[et_pb_section fb_built=»1″ admin_label=»Раздел» _builder_version=»4.9.2″ _module_preset=»default» custom_padding=»0px||0px|||» da_disable_devices=»off|off|off» da_is_popup=»off» da_exit_intent=»off» da_has_close=»on» da_alt_close=»off» da_dark_close=»off» da_not_modal=»on» da_is_singular=»off» da_with_loader=»off» da_has_shadow=»on»][et_pb_row _builder_version=»4.9.4″ _module_preset=»default» custom_margin=»-40px|auto|0px|auto|false|false» custom_padding=»0px||0px|||»][et_pb_column type=»4_4″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_divider color=»#eeeeee» divider_position=»center» divider_weight=»3px» _builder_version=»4.9.4″ _module_preset=»default» width=»25%» custom_padding=»10px||10px||false|false»][/et_pb_divider][et_pb_blurb title=»Оглавление» use_icon=»on» font_icon=»%%71%%» icon_color=»#eeeeee» icon_placement=»left» content_max_width=»100%» use_icon_font_size=»on» icon_font_size=»100px» _builder_version=»4.9.3″ _module_preset=»default» header_level=»h2″ header_font=»||||||||» custom_margin=»||14px|||»][/et_pb_blurb][et_pb_blurb title=»Аккордеон Divi» url=»#intro» use_icon=»on» font_icon=»%%3%%» icon_color=»#b856c7″ use_circle=»on» circle_color=»#ffffff» use_circle_border=»on» circle_border_color=»#b856c7″ icon_placement=»left» content_max_width=»100%» use_icon_font_size=»on» icon_font_size=»16px» font_icon_tablet=»» font_icon_phone=»» font_icon_last_edited=»on|desktop» _builder_version=»4.9.3″ _module_preset=»default» header_font_size=»16px» header_line_height=»2em» custom_margin=»-71px||-2px|118px|false|false» custom_padding=»10px|||0px|false|false» font_icon__hover_enabled=»on|hover» font_icon__hover=»%%1%%» custom_padding__hover_enabled=»on|hover» custom_padding__hover=»|||15px|false|false»][/et_pb_blurb][et_pb_blurb title=»Как сделать» url=»#jquery» use_icon=»on» font_icon=»%%3%%» icon_color=»#b856c7″ use_circle=»on» circle_color=»#ffffff» use_circle_border=»on» circle_border_color=»#b856c7″ icon_placement=»left» content_max_width=»100%» use_icon_font_size=»on» icon_font_size=»16px» font_icon_tablet=»» font_icon_phone=»» font_icon_last_edited=»on|desktop» _builder_version=»4.9.3″ _module_preset=»default» header_font_size=»16px» header_line_height=»2em» custom_margin=»||0px|118px|false|false» custom_padding=»10px|||0px|false|false» font_icon__hover_enabled=»on|hover» font_icon__hover=»%%1%%» custom_padding__hover_enabled=»on|hover» custom_padding__hover=»|||15px|false|false»][/et_pb_blurb][et_pb_blurb title=»Куда вставлять код» url=»#place» use_icon=»on» font_icon=»%%3%%» icon_color=»#b856c7″ use_circle=»on» circle_color=»#ffffff» use_circle_border=»on» circle_border_color=»#b856c7″ icon_placement=»left» content_max_width=»100%» use_icon_font_size=»on» icon_font_size=»16px» font_icon_tablet=»» font_icon_phone=»» font_icon_last_edited=»on|desktop» _builder_version=»4.9.3″ _module_preset=»default» header_font_size=»16px» header_line_height=»2em» custom_margin=»||0px|118px|false|false» custom_padding=»10px|||0px|false|false» font_icon__hover_enabled=»on|hover» font_icon__hover=»%%1%%» custom_padding__hover_enabled=»on|hover» custom_padding__hover=»|||15px|false|false»][/et_pb_blurb][et_pb_blurb