[et_pb_section fb_built=»1″ _builder_version=»4.9.7″ _module_preset=»default» da_disable_devices=»off|off|off» da_is_popup=»off» da_exit_intent=»off» da_has_close=»on» da_alt_close=»off» da_dark_close=»off» da_not_modal=»on» da_is_singular=»off» da_with_loader=»off» da_has_shadow=»on»][et_pb_row column_structure=»1_2,1_2″ _builder_version=»4.9.7″ _module_preset=»default» custom_margin=»0px||0px||false|false» custom_padding=»0px||0px||false|false»][et_pb_column type=»1_2″ _builder_version=»4.9.7″ _module_preset=»default»][et_pb_text _builder_version=»4.9.7″ _module_preset=»default» custom_margin=»0px||0px||false|false» custom_padding=»0px||0px||false|false»]
Интерактивное оглавление может быть очень полезным для использования на сайте в разных случаях. В этом уроке вы научитесь делать оглавление, которое появляется по мере прокручивания страницы.
[/et_pb_text][/et_pb_column][et_pb_column type=»1_2″ _builder_version=»4.9.7″ _module_preset=»default»][et_pb_blurb title=»Divi в нашем каталоге» url=»https://wespe.club/product/divi-premialnaya-tema-wordpress/» url_new_window=»on» use_icon=»on» font_icon=»%%233%%» icon_placement=»left» use_icon_font_size=»on» icon_font_size=»67px» _builder_version=»4.9.4″ _module_preset=»default» header_font_size=»22px» body_font=»|300|||||||» background_enable_color=»off» custom_padding=»15px|20px|15px|20px|false|false» border_radii=»on|20px|20px|20px|20px» box_shadow_style=»preset3″ global_module=»230121″]
Лицензионная тема Divi в нашем каталоге ресурсов.
[/et_pb_blurb][/et_pb_column][/et_pb_row][et_pb_row _builder_version=»4.9.7″ _module_preset=»default» custom_margin=»0px||0px||false|false» custom_padding=»0px||0px||false|false»][et_pb_column type=»4_4″ _builder_version=»4.9.7″ _module_preset=»default»][et_pb_text _builder_version=»4.9.7″ _module_preset=»default» custom_margin=»14px|||||»]
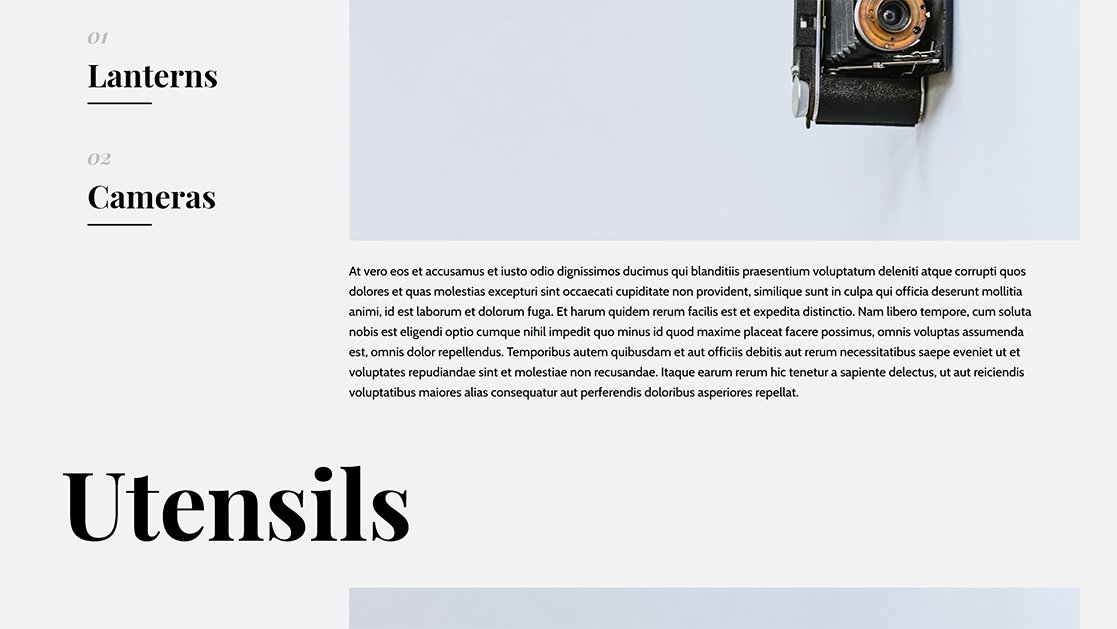
Опция прилипания Divi builder позволяет вам легко добавлять к страницам элементы, которые позволят посетителям получить новый пользовательский опыт. Если вы ищете способ создать динамический список из нескольких элементов, вам пригодится этот урок. Мы покажем, как создать интерактивное оглавление (или любой другой список), который динамически создаётся при прокрутке страницы при помощью опции прилипания Divi builder. По мере того, как пользователи прокручивают страницу вниз, в список слева добавляются элементы оглавления.
Приступим!
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]