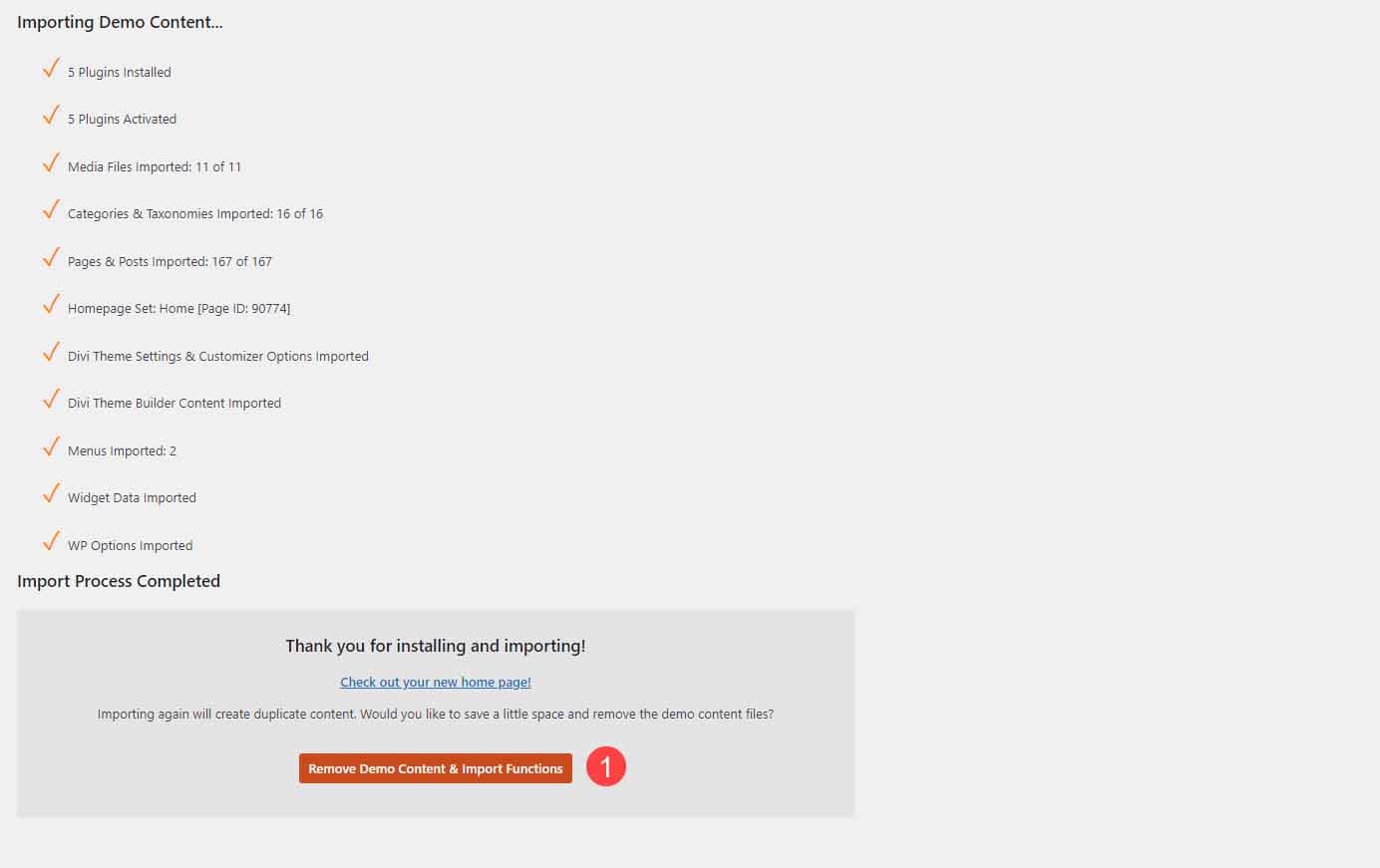
После импорта демо контента нажмите Удаление демо-контента и функций импорта. Теперь ваш сайт выглядит как демо-версия с изображениями, показывающими необходимые размеры. Добавьте свой контент, и ваш сайт готов к использованию.

Страницы DiviCommerce
DiviCommerce поставляется с 26 страницами, в том числе 6 домашними, предназначенными для создания нескольких типов интернет-магазинов. Он также включает в себя 3 страницы магазина, 2 страницы продуктов, 2 страницы оформления заказа, 5 верхних и 2 нижних колонтитула и множество дополнительных функций. Функции включают фильтры продуктов Ajax, всплывающие окна корзины, поиск продуктов Ajax, всплывающие формы и образцы вариантов WooCommerce.
Давайте посмотрим на макеты. Разобьём большие макеты на более мелкие группы, чтобы ими было легче управлять, и покажем скриншоты демо-контента.
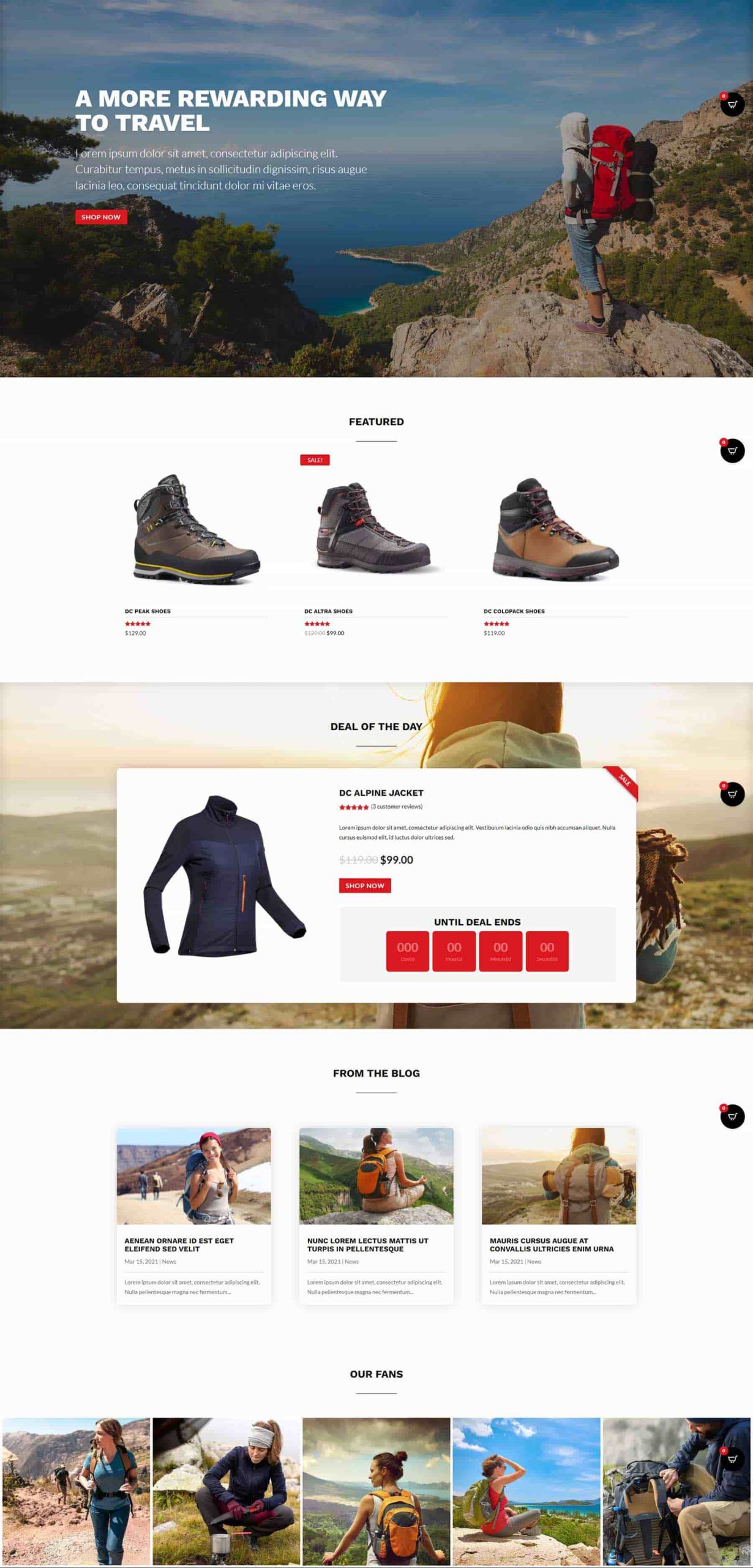
DiviCommerce Home One
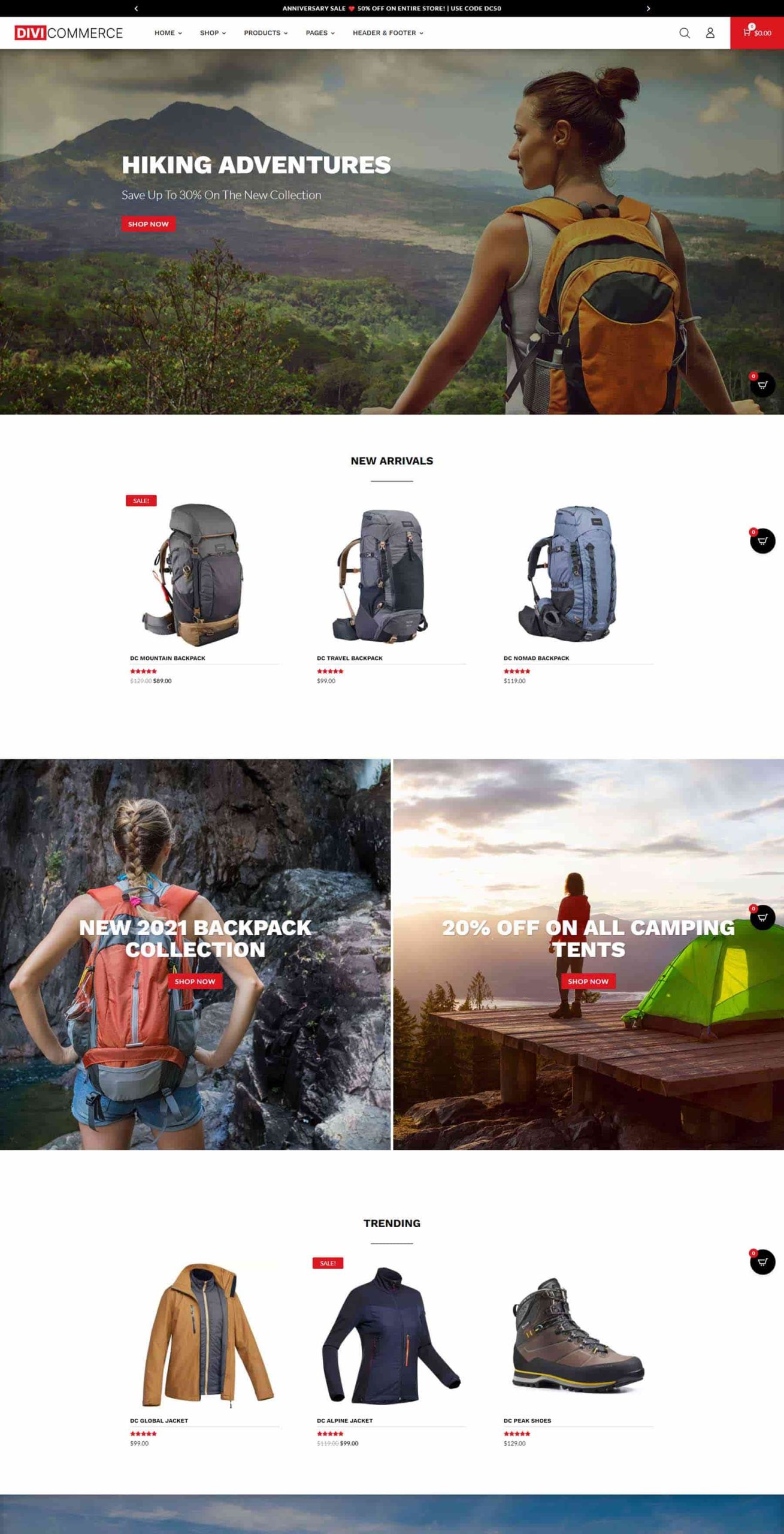
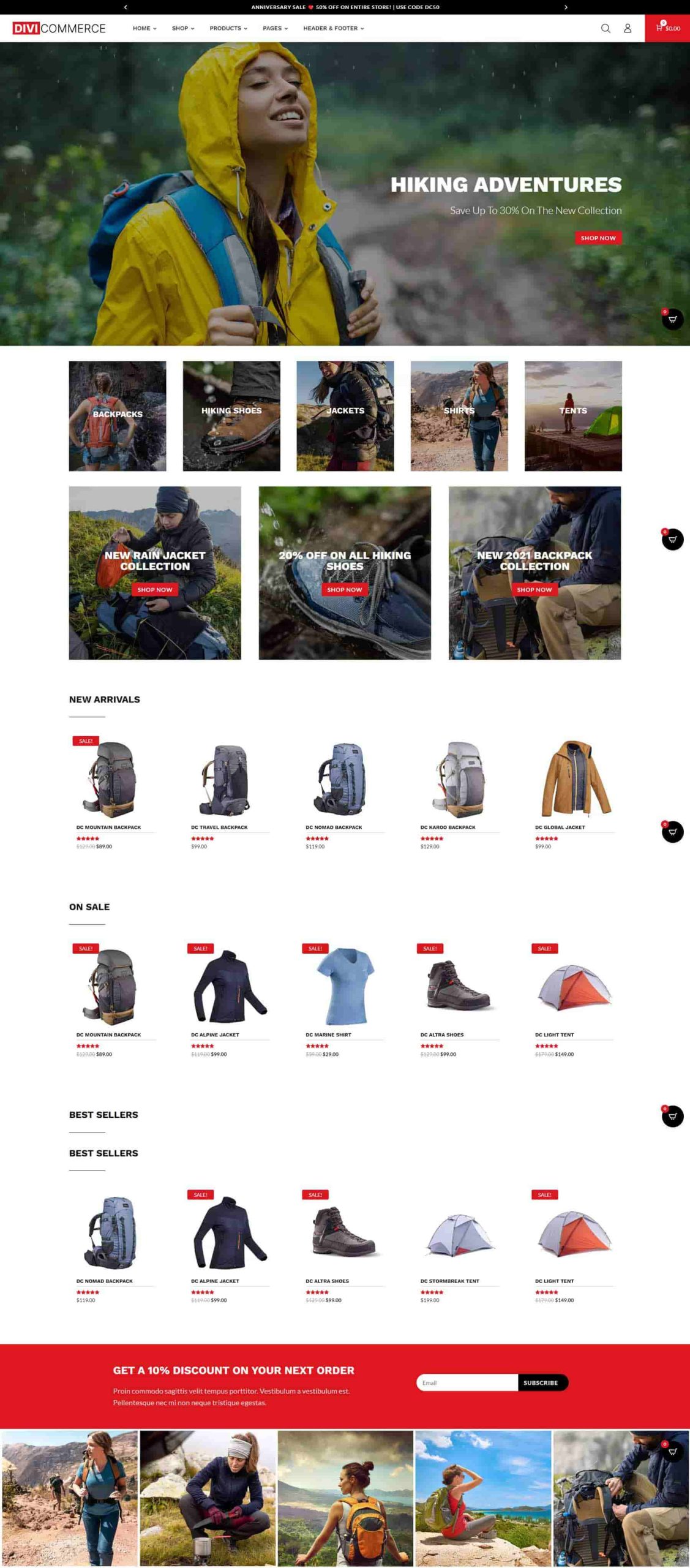
В главном разделе отображается полноэкранное изображение с призывом к действию.