title=»Кодим» url=»#code» use_icon=»on» font_icon=»%%3%%» icon_color=»#b856c7″ use_circle=»on» circle_color=»#ffffff» use_circle_border=»on» circle_border_color=»#b856c7″ icon_placement=»left» content_max_width=»100%» use_icon_font_size=»on» icon_font_size=»16px» font_icon_tablet=»» font_icon_phone=»» font_icon_last_edited=»on|desktop» _builder_version=»4.9.3″ _module_preset=»default» header_font_size=»16px» header_line_height=»2em» custom_margin=»||0px|118px|false|false» custom_padding=»10px|||0px|false|false» font_icon__hover_enabled=»on|hover» font_icon__hover=»%%1%%» custom_padding__hover_enabled=»on|hover» custom_padding__hover=»|||15px|false|false»][/et_pb_blurb][et_pb_blurb title=»Bonus» url=»#bonus» use_icon=»on» font_icon=»%%3%%» icon_color=»#b856c7″ use_circle=»on» circle_color=»#ffffff» use_circle_border=»on» circle_border_color=»#b856c7″ icon_placement=»left» content_max_width=»100%» use_icon_font_size=»on» icon_font_size=»16px» font_icon_tablet=»» font_icon_phone=»» font_icon_last_edited=»on|desktop» _builder_version=»4.9.3″ _module_preset=»default» header_font_size=»16px» header_line_height=»2em» custom_margin=»||0px|118px|false|false» custom_padding=»10px|||0px|false|false» font_icon__hover_enabled=»on|hover» font_icon__hover=»%%1%%» custom_padding__hover_enabled=»on|hover» custom_padding__hover=»|||15px|false|false»][/et_pb_blurb][et_pb_divider color=»#eeeeee» divider_position=»center» divider_weight=»3px» _builder_version=»4.9.4″ _module_preset=»default» width=»25%» custom_padding=»10px||10px||false|false»][/et_pb_divider][/et_pb_column][/et_pb_row][/et_pb_section][et_pb_section fb_built=»1″ admin_label=»Раздел» module_id=»intro» _builder_version=»4.9.3″ _module_preset=»default» custom_padding=»||0px|||» da_popup_slug=»intro» da_disable_devices=»off|off|off» da_is_popup=»off» da_exit_intent=»off» da_has_close=»on» da_alt_close=»off» da_dark_close=»off» da_not_modal=»on» da_is_singular=»off» da_with_loader=»off» da_has_shadow=»on»][et_pb_row column_structure=»1_2,1_2″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_column type=»1_2″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_text _builder_version=»4.9.2″ _module_preset=»default»]
Случатся так, что при выводе элемента-аккордеон в теме Divi нужно, чтобы первый элемент был по умолчанию закрыт. Казалось бы мелочь, но дизайн иногда этого требует. В маленьких блоках это нужный функционал. К сожалению, такой элементарной возможности в настройках не предусмотрено, но это не беда. WESPE CLUB расскажет, как это сделать!
[/et_pb_text][/et_pb_column][et_pb_column type=»1_2″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_blurb title=»Divi в нашем каталоге» url=»https://wespe.club/product/divi-premialnaya-tema-wordpress/» url_new_window=»on» use_icon=»on» font_icon=»%%233%%» icon_placement=»left» use_icon_font_size=»on» icon_font_size=»67px» _builder_version=»4.9.4″ _module_preset=»default» header_font_size=»22px» body_font=»|300|||||||» background_enable_color=»off» custom_padding=»15px|20px|15px|20px|false|false» hover_enabled=»0″ border_radii=»on|20px|20px|20px|20px» box_shadow_style=»preset3″ global_module=»230121″ sticky_enabled=»0″]
Лицензионная тема Divi в нашем каталоге ресурсов.
[/et_pb_blurb][/et_pb_column][/et_pb_row][/et_pb_section][et_pb_section fb_built=»1″ admin_label=»Раздел» _builder_version=»4.9.2″ _module_preset=»default» custom_padding=»0px||0px|||» da_disable_devices=»off|off|off» da_is_popup=»off» da_exit_intent=»off» da_has_close=»on» da_alt_close=»off» da_dark_close=»off» da_not_modal=»on» da_is_singular=»off» da_with_loader=»off» da_has_shadow=»on»][et_pb_row _builder_version=»4.9.3″ _module_preset=»default» custom_padding=»||0px|||»][et_pb_column type=»4_4″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_text _builder_version=»4.9.3″ _module_preset=»default»]
Аккордеон Divi
[/et_pb_text][et_pb_text _builder_version=»4.9.3″ _module_preset=»default» custom_padding=»||16px|||»]
Аккордеон — очень удобный элемент. В теме Divi, как и прочие, его можно найти во время создания страницы или записи при помощи конструктора. Для этого нужно создать новый модуль и выбрать «Аккордеон»
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section][et_pb_section fb_built=»1″ admin_label=»Раздел» _builder_version=»4.9.2″ _module_preset=»default» custom_padding=»0px||0px|||» da_disable_devices=»off|off|off» da_is_popup=»off» da_exit_intent=»off» da_has_close=»on» da_alt_close=»off» da_dark_close=»off» da_not_modal=»on» da_is_singular=»off» da_with_loader=»off» da_has_shadow=»on»][et_pb_row _builder_version=»4.9.3″ _module_preset=»default» custom_padding=»||0px|||»][et_pb_column type=»4_4″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_text _builder_version=»4.9.4″ _module_preset=»default»]
Что мы получим в результате
[/et_pb_text][et_pb_text _builder_version=»4.9.2″ _module_preset=»default» custom_padding=»||16px|||»]
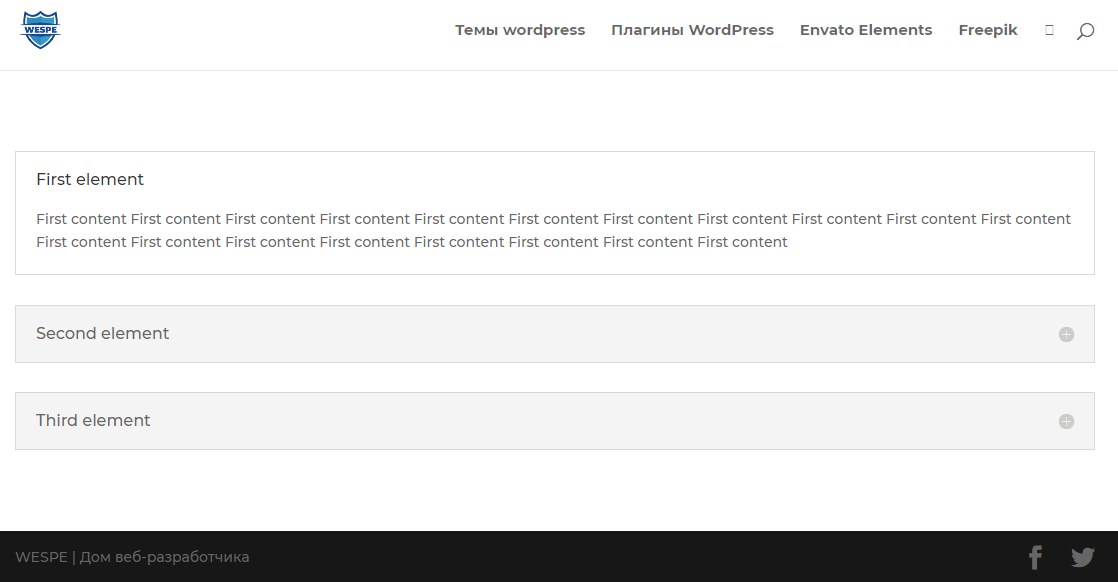
Без доработок при загрузке страницы мы видим аккордеон с раскрытым первым элементом. После доработки при загрузке страницы, первый элемент будет закрыт.