Далее идет раздел новинок. Сюда входят эффекты наведения для карточек товаров. В разделе из двух столбцов отображаются изображения, которые ссылаются на страницу магазина. Изображения включают эффект Кена Бернса. Далее идет еще один раздел магазина с эффектами наведения. Вот верхняя часть демо.

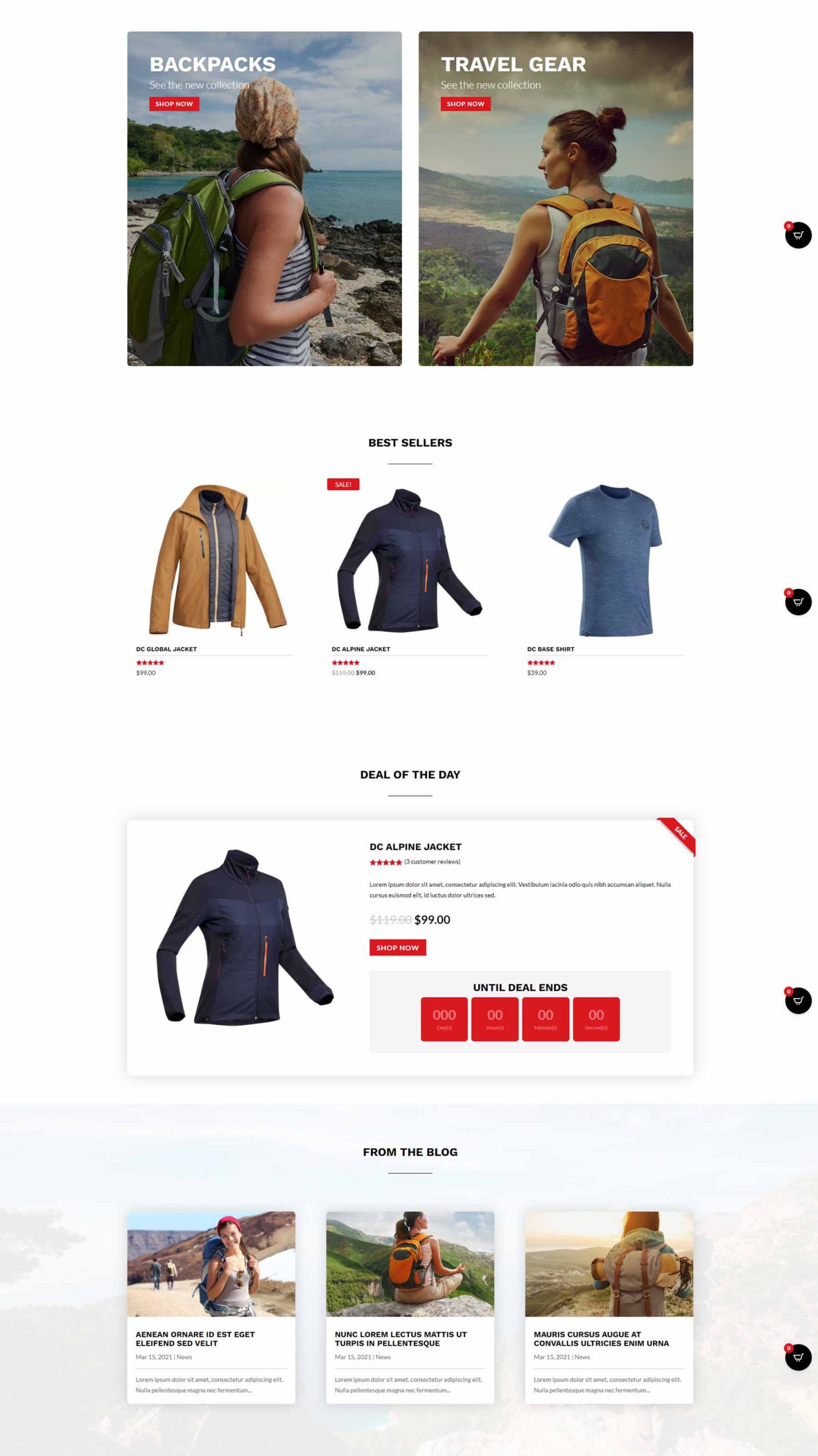
В нижней половине макета Номе One показан еще один полноэкранный призыв к действию, рекомендуемые продукты, обратный отсчет для продвигаемого товара, блог и изображения.

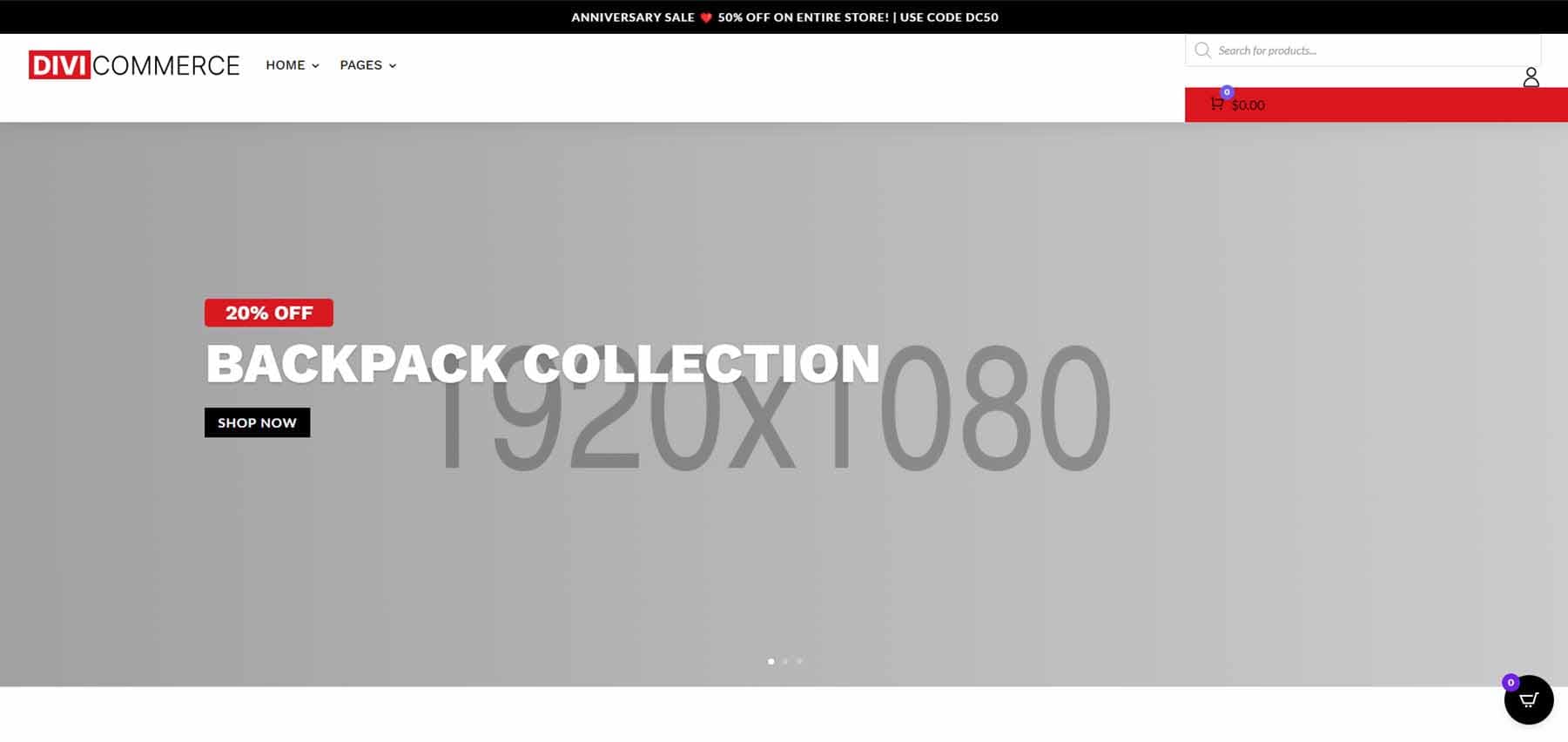
DiviCommerce, макет Home Two
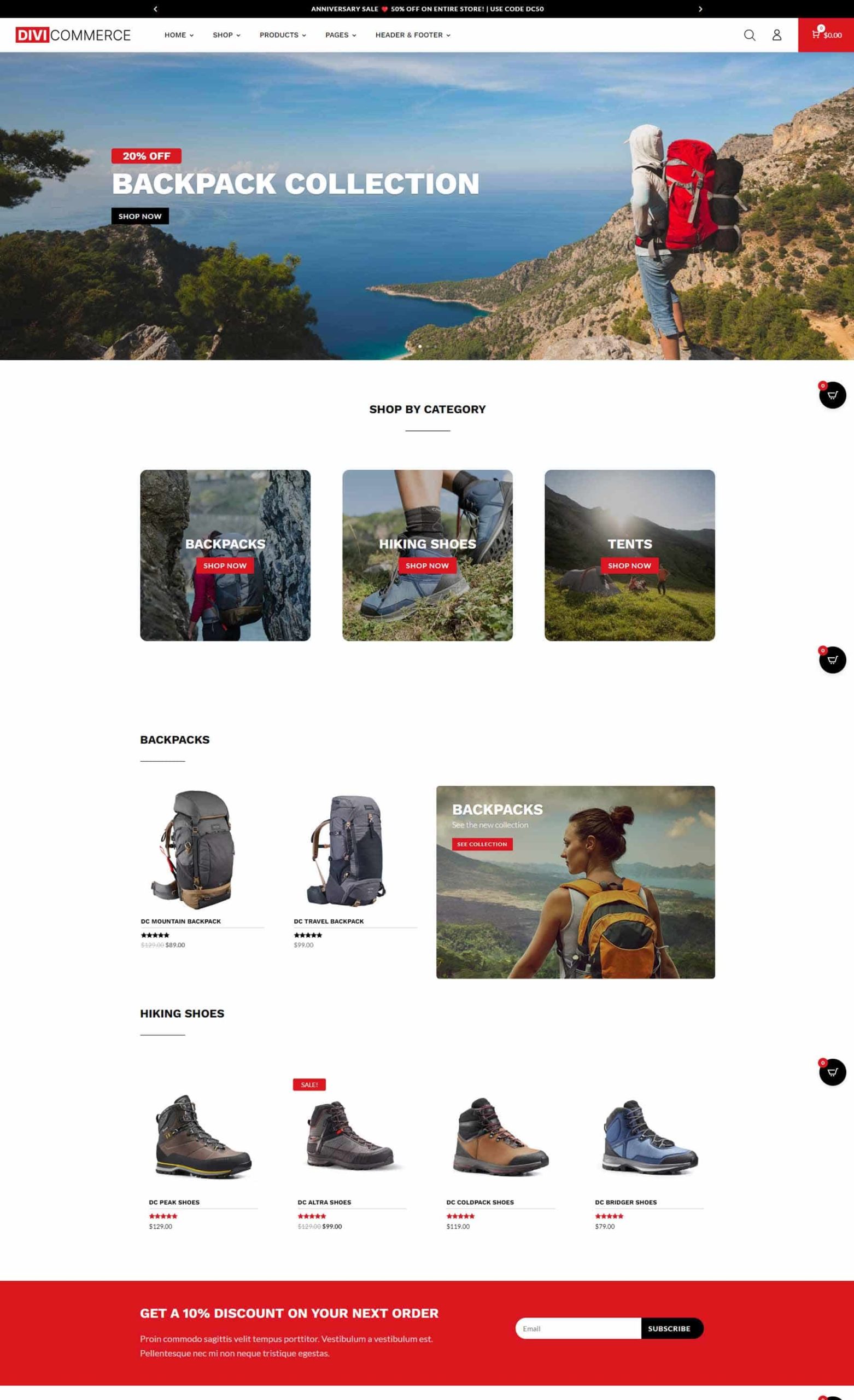
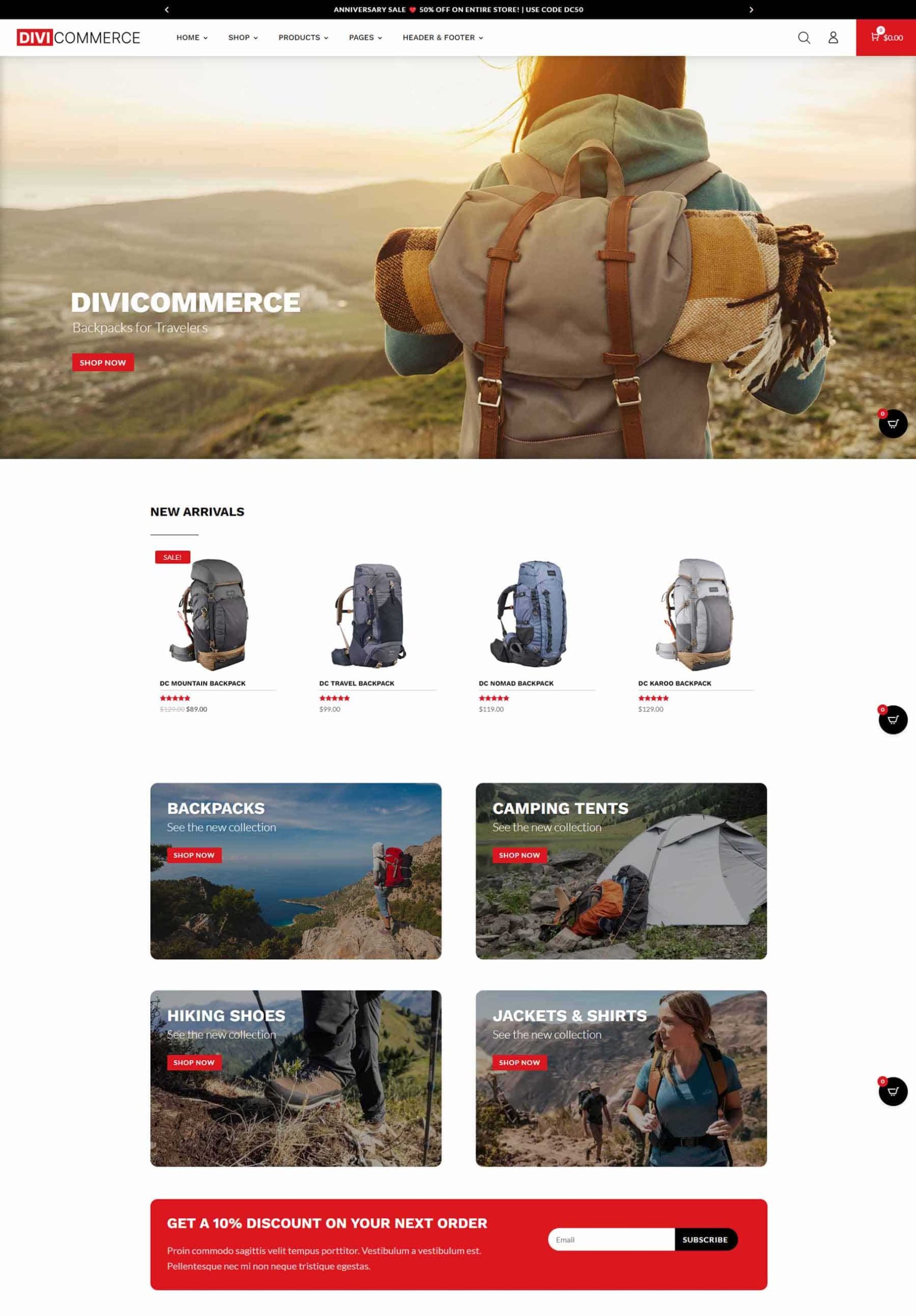
В макете Home Two показан полноэкранный слайдер с призывами к действию.

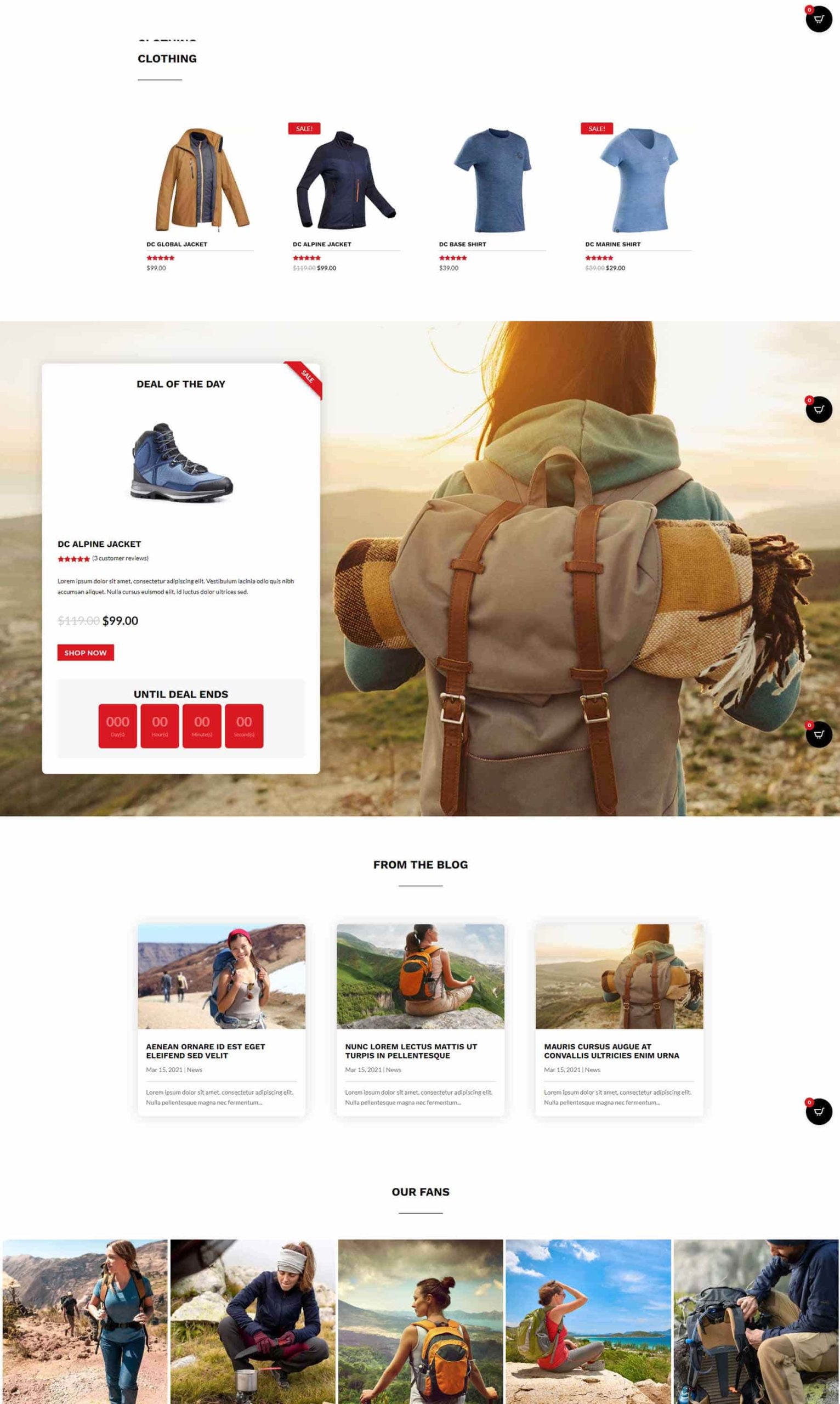
Верхняя половина страницы включает призывы к действию для категорий магазинов, уникальный раздел магазина с двумя продуктами на одной стороне и призывом к действию на другой, раздел магазина и полноразмерную форму подписки по электронной почте. Все карточки товаров и кнопки имеют эффекты наведения.

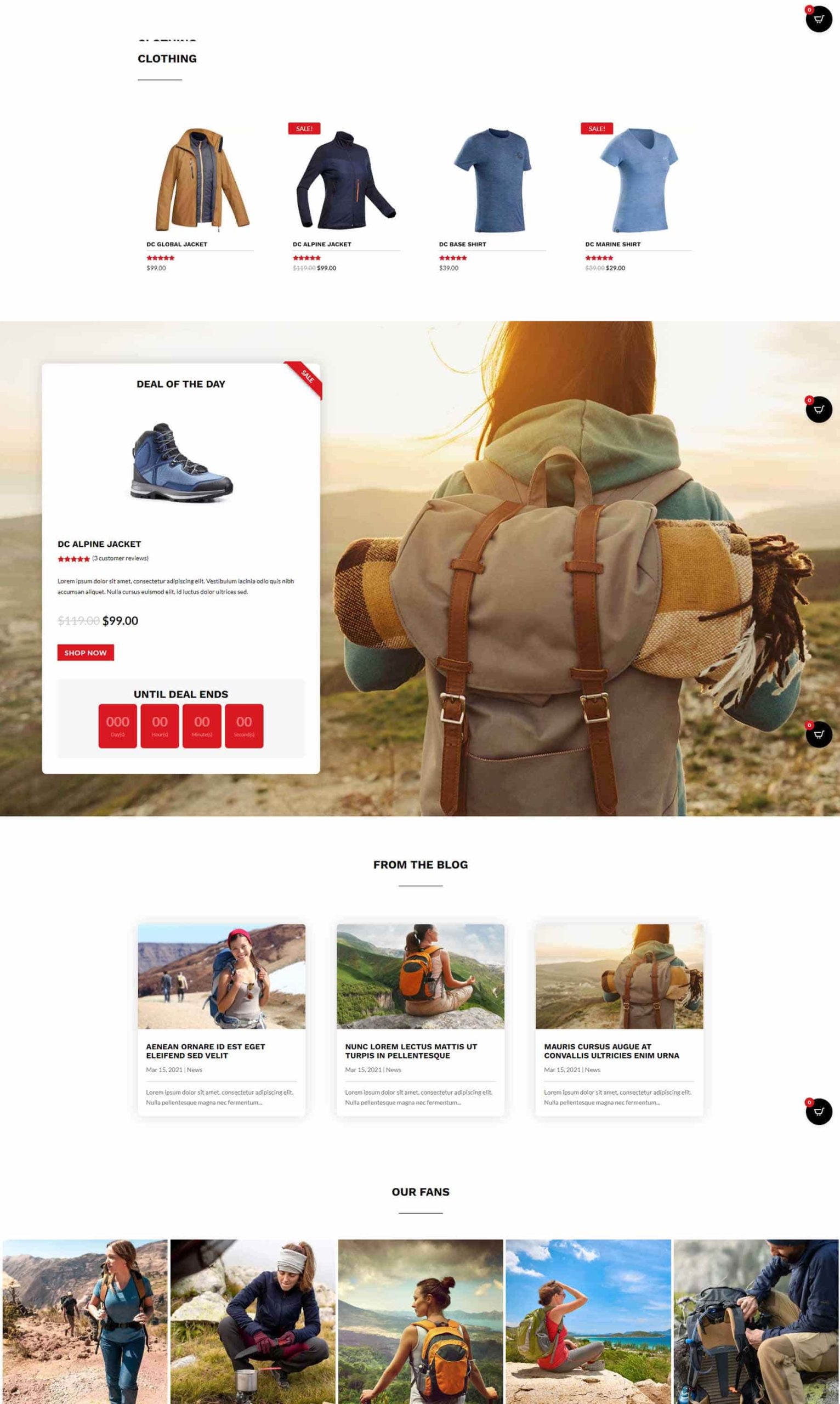
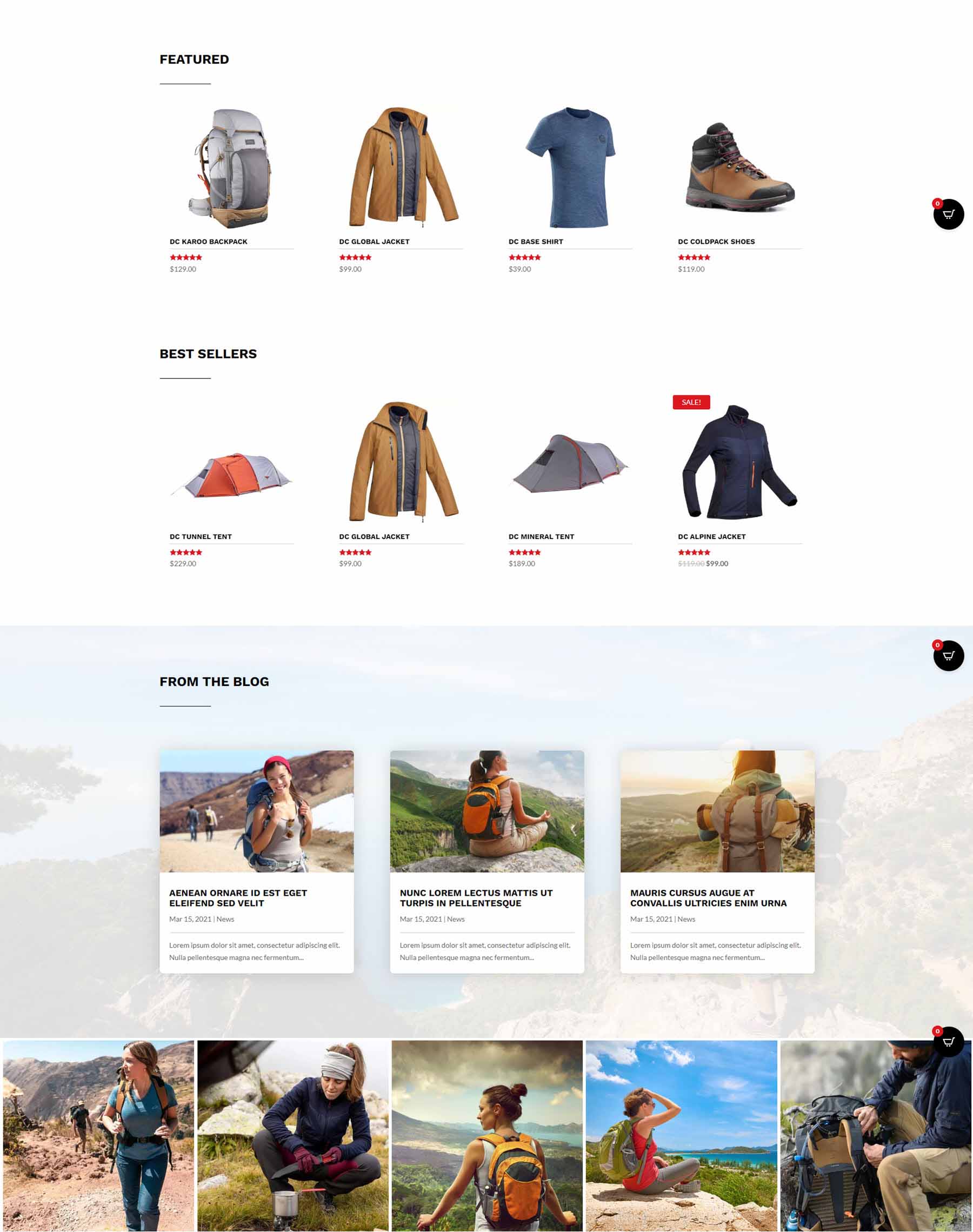
Во второй половине Home Two показан раздел магазина, таймер обратного отсчета сделки на карточке поверх полноэкранного фонового изображения, блог и изображения.

DiviCommerce, макет Home Three
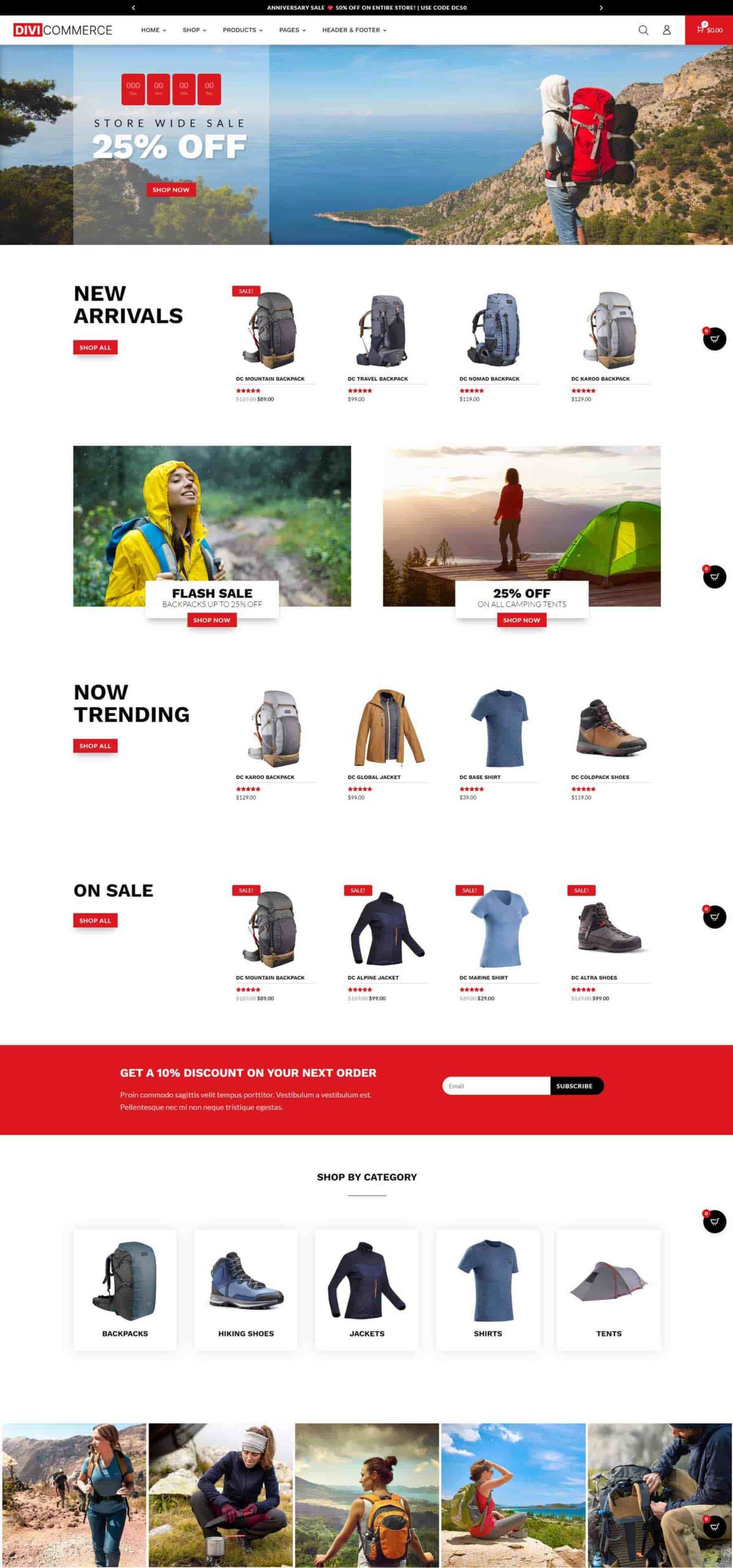
В верхней половине макета Home Three отображается полноразмерный призыв к действию, раздел магазина с новыми поступлениями, раздел с четырьмя изображениями в двух столбцах для призывов к действию в категории и широкая форма электронной почты.

Во второй половине макета отображаются разделы магазина, раздел блога с фоновым изображением и раздел с фото клиентов.

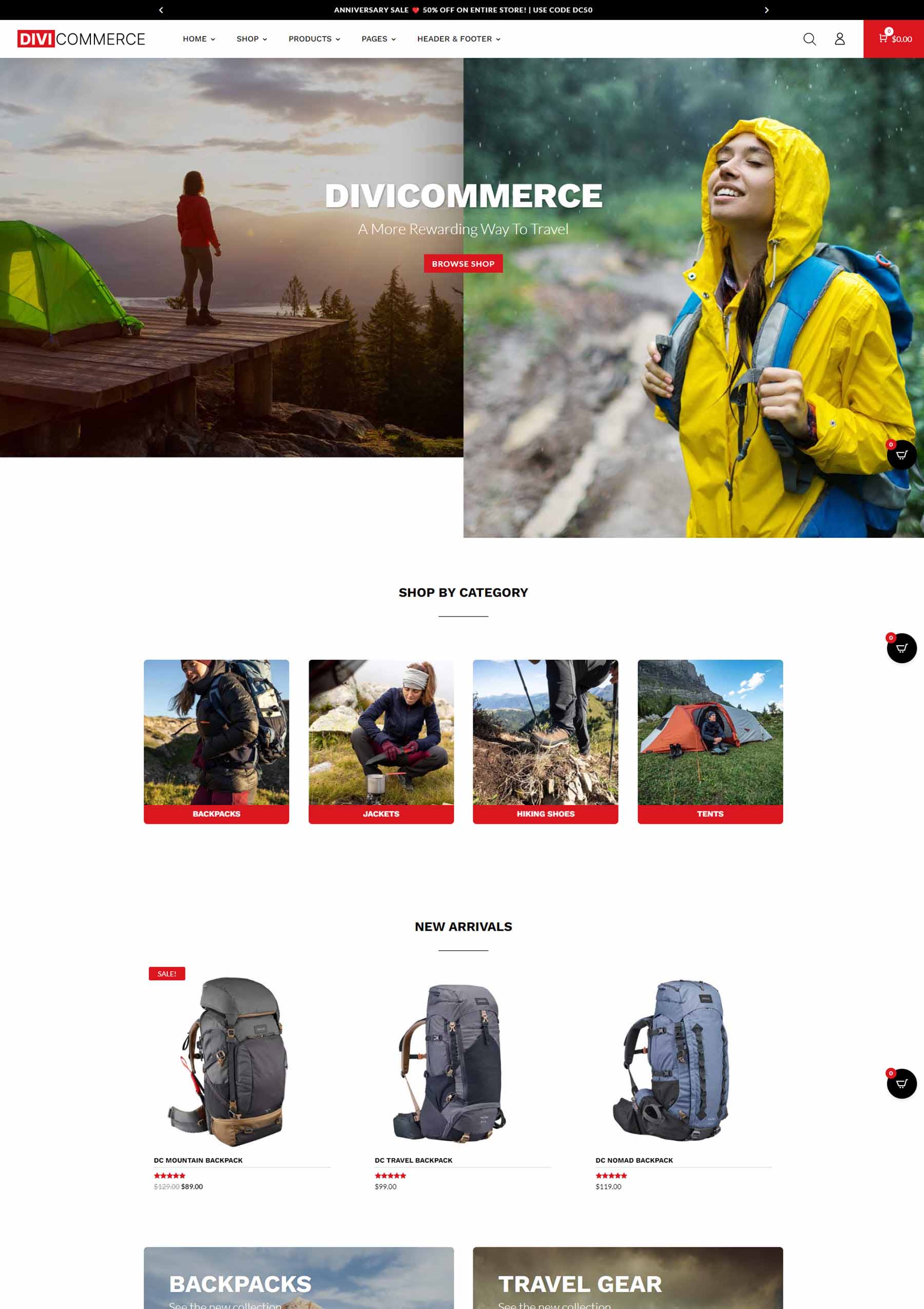
DiviCommerce, макет Home Four
Четвертая домашняя страница включает в себя уникальный главный раздел с двумя изображениями. Одно длиннее другого, а текст и призыв к действию перекрывают оба изображения. Он также включает изображения категорий с названием внизу карточки и раздела магазина.

Во второй половине макета отображаются две большие категории CTA, раздел магазина, раздел сделок с таймером обратного отсчета и блог с фоновым изображением.

DiviCommerce, макет Home Five
На пятой домашней странице отображается полноэкранный главный раздел с призывом к действию справа. Он имеет большой раздел изображений категорий с пятью изображениями меньшего размера и тремя изображениями большего размера. В трех разделах магазина представлены новинки, скидки и бестселлеры. Этот макет также включает в себя полноразмерную форму электронного письма и изображения клиентов.

DiviCommerce, макет Home Six
Шестая домашняя страница является самой уникальной. Она отображает таймер обратного отсчета продаж в Hero разделе. В каждом из разделов магазина заголовок размещается крупным текстом слева от раздела. За этим следуют два призыва к действию к изображению, которые включают заголовок и кнопку, которые перекрывают изображение. Другая категория мест раздела включает изображения с тенями прямоугольников, которые исчезают при наведении курсора мыши. Этот макет также включает в себя форму электронной почты и изображения клиентов.

DiviCommerce Магазин Один
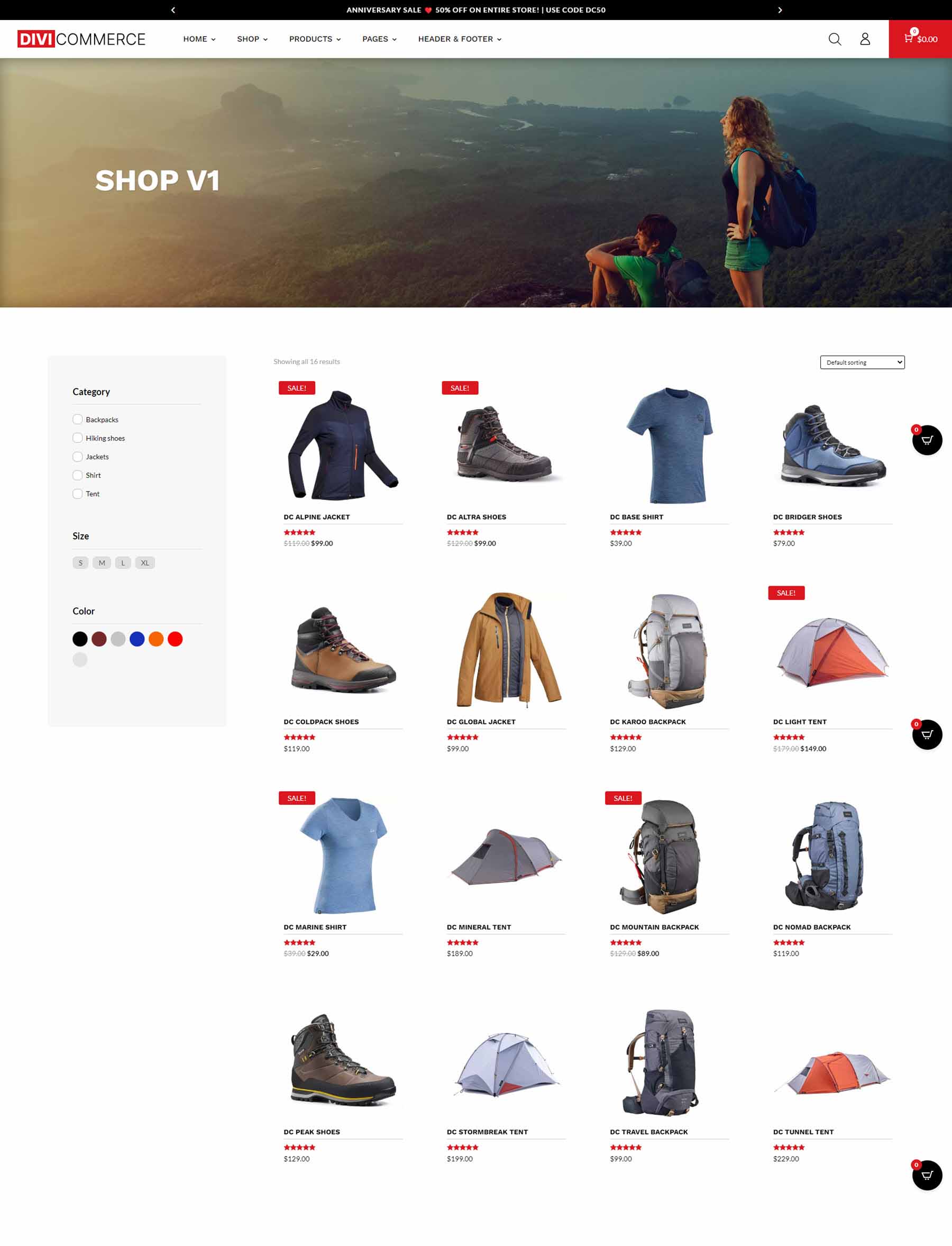
На первой странице магазина отображается полноразмерное изображение с заголовком страницы, за которым следуют продукты в четырех столбцах с фильтром сортировки и боковой панелью слева. Боковая панель содержит параметры категории, размера и цвета. Продукты отображают тень блока при наведении курсора.

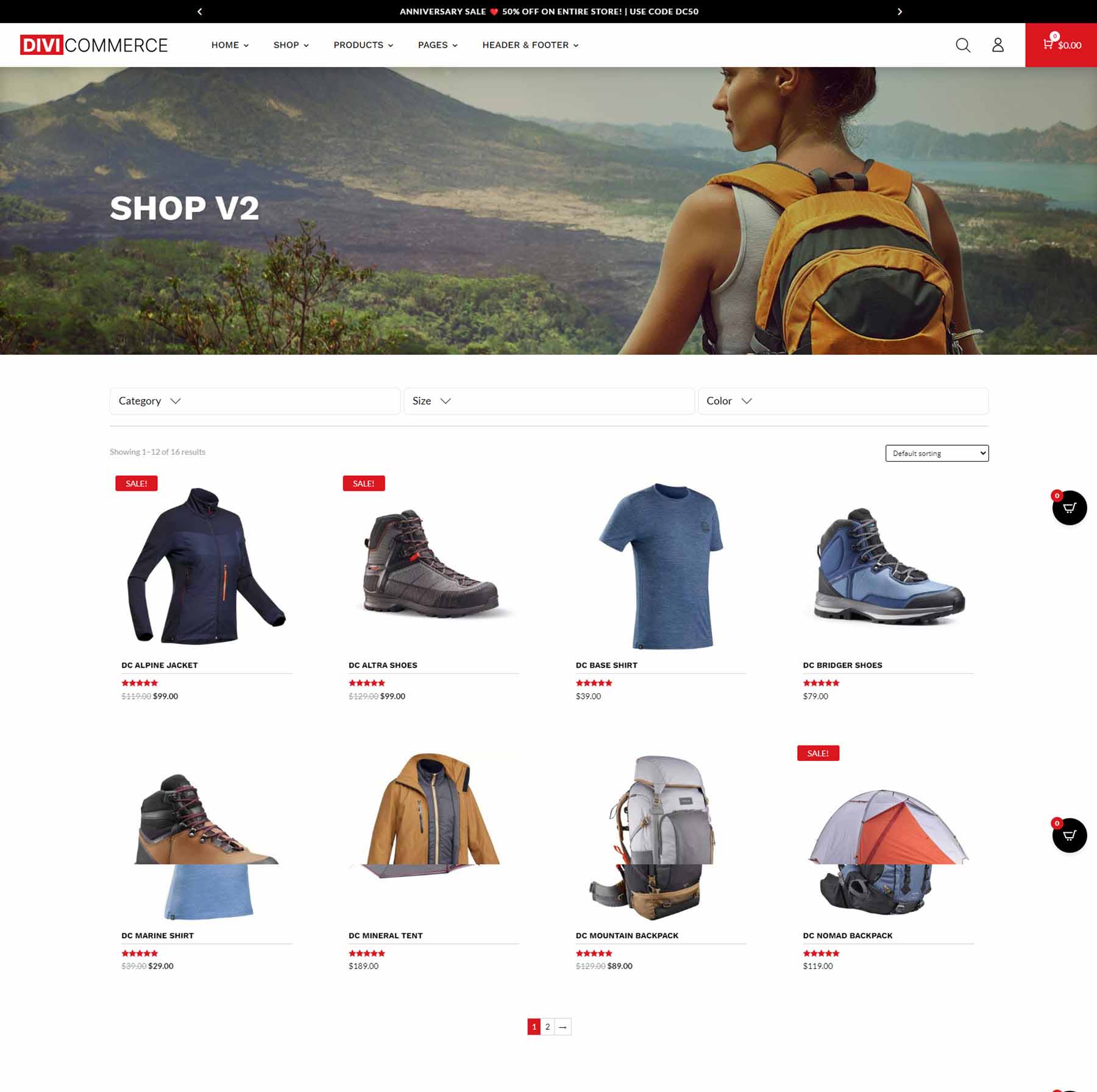
DiviCommerce, второй магазин
Второй магазин включает изображение во всю ширину, размещает товары в одном столбце и добавляет интересный фильтр товаров, где пользователи могут фильтровать товары по категориям, размеру и цвету над разделом магазина. Он также включает фильтр сортировки и добавляет нумерацию страниц внизу страницы. Фильтры открываются при наведении.

DiviCommerce Магазин Три
В третьем магазине нет полноразмерного изображения. Категории магазинов размещаются вверху страницы с изображениями. Раздел магазина включает в себя боковую панель, фильтр, эффекты наведения и нумерацию страниц.

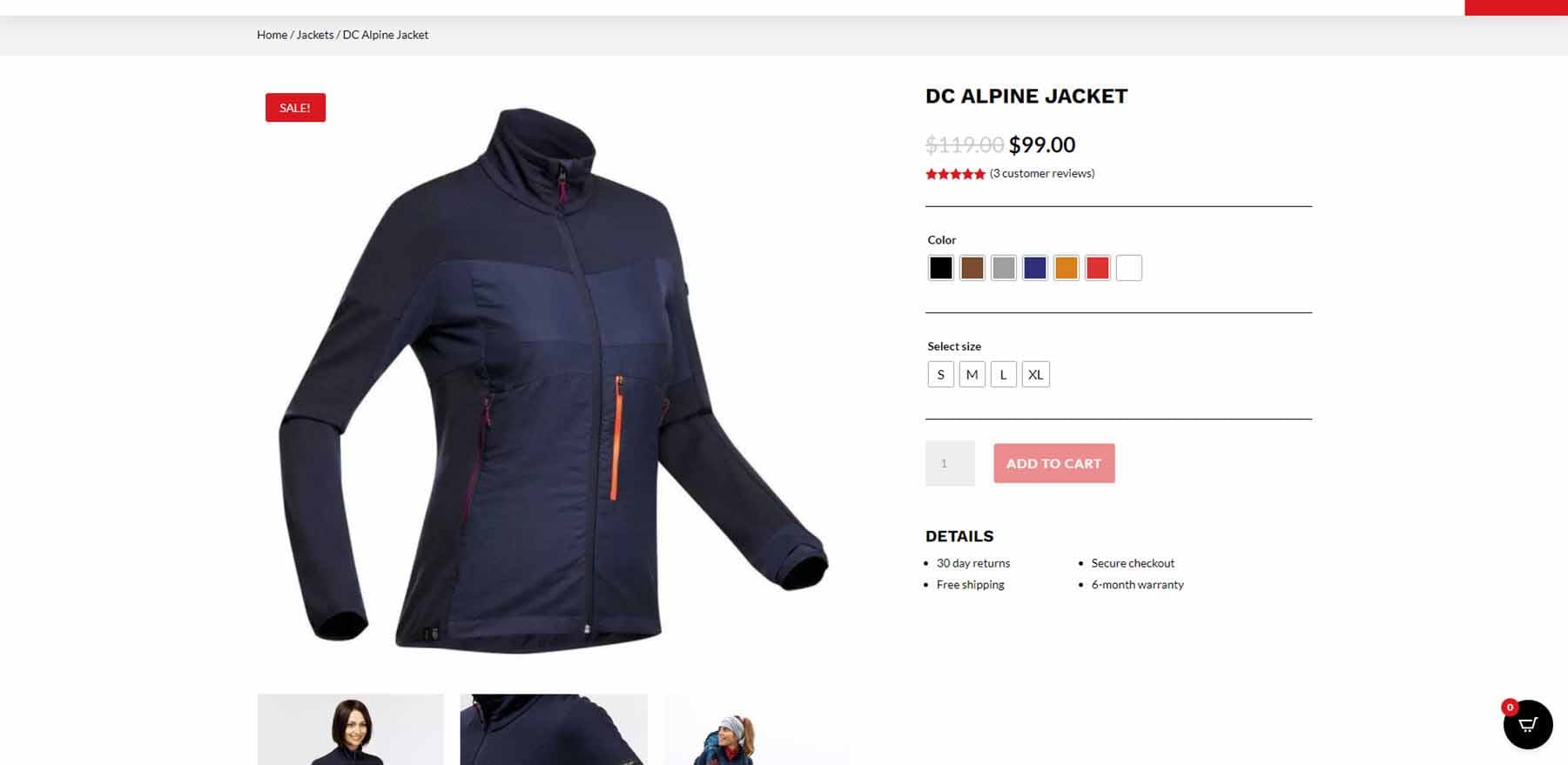
Первая страница продукта
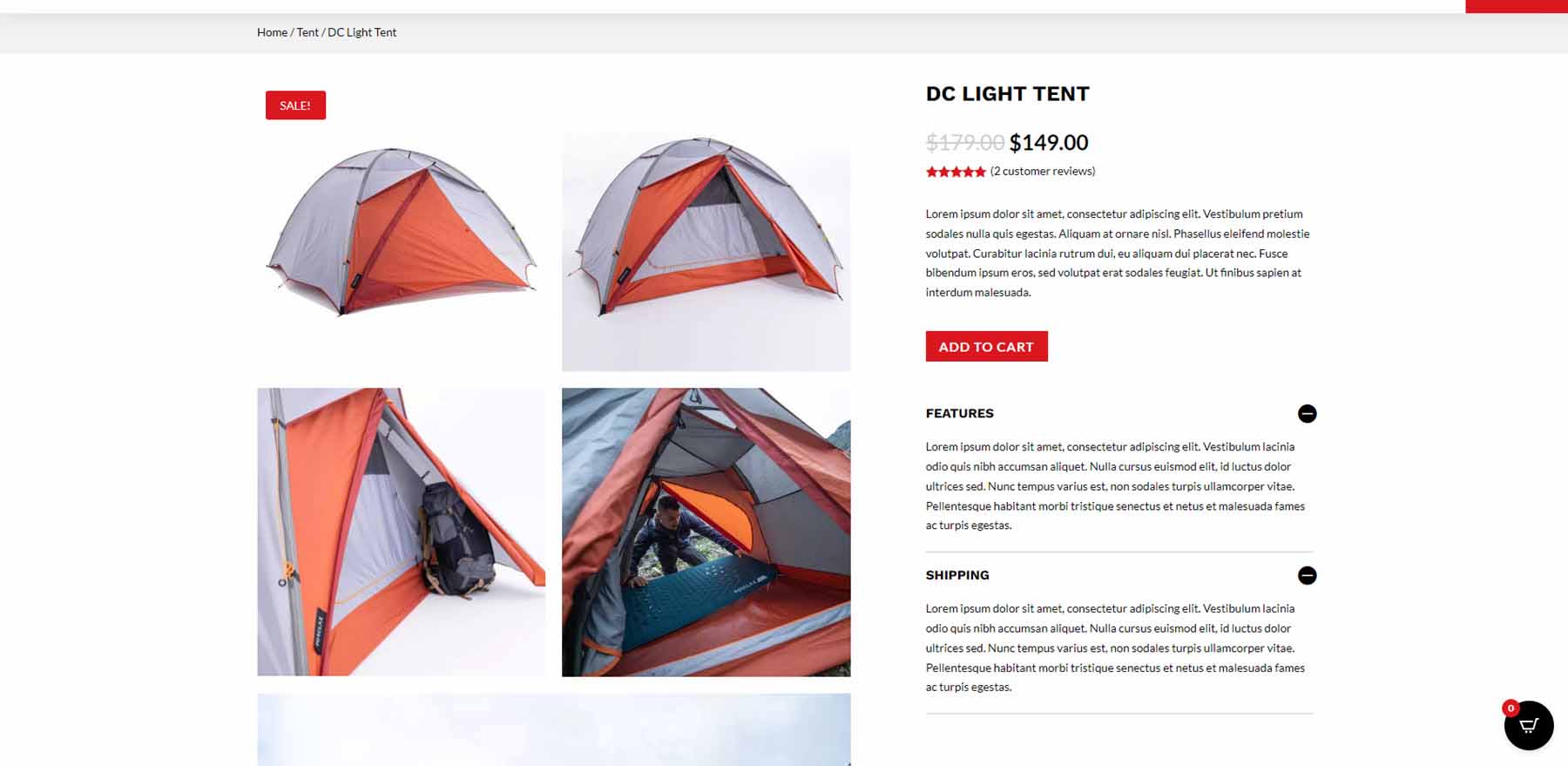
На первой странице продукта слева отображается большое изображение, а справа — варианты продукта. Параметры продукта остаются на месте при прокрутке. Хлебные крошки в верхней части страницы показывают клиентам, где они находятся в структуре навигации.

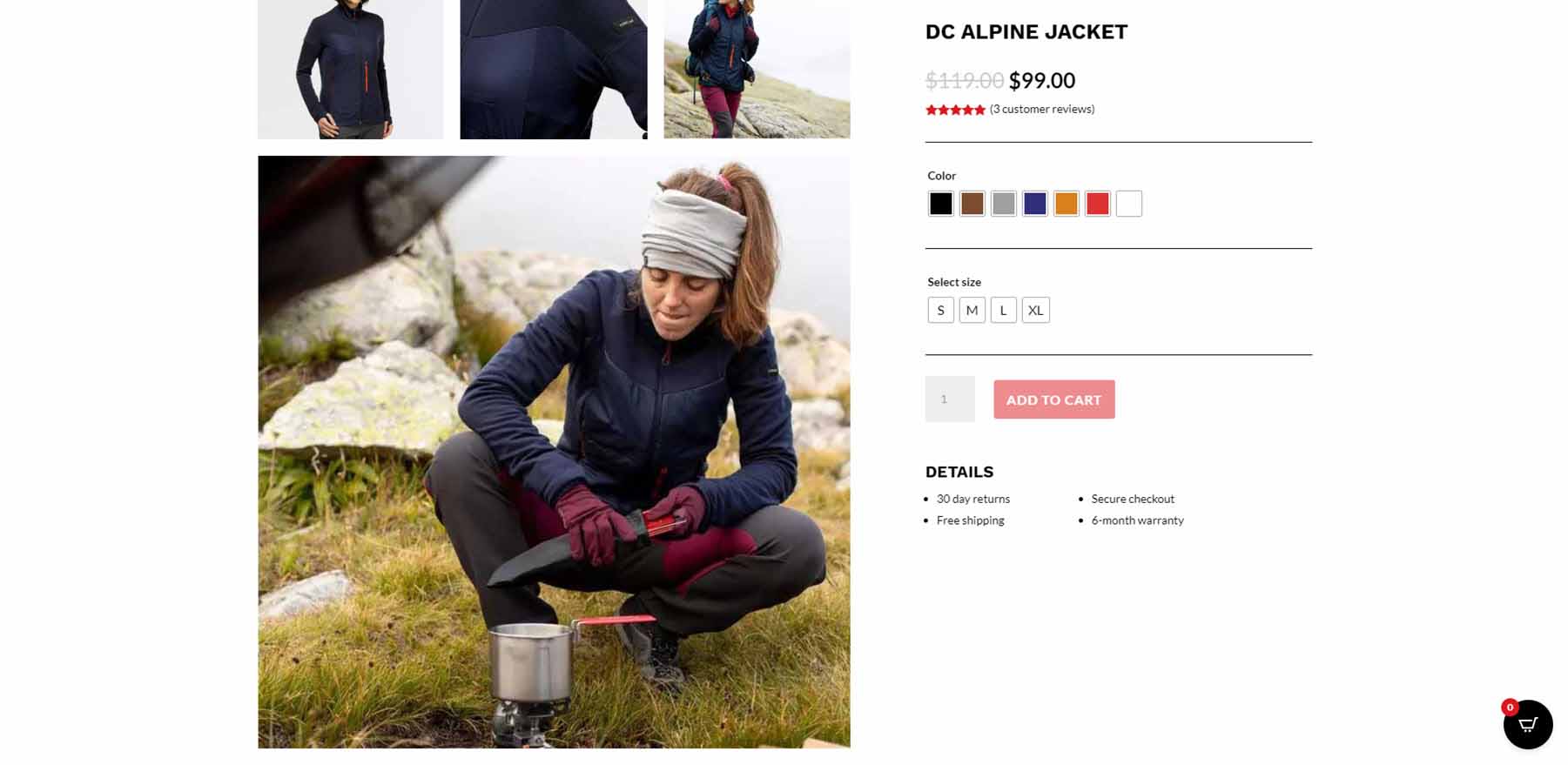
После избранного изображения следует набор миниатюр и еще одно большое изображение. Как только большое изображение достигает области параметров продукта, параметры прокручиваются вместе со страницей.

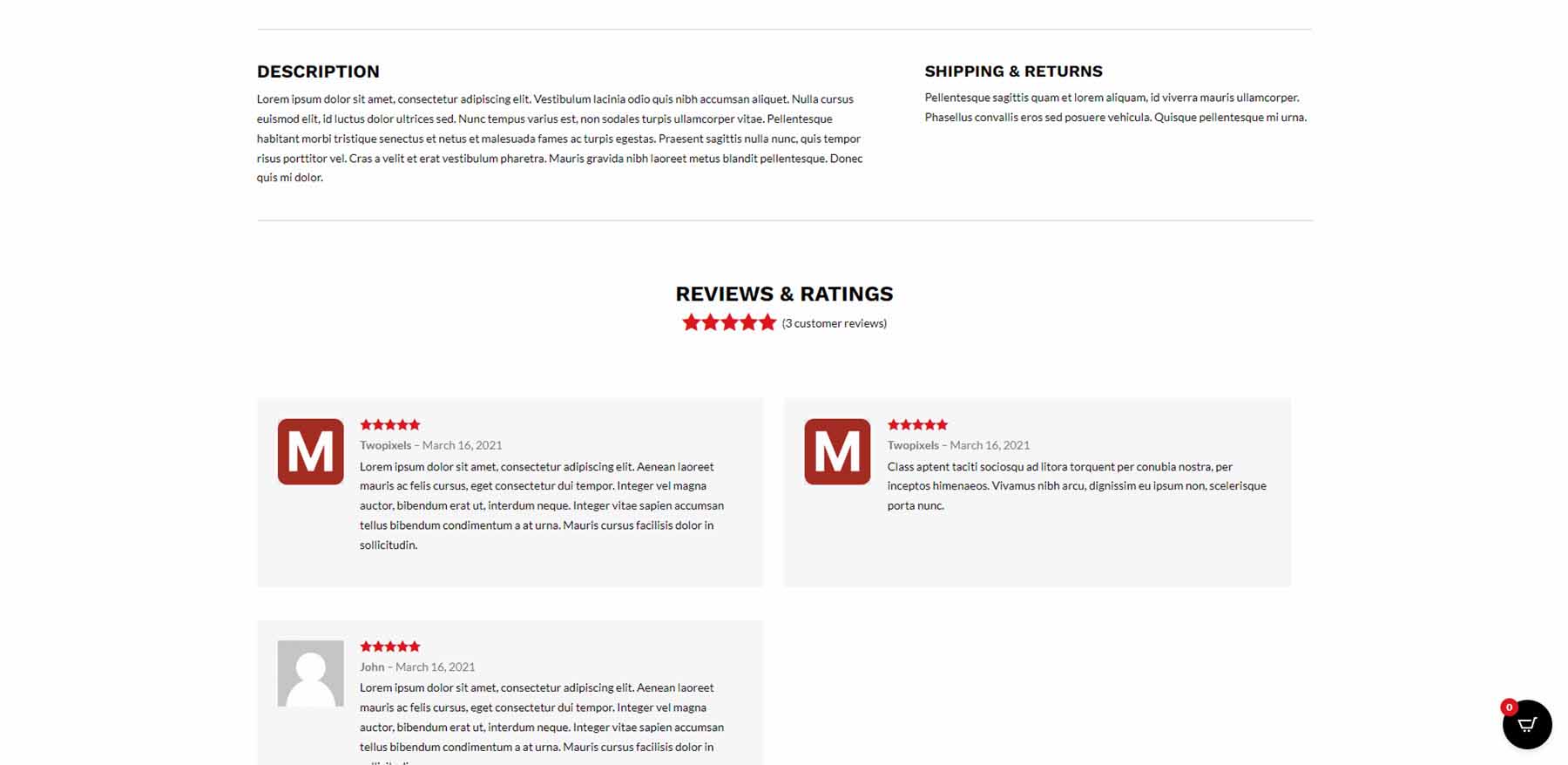
Далее идет описание и информация о доставке, а также раздел для отзывов.

Наконец, есть раздел, где клиенты могут добавлять свои отзывы.

Вторая страница продукта
Вторая страница продукта повторяет дизайн первой, но добавляет описание и информацию о доставке в область параметров продукта в переключателях.

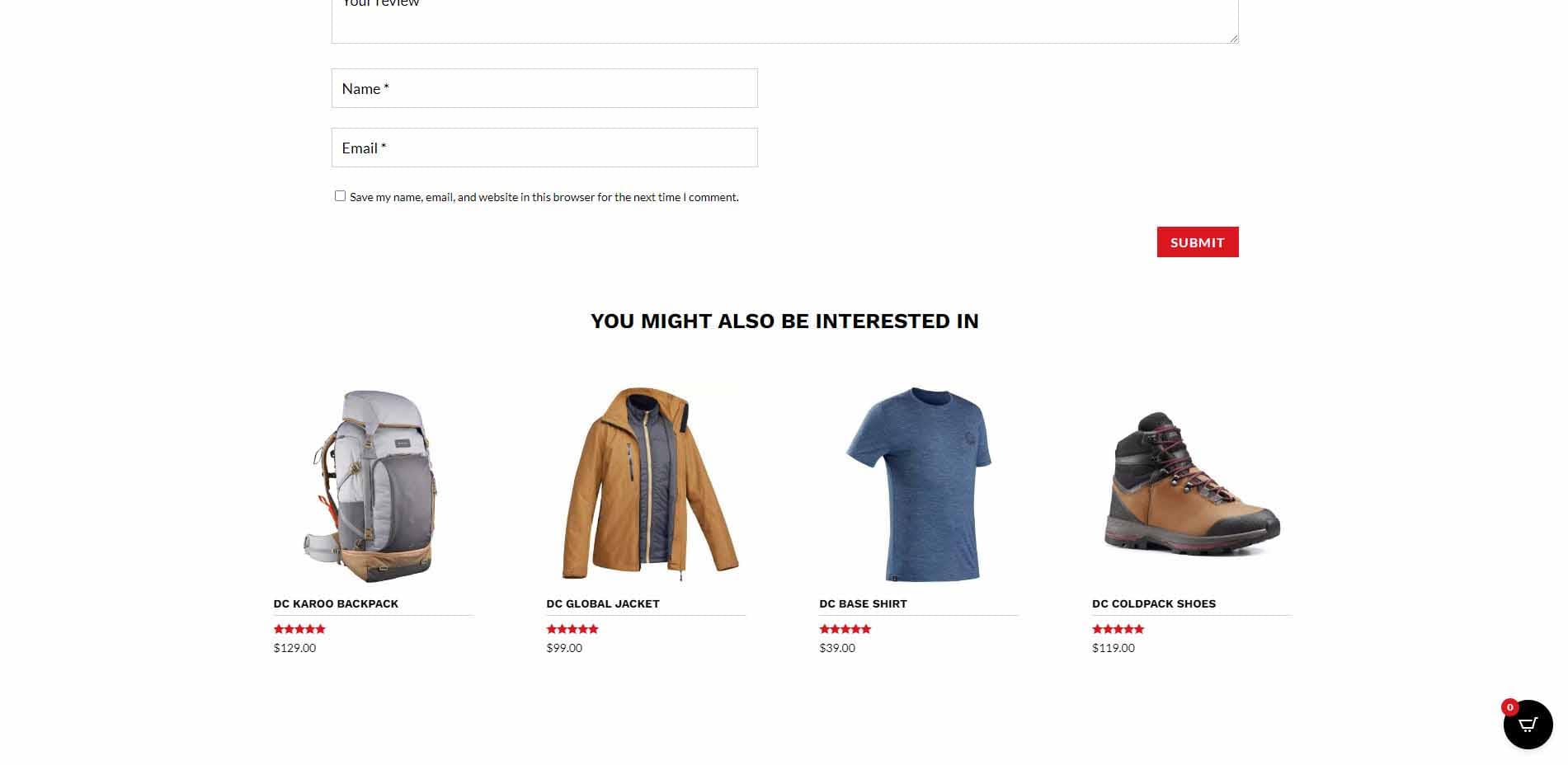
В нижней части страницы добавляется раздел продуктов, которые могут заинтересовать покупателя. На карточках продуктов добавляются тени при наведении курсора.

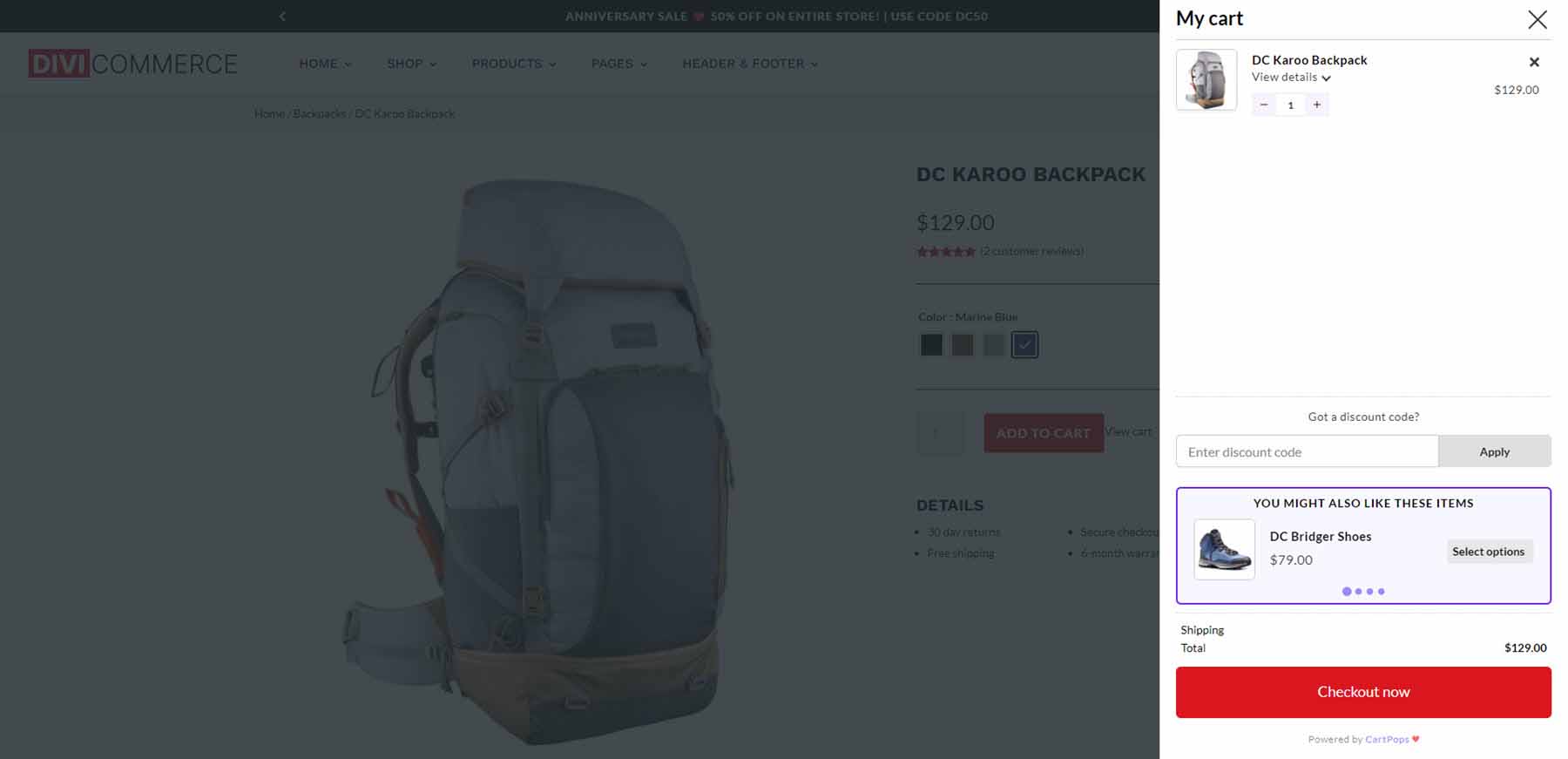
Всплывающее окно корзины появляется, когда товар добавляется в корзину. Он включает в себя поле для добавления кода купона, слайдер с похожими товарами и кнопку оформления заказа.

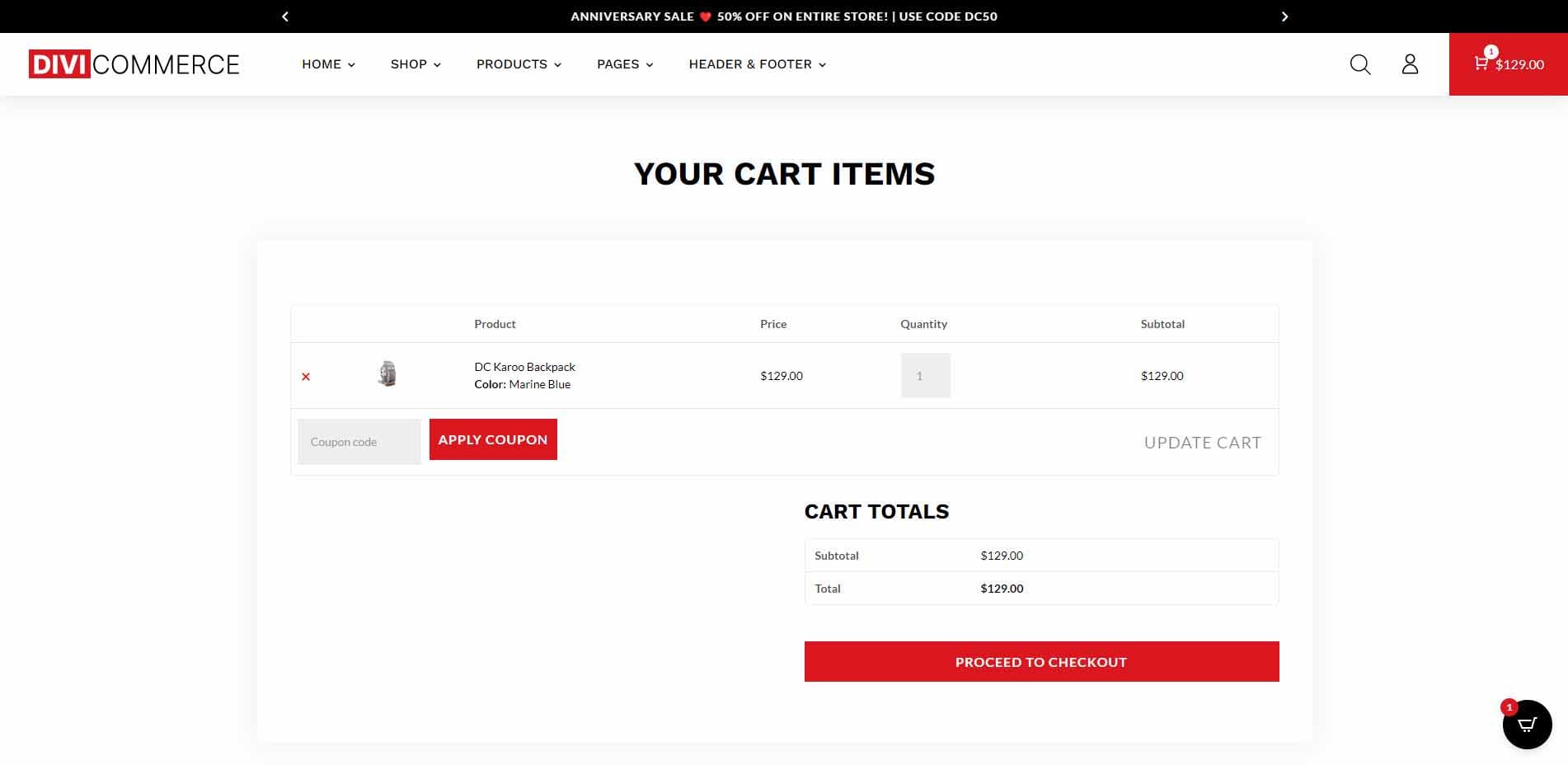
Страница корзины
DiviCommerce включает стилизованную страницу корзины. Информация о корзине включает тень поля. Кнопки красные, чтобы соответствовать дизайну дочерней темы.

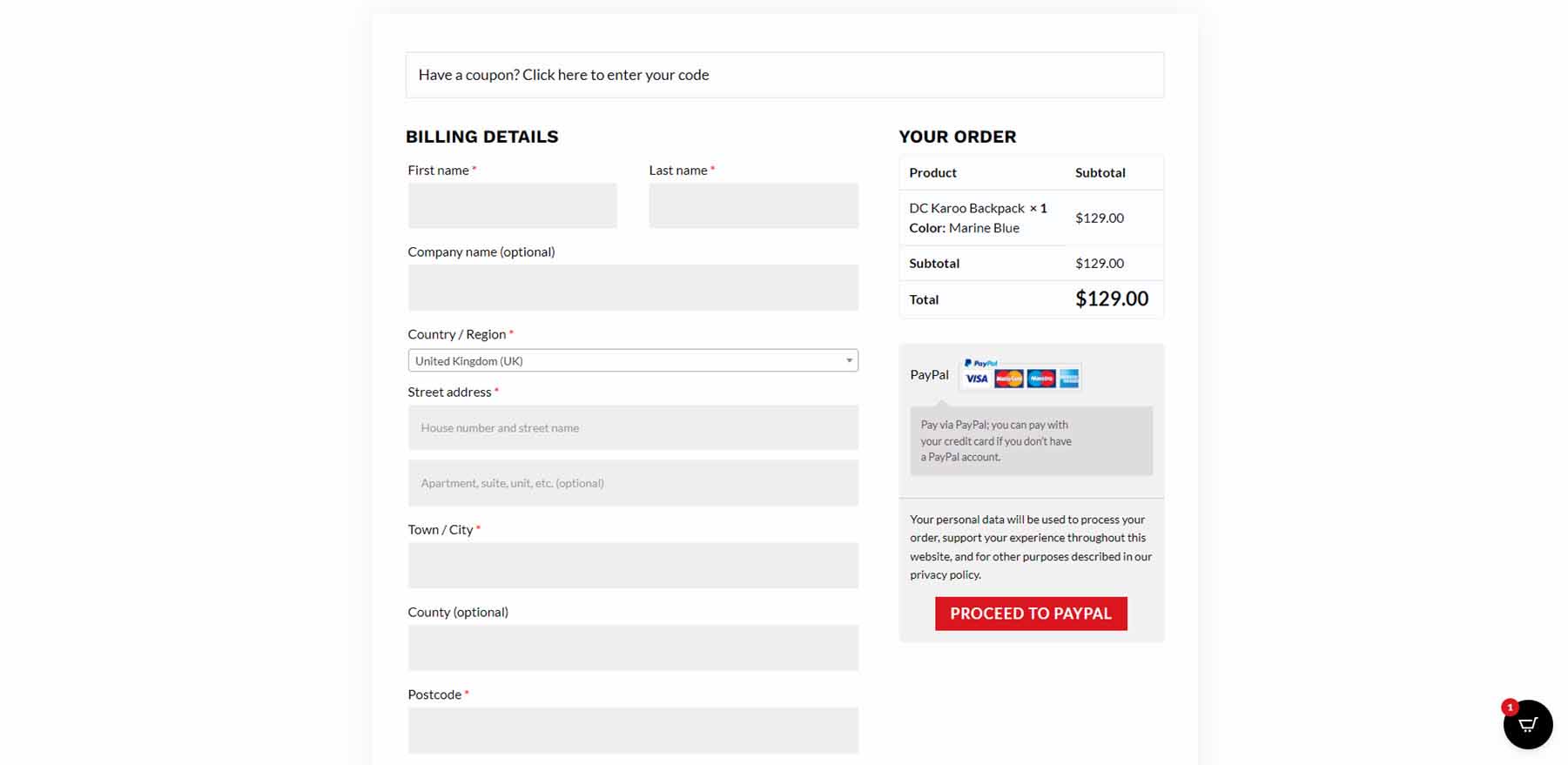
Первая страница оформления заказа
Имеет две страницы оформления заказа. Это первая страница оформления заказа. Он размещает информацию о заказе и оплате справа от формы оформления заказа. На второй странице оформления заказа эта информация размещается под формой, а информация о компании размещается справа от формы.

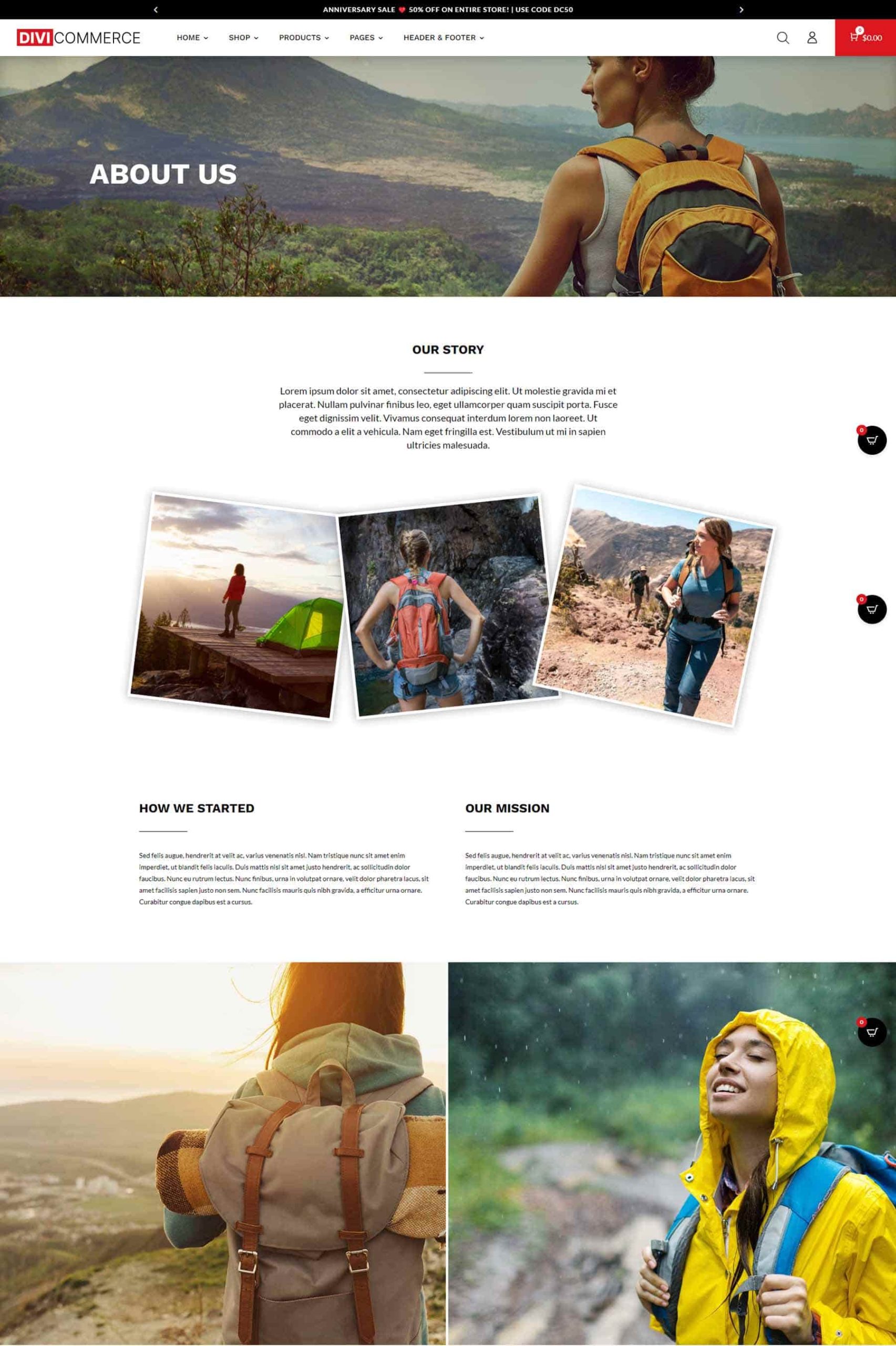
О нас
На странице «О нас» отображаются выделяющиеся угловые изображения. Страница также включает в себя полноразмерное изображение, несколько областей для текста и пару изображений большего размера.

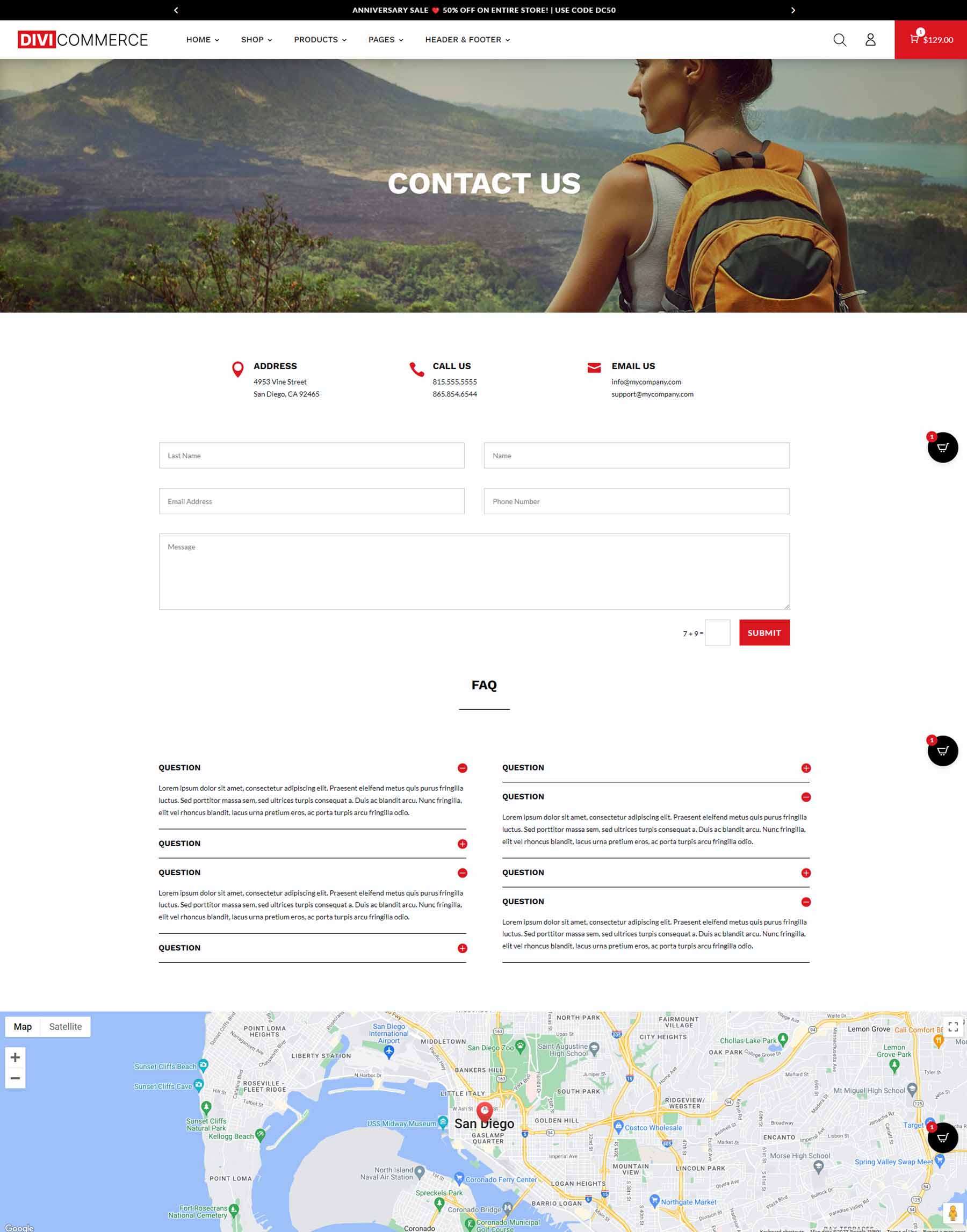
Связаться с нами
На странице «Свяжитесь с нами» отображается контактная информация с аннотациями, отображается контактная форма, переключаются на часто задаваемые вопросы и включается полноразмерная карта.

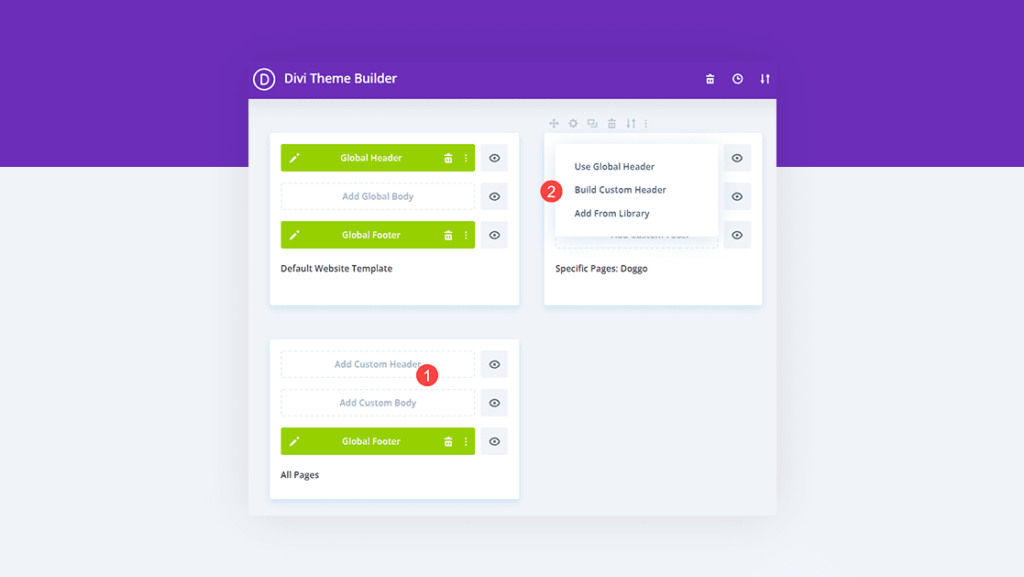
DiviCommerce включает в себя 5 заголовков. Они включают в себя несколько разделов, которые можно использовать, удалять или заменять на другой заголовок.
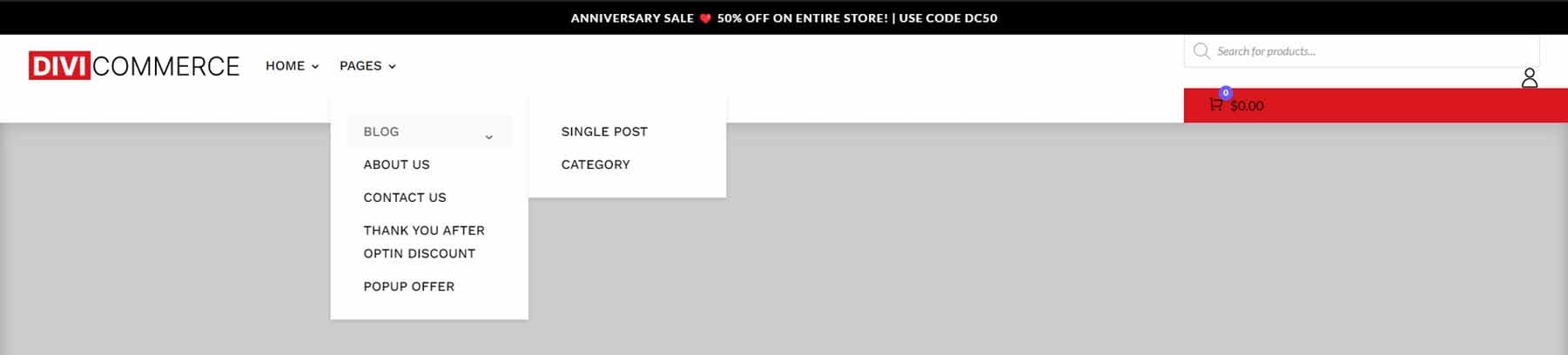
Заголовок первый
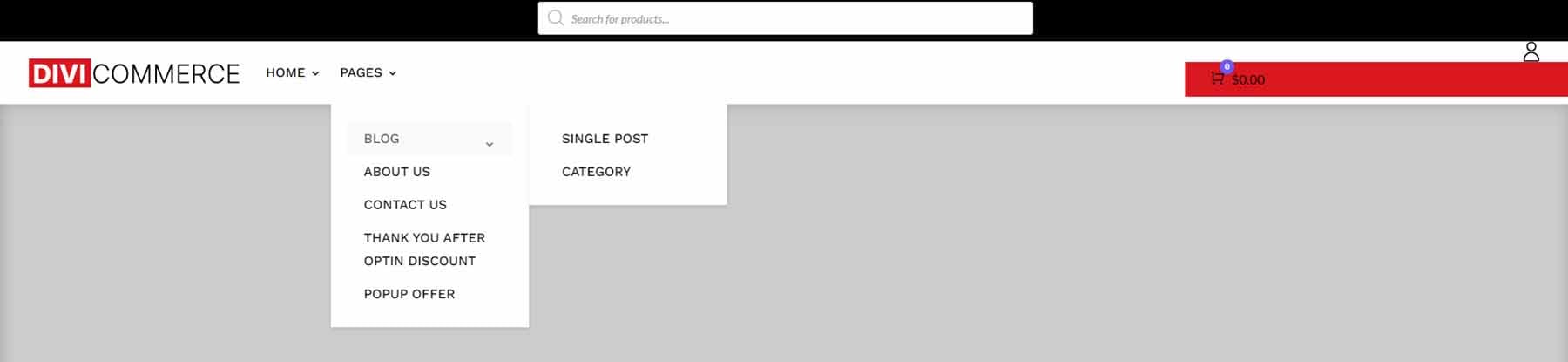
Первый заголовок добавляет панель продаж вверху и включает в себя поиск, вход в учетную запись и ссылку на всплывающую корзину покупок справа. Логотип и меню находятся слева.

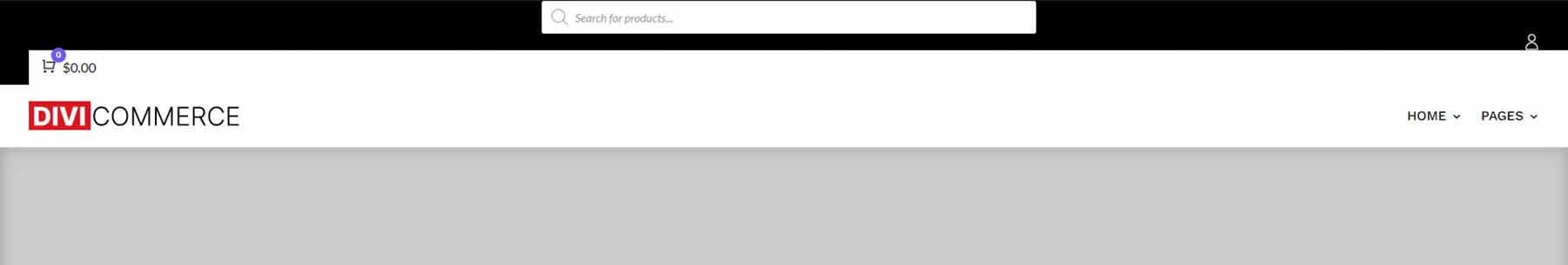
Заголовок второй
Второй заголовок помещает поле поиска в верхнюю панель. Корзина и меню меняются сторонами.

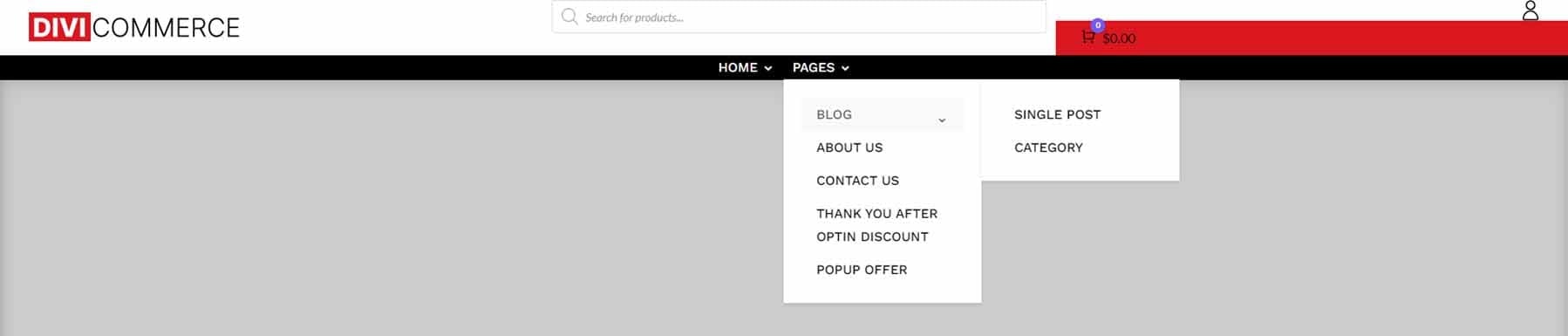
Заголовок третий
Третий заголовок помещает меню в новую панель в центре и внизу и перемещает поиск в центр.

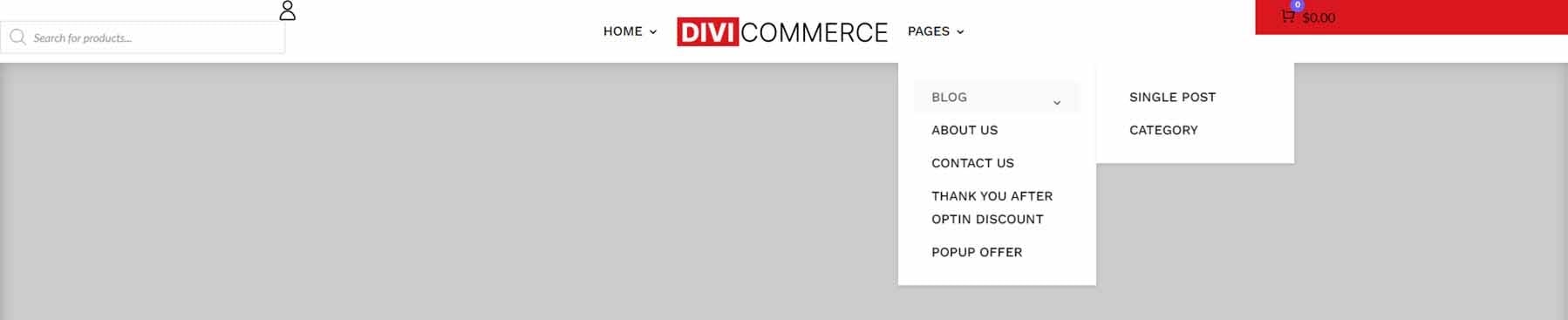
Заголовок четвертый
Четвертый заголовок центрирует логотип и меню, слева размещает поиск, а справа — корзину.

Заголовок пятый
Наконец, пятый заголовок помещает поле поиска в верхнюю панель, перемещает логотип и меню влево, а корзину размещает справа.

DiviCommerce включает в себя два нижних колонтитула. Оба хорошо работают для электронной коммерции.
Нижний колонтитул один
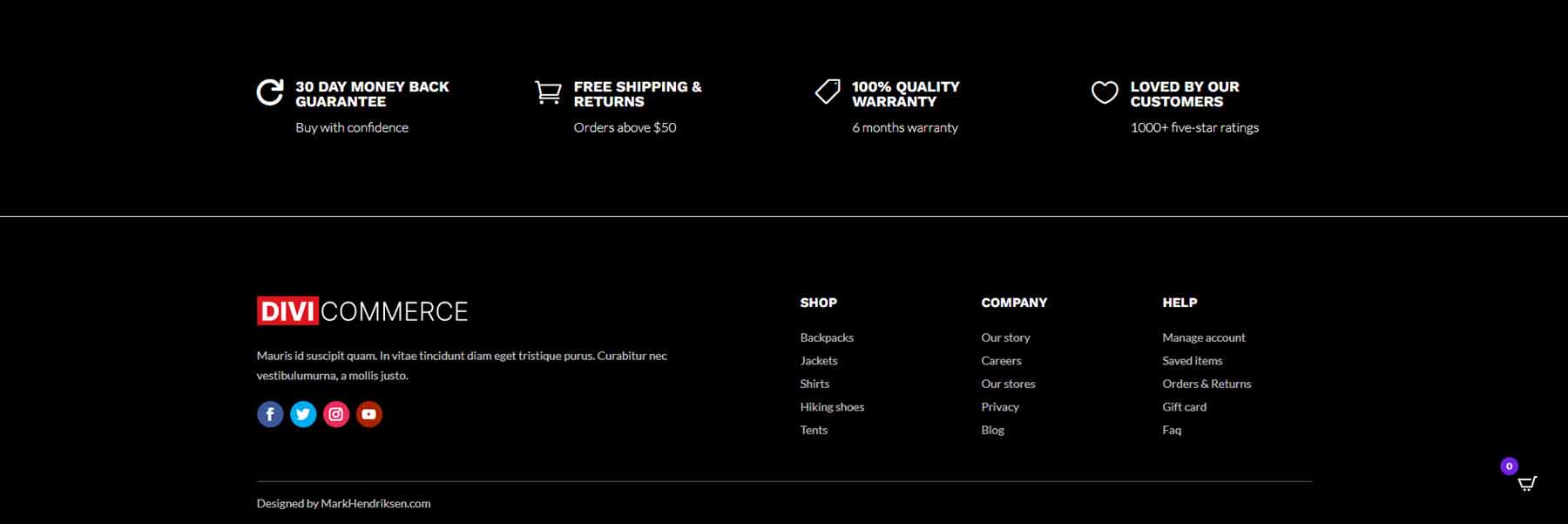
Нижний колонтитул номер один включает в себя два раздела. Первый раздел содержит аннотации к информации, представленной в виде текста. Второй раздел включает в себя модуль изображения для логотипа, модуль отслеживания в социальных сетях и множество текстовых модулей для информации и ссылок.

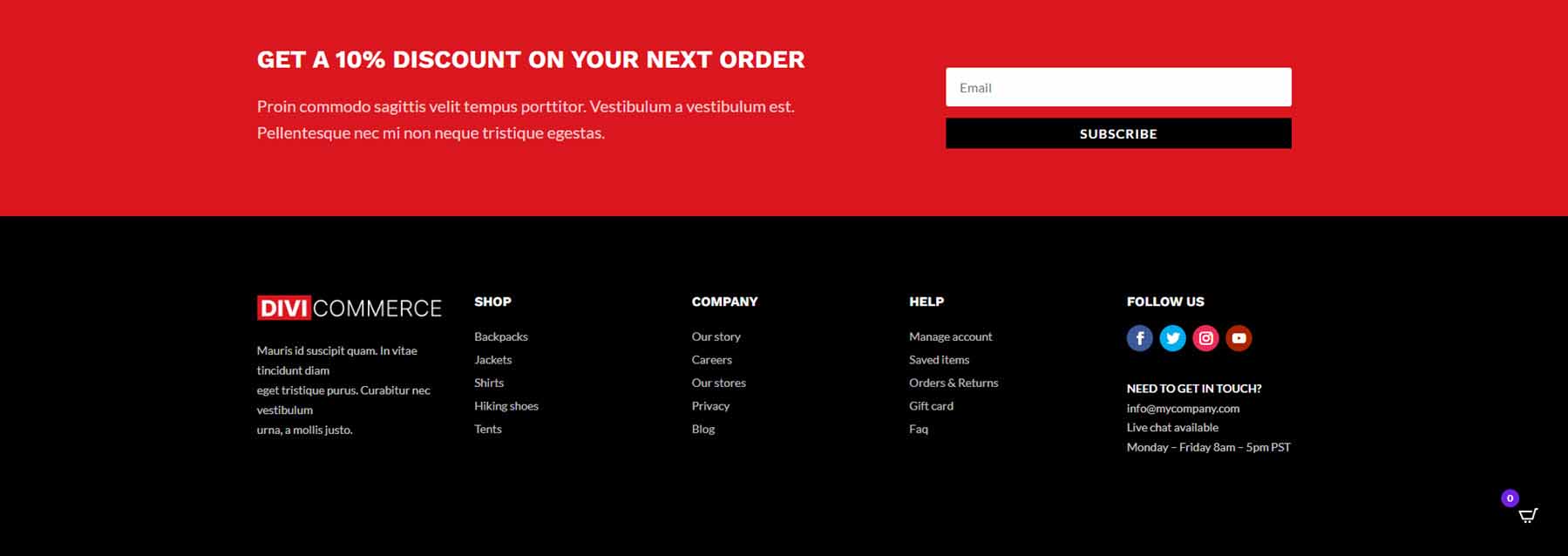
Нижний колонтитул второй
Второй нижний колонтитул заменяет верхнюю часть формой электронной почты. Во втором разделе кнопки «Отслеживать в социальных сетях» перемещаются вправо в отдельном столбце.

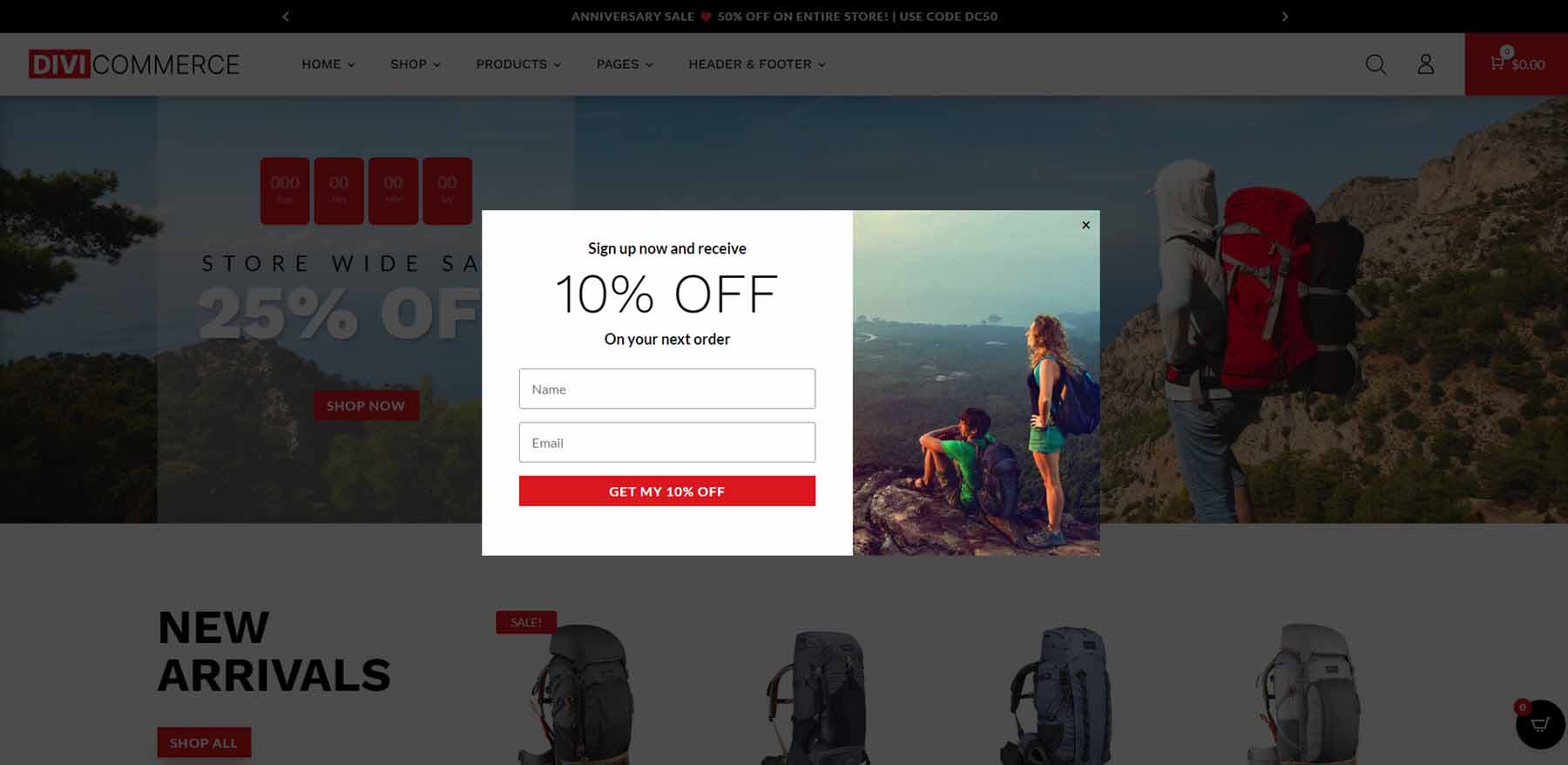
DiviCommerce включает в себя всплывающее окно, созданное с помощью Divi Builder, и плагин Popup Maker. Само всплывающее окно отображает форму электронной почты с призывом к действию для регистрации с одной стороны и изображением с другой. Он включает в себя наложение и кнопку закрытия.

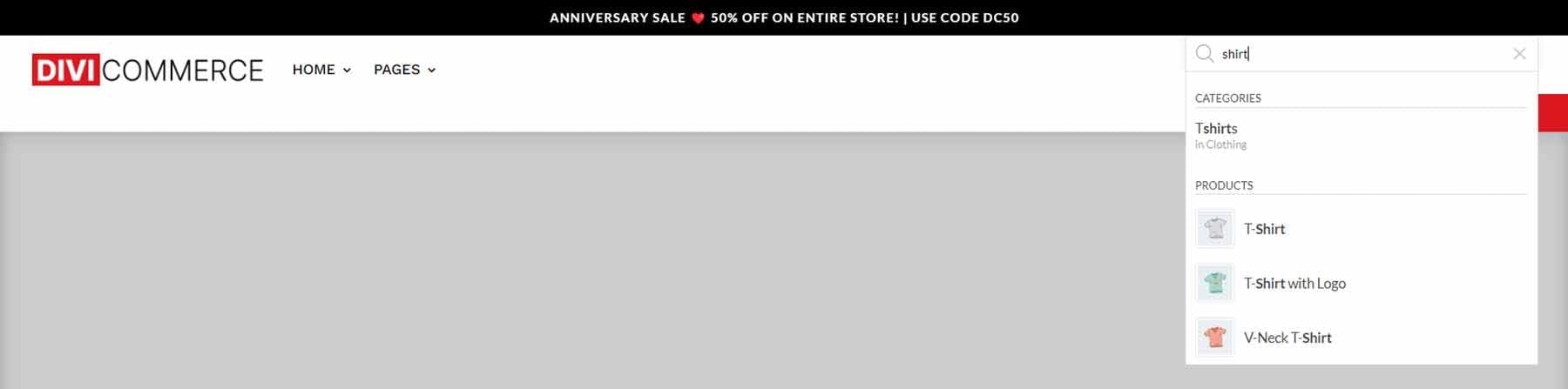
Поиск DiviCommerce
Поиск Ajax выводит категории и продукты по мере ввода. Поиск выполняется быстро, а результаты остаются открытыми, что позволяет клиенту щелкнуть что угодно в результатах.

Где купить DiviCommerce
DiviCommerce доступен в Рынок Диви за 25 долларов. Он включает в себя один год поддержки и обновлений, неограниченное использование веб-сайта и 30-дневную гарантию возврата денег.
Завершающие мысли о DiviCommerce
Это наш взгляд на Дивикоммерция дочерняя тема для Divi. Эта дочерняя тема включает в себя множество страниц и макетов для создания любого типа магазина WooCommerce. Пять дополнительных плагинов с дочерней темой добавляют множество интересных функций, таких как корзина, всплывающие окна и фильтры. Функции Ajax работают быстро. Они предоставляют веб-сайту множество элегантных и полезных инструментов и выделяют его из толпы.
Ждем вашего ответа. Вы пробовали дочернюю тему DiviCommerce? Дайте нам знать, что вы думаете об этом в комментариях.