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row column_structure=»1_2,1_2″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_column type=»1_2″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_text _builder_version=»4.9.2″ _module_preset=»default» border_width_bottom=»2px» border_color_bottom=»#878787″]
До
[/et_pb_text][et_pb_image src=»https://wespe.club/wp-content/uploads/2021/04/01.png» title_text=»01″ show_in_lightbox=»on» _builder_version=»4.9.2″ _module_preset=»default»][/et_pb_image][/et_pb_column][et_pb_column type=»1_2″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_text _builder_version=»4.9.2″ _module_preset=»default» border_width_bottom=»2px» border_color_bottom=»#878787″]
После
[/et_pb_text][et_pb_image src=»https://wespe.club/wp-content/uploads/2021/04/02.png» alt=»иногда требуется, чтобы | WESPE.CLUB» title_text=»иногда требуется, чтобы | WESPE.CLUB» show_in_lightbox=»on» _builder_version=»4.9.2″ _module_preset=»default»][/et_pb_image][/et_pb_column][/et_pb_row][/et_pb_section][et_pb_section fb_built=»1″ admin_label=»Раздел» _builder_version=»4.9.2″ _module_preset=»default» da_disable_devices=»off|off|off» da_is_popup=»off» da_exit_intent=»off» da_has_close=»on» da_alt_close=»off» da_dark_close=»off» da_not_modal=»on» da_is_singular=»off» da_with_loader=»off» da_has_shadow=»on»][et_pb_row module_id=»jquery» _builder_version=»4.9.3″ _module_preset=»default»][et_pb_column type=»4_4″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_text _builder_version=»4.9.2″ _module_preset=»default» custom_margin=»||||false|false» custom_margin_tablet=»||||false|false» custom_margin_phone=»» custom_margin_last_edited=»on|desktop»]
Как это сделать
[/et_pb_text][et_pb_text _builder_version=»4.9.2″ _module_preset=»default»]
Делается это при помощи jQuery. Если вы не знакомы с jQuery, или даже вообще не знаете что это такое, без паники! Всё просто, следуйте за нами по шагам.
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row column_structure=»1_2,1_2″ _builder_version=»4.9.2″ _module_preset=»default» custom_margin=»53px|auto|-40px|auto||» custom_padding=»0px|||||»][et_pb_column type=»1_2″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_text _builder_version=»4.9.4″ _module_preset=»default» text_font=»|700|||||||» text_text_color=»#f7f7f7″ text_font_size=»200px» text_line_height=»1em» custom_margin=»50px||||false|false» custom_padding=»21px||0px|||» text_text_shadow_style=»preset3″ text_text_shadow_blur_strength=»0.93em»]
01
[/et_pb_text][/et_pb_column][et_pb_column type=»1_2″ _builder_version=»4.9.2″ _module_preset=»default»][/et_pb_column][/et_pb_row][et_pb_row _builder_version=»4.9.2″ _module_preset=»default» custom_margin=»-1px|auto||auto||» custom_padding=»0px|||||»][et_pb_column type=»4_4″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_text module_id=»place» _builder_version=»4.9.3″ _module_preset=»default» custom_margin=»-100px||18px|||» custom_margin_tablet=»-95px||18px||false|false» custom_margin_phone=»» custom_margin_last_edited=»on|tablet»]
Находим место для добавления кода jQuery
[/et_pb_text][et_pb_text _builder_version=»4.9.2″ _module_preset=»default» custom_margin=»||||false|false»]
Для начала определим, куда вставлять код. В шаблоне Divi это место найти не трудно. Отправляемся по следующему пути Панель администратора WordPress -> Divi -> Настройки темы -> Интеграция (вкладка в верхней части). Далее в левой части открышегося окна ищем название «Добавить код в < head > вашего блога». Сюда будем вставлять код.
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row _builder_version=»4.9.2″ _module_preset=»default»][et_pb_column type=»4_4″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_image src=»https://wespe.club/wp-content/uploads/2021/04/03.png» alt=»иногда требуется, чтобы | WESPE.CLUB» title_text=»иногда требуется, чтобы | WESPE.CLUB» show_in_lightbox=»on» _builder_version=»4.9.2″ _module_preset=»default»][/et_pb_image][/et_pb_column][/et_pb_row][et_pb_row column_structure=»1_2,1_2″ _builder_version=»4.9.2″ _module_preset=»default» custom_margin=»53px|auto|-40px|auto||» custom_padding=»0px|||||»][et_pb_column type=»1_2″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_text _builder_version=»4.9.4″ _module_preset=»default» text_font=»|700|||||||» text_text_color=»#f7f7f7″ text_font_size=»200px» text_line_height=»1em» custom_margin=»50px||||false|false» custom_padding=»21px||0px|||» text_text_shadow_style=»preset3″ text_text_shadow_blur_strength=»0.93em»]
02
[/et_pb_text][/et_pb_column][et_pb_column type=»1_2″ _builder_version=»4.9.2″ _module_preset=»default»][/et_pb_column][/et_pb_row][et_pb_row _builder_version=»4.9.2″ _module_preset=»default» custom_margin=»-1px|auto||auto||» custom_padding=»0px||1px|||»][et_pb_column type=»4_4″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_text module_id=»code» _builder_version=»4.9.4″ _module_preset=»default» custom_margin=»-100px||18px||false|false» custom_margin_tablet=»-95px||||false|false» custom_margin_phone=»» custom_margin_last_edited=»on|tablet»]
Добавляем код jQuery на страницы сайта
[/et_pb_text][et_pb_text _builder_version=»4.9.2″ _module_preset=»default» custom_margin=»||||false|false»]
Теперь берём код и вставляем в нужное окошко (см. 1 шаг).
[/et_pb_text][et_pb_text _builder_version=»4.9.2″ _module_preset=»default» background_color=»#f4f4f4″ custom_padding=»20px|20px|20px|20px|false|false»]
[/et_pb_text][et_pb_text _builder_version=»4.9.2″ _module_preset=»default» custom_margin=»||||false|false»]
Well done!
Какая-то короткая статья получилась. Неожиданно. Зато работает как надо. Однако, внимательный читатель скажет: «Зачем же нам какой-то код на весь сайт, если нужен он может быть только на одной странице!» И будет прав. Для тех кто дочитал до конца подсказываем более изящный способ размещения кода только на той странице, где у нас размещается Аккордеон.
[/et_pb_text][et_pb_code _builder_version=»4.9.2″ _module_preset=»default»][/et_pb_code][/et_pb_column][/et_pb_row][et_pb_row _builder_version=»4.9.2″ _module_preset=»default» custom_margin=»53px|auto|-40px|auto||» custom_padding=»0px|||||»][et_pb_column type=»4_4″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_text _builder_version=»4.9.4″ _module_preset=»default» text_font=»|700|||||||» text_text_color=»#f7f7f7″ text_font_size=»200px» text_line_height=»1em» custom_margin=»50px||||false|false» custom_padding=»21px||0px|||» text_text_shadow_style=»preset3″ text_text_shadow_blur_strength=»0.93em»]
BONUS
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row _builder_version=»4.9.2″ _module_preset=»default» custom_margin=»-1px|auto||auto||» custom_padding=»0px|||||»][et_pb_column type=»4_4″ _builder_version=»4.9.2″ _module_preset=»default»][et_pb_text module_id=»bonus» _builder_version=»4.9.4″ _module_preset=»default» custom_margin=»-100px||18px||false|false»]
Вставляем код jQuery на одну страницу
[/et_pb_text][et_pb_text _builder_version=»4.9.2″ _module_preset=»default» custom_margin=»||||false|false»]
Вот тут разработчики заслужили похвалу на все 100%. Добавить код на страницу в Divi builder проще простого. Easy peasy, как мы любим говорить. Добавляем новый блок, который называется, как бы вы думали? «</> Код», как это ни странно 🙂
[/et_pb_text][et_pb_image src=»https://wespe.club/wp-content/uploads/2021/04/04.png» alt=»Как сделать первый элемент аккордеона Divi свёрнутым по умолчанию | WESPE.CLUB» title_text=»Как сделать первый элемент аккордеона Divi свёрнутым по умолчанию | WESPE.CLUB» show_in_lightbox=»on» _builder_version=»4.9.2″ _module_preset=»default»][/et_pb_image][et_pb_text _builder_version=»4.9.2″ _module_preset=»default»]
Вставляем наш код в единственно возможное окно и сохраняем. Теперь код будет загружаться только на нужной странице. Это хорошо по двум причинам. Во-первых, нам может понадобиться иметь на разных страницах разные варианты аккордеона. Во-вторых, и это на наш взгляд важнее всего, в пору борьбы за скорость загрузки сайта, не самый верный вариант добавлять лишний код на страницы всего сайта.
[/et_pb_text][et_pb_code _builder_version=»4.9.2″ _module_preset=»default»][/et_pb_code][/et_pb_column][/et_pb_row][/et_pb_section]













Спасибо, помогло!
Не понимаю одного, почему это нельзя сделать в качестве опции. Ну, что за бред!
Divi предлагает отличные инструменты. Готовые решения отданы на откуп разработчикам. Большинство приёмов достаточно легко исполнимо даже без особой подготовки, было бы желание. Как в случае с Аккордеоном, например. Хотя, нам тоже кажется, что могли бы такую мелочь вынести в настройки.
А как развернуть обратно